テーマ道ブログでは、WordPressに関するお得な情報を随時公開しています!
何か気になる商品がある場合、人はレビューサイトや口コミサイトを見てから購入に至ることが多い傾向です。
今回はレビューサイトや口コミサイトを作る上で必須のアフィリエイト向けWordPressテーマを厳選して解説します。
サイト作成に関心のある方は是非ご覧ください。
アフィリエイト向けWordPressテーマの特徴3選

アフィリエイト向けWordPressテーマの特徴とは一体どういったものでしょうか。具体的に解説します。
SEO設定が容易
ブログ運営者側からすると、SEO設定中に画面遷移が少ない方が手間は省けます。記事毎にメタタグ利用可能はもはやデフォルトで必要でしょう。
そして読者側としては、望まない話題を提供されても時間の無駄です。
以上のようなミスマッチが起きないためには「ブログがどういった話題を取り上げているのか」を早い段階でお伝えする必要があります。
メタタグとは検索結果の時点でブログの内容を簡潔に表示する機能があるため、設定はしておいた方が良いでしょう。
Webサイトの情報を示すタグです。コードを確認すると<meta name=”description” content=”~” />といった感じで表示されます。
メタタグを記述すればサイト内で取り扱う情報やテーマが検索エンジン側に伝わり、検索結果に表示されます。
検索結果の時点で読者は取捨選択ができ、余計な時間を省けるのです。
Googleなどの検索エンジンからサイトに訪れる人を増やすことでブログやサイトの成果を向上させることです。
特定のキーワードで検索時に自分のブログやサイトが上位表示させるには、サイト内設計だけではなく外部要因も懸念しなければなりません。
ランキング形式で表示可能
商品をランキング形式で表示すると、見栄えも良くなり読者の反応も高くなる傾向にあります。
なぜランキング形式が好まれるのでしょうか?それは読者の心理を照らし合わせればわかることです。
基本的にある商品を購入検討している読者は、複数の類似商品を比較検討します。
そして比較検討した結果、より自分に有益な商品を選ぶのです。
レビューが表示可能
利用者のレビューや口コミがあると、購入検討中の読者に商品に対する説得力が生まれます。
なぜレビューが必要なのでしょうか?
それは利用者の声を聞くことで利用中のイメージが湧き、より安全に使いこなせると不安が解消するからです。
アフィリエイト向けWordPressテーマ5選

前項で確認した「SEO設定が容易」「ランキング形式」「レビュー表形式」に特化したテーマを5つ厳選して解説します。
テーマが向いている人、向いていない人も併せて紹介していますので参考にしてください。
JIN:R
| SEO設定 | 記事毎にメタタグ設定可能 その他JINR設定画面やカスタマイザーで設定 |
| ランキング形式 | デザイン見本帳からコピペ可能 |
| レビュー形式 | 自分でレイアウトが必要 |
| ライブラリのサポート | フォーラムで質問可能(要登録) |
JIN:RはJIN:Rユーザーかつ登録していれば無料で使えるブロックライブラリ「デザイン見本帳」があります。
デザイン見本帳の中にランキングブロックをコピーできるので、コピー後投稿画面にペーストするだけでランキング形式のブロックが表示可能です。
時短を目指す方や、レイアウトに自信のない方は利用するといいでしょう。
なおレビュー表示用のブロックはデザイン見本帳に見当たらなかったため、吹き出しなどを利用してご自身で作成してください。
向いている人:時短を目指す人、レイアウト初心者
向いていない人:自分でレイアウトを組みたい人
※JIN:Rバージョン: 1.0.9(2023.4.1時点)の情報です。
JIN:Rについてレビュー記事がございます。よろしければ併せてご覧ください。
SANGO
| SEO設定 | 記事毎にメタタグ設定可能 記事毎にCSSやJavaScriptも設定可能 その他SANGO設定画面やカスタマイザーで設定 |
| ランキング形式 | SANGO LANDからコピペ可能 |
| レビュー形式 | レビューブロック(簡易なレーティングブロック)あり |
| ライブラリのサポート | フォーラムで質問可能(要登録) |
SANGOにもSANGO利用者かつ登録済みの方が利用で使える無料ライブラリ「SANGO LAND」があります。
SANGO LANDにはランキング形式用のブロックがあり、SANGOブロックエディタには簡易なレビュー機能(スターレーティング)があることから、商品紹介にもってこいのテーマです。
向いている人:時短を目指す人、レイアウト初心者
向いていない人:自分でレイアウトを組みたい人
※SANGO バージョン: 3.6.21、SANGO Childバージョン: 4.0、SANGO Gutenbergバージョン:1.69.14(2023.4.1時点)の情報です。
SANGOのレビュー記事がございます。よろしければ併せてご覧ください。
AFFINGER
| SEO設定 | 記事毎にメタタグ設定可能 |
| ランキング形式 | アフィンガーライブラリからコピペ可能 ランキング設定で設定したランキング表示も可能 |
| レビュー形式 | 自分でレイアウトが必要 |
| ライブラリのサポート | なし |
JIN:RやSANGOと同様に無料で利用できる「アフィンガーランド」というライブラリからすでに成型されたパーツをコピペするとレイアウトが完成します。
上記とは別にAFFINGERではランキング設定で設定したランキングを記事下に表示可能なので、組み合わせて表示するのも良いでしょう。
ランキング設定の使い方はマニュアルをご覧ください。
時短を目指す方やレイアウトやデザインに自信がない方は利用すると見やすい記事になります。
なおアフィンガーライブラリについてはサポート対象外の点に注意してください。
向いている人:時短を目指す人、レイアウト初心者
向いていない人:エラーが出た場合、自力で解決する自信がない人
※AFFINGER バージョン: 20230327、AFFINGER Child バージョン Childバージョン: 20210719、Gutenberg 用ブロックプラグイン2バージョン 2.5.0(2023.4.1時点)の情報です。
Emanon Premium
| SEO設定 | 記事毎にメタタグ設定可能 |
| ランキング形式 | 事前にEmanon設定で広告コードを設定 後述参照 |
| レビュー形式 | ブロックパターン「お客様の声」 もしくはスターレーティングブロック利用 その他自分でレイアウトが必要 |
コピペしてレイアウト完了といったライブラリはなく、ランキング形式表示のブロックはありません。
ランキング形式で表示したい場合は別途広告タグを設定します。(後述参照)
しかしEmanon Premiumに衆力されているブロックパターンのうち「お客様の声」があります。
たとえばスターレーティングと組み合わせて活用するといいでしょう。「お客様の声」とスターレーティングを活用した例は以下の通りです。

「ここにレビューを記入」
— 〇〇〇〇子
向いている人:自分でレイアウトを決めたい人
向いていない人:時短を目指す人、初心者
※Emanon Premiumバージョン: 1.6.1、Emanon Premium childバージョン: 1.0.1、Emanon Premium Blocksバージョン:1.2.2(2023.4.1時点)の情報です。
Emanon Premiumについてまとめた記事がございます。よろしければ併せてご覧ください。
SWELL
| SEO設定 | プラグイン「SEO SIMPLE PACK」を有効化後、 記事毎にメタタグ設定可能 |
| ランキング形式 | 広告タグ設定が必要 後述参照 |
| レビュー形式 | 商品レビューブロック利用 |
Emanon Premiumと同様、ライブラリからコピペといった機能はありません。
ですがSWELL独自ブロックに商品レビューがあります。
また、広告タグ設定でランキングしたい商品をあらかじめ設定しておけば本文に挿入可能です。
向いている人:時短を目指す人、初心者
向いていない人:ライブラリを利用したい人
※SWELLバージョン: 2.7.4.1、SWELL CHILDバージョン: 1.0.0(2023.4.1時点)の情報です。
SWELLのレビュー記事がございます。よろしければ併せてご覧ください。
【Emanon Premium】ランキング作成手順

あらかじめ広告コードを設定しておけば、投稿時にランキングとして広告を呼び出せます。
ランキング表示サンプル
広告コード手順1
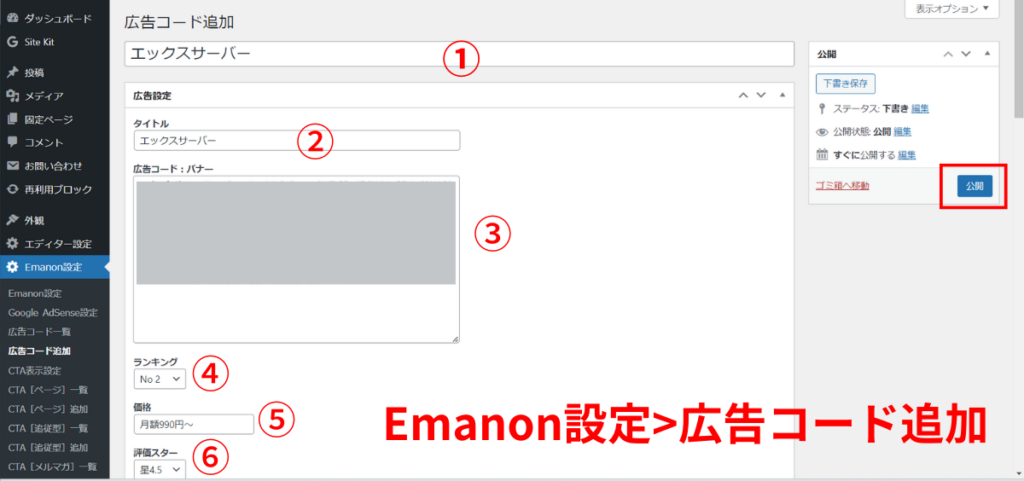
広告コードの設定は、Emanon設定>広告コード追加メニューで行います。

- ①:広告コードの名称を指定
- ②:広告名を指定
- ③:ASPで生成した広告コード(バナー)を挿入
- ④:ランキングは3位まで指定可能
- ⑤:価格を記入
- ⑥:評価スターは0.5点ピッチで0から5まで指定可能
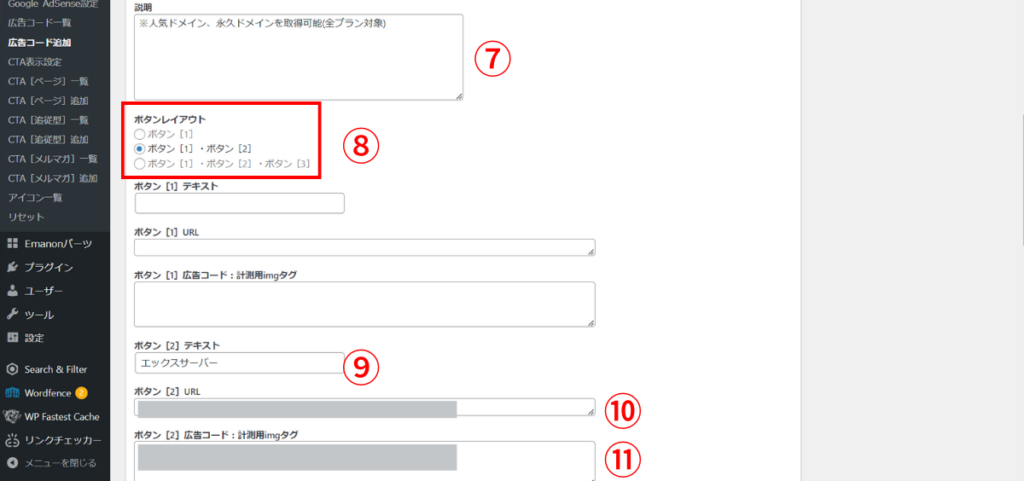
広告コード手順2

- ⑦:説明を記入
- ⑧:今回はボタン[1]・ボタン[2]を選択
- ⑨:ボタンに表示するテキストを記入
- ⑩:ASPで生成されたテキストリンクのURLを記入
- ⑪:計測用imgタグを記入
広告コード手順3

- ⑫:ボタンボーダーの色を選択
- ⑬:ボタン背景色を有効にする
- ⑭:ボタンテキストの色を選択
広告コード手順4

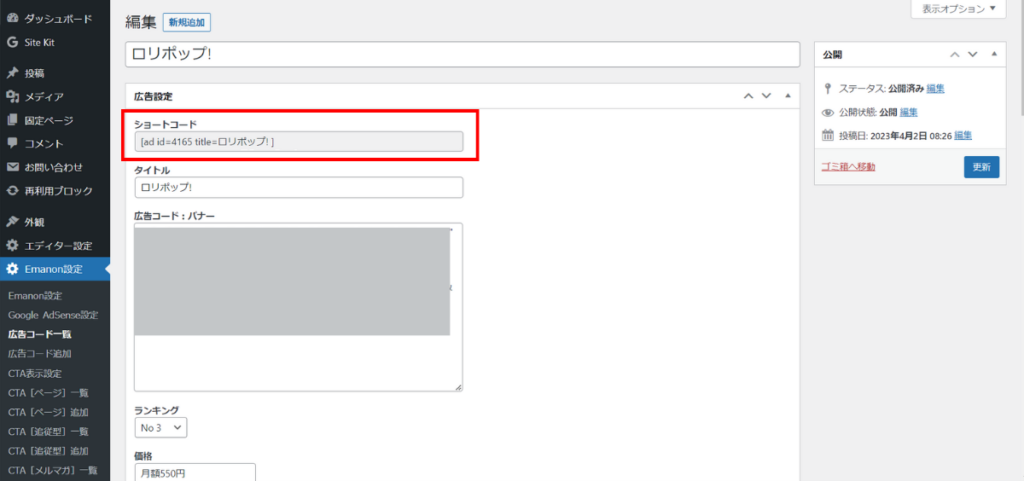
保存するとショートコードが自動生成されるので、このショートコードを投稿画面でコピー&ペーストしてください。
口コミ例については別途記事を用意していますので、併せてご覧ください。
【SWELL】ランキング作成手順

SWELLの場合、あらかじめ広告タグを設定しておけば投稿時にランキングを呼び出せます。
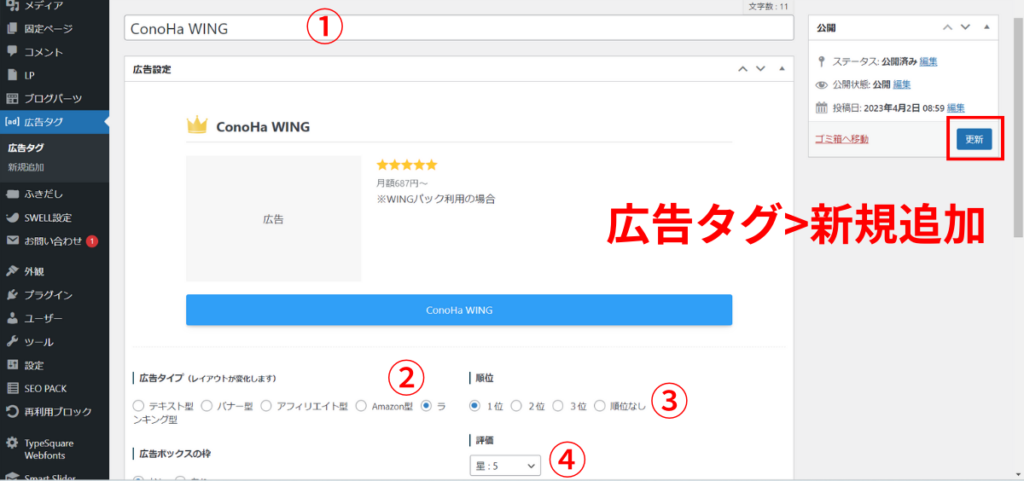
広告タグ手順1

- ①:広告タグ名を指定
- ②:広告タイプでランキング型を指定
- ③:順位を指定。今回は1位
- ④:評価を指定。0.5点ピッチで0~5点評価可能
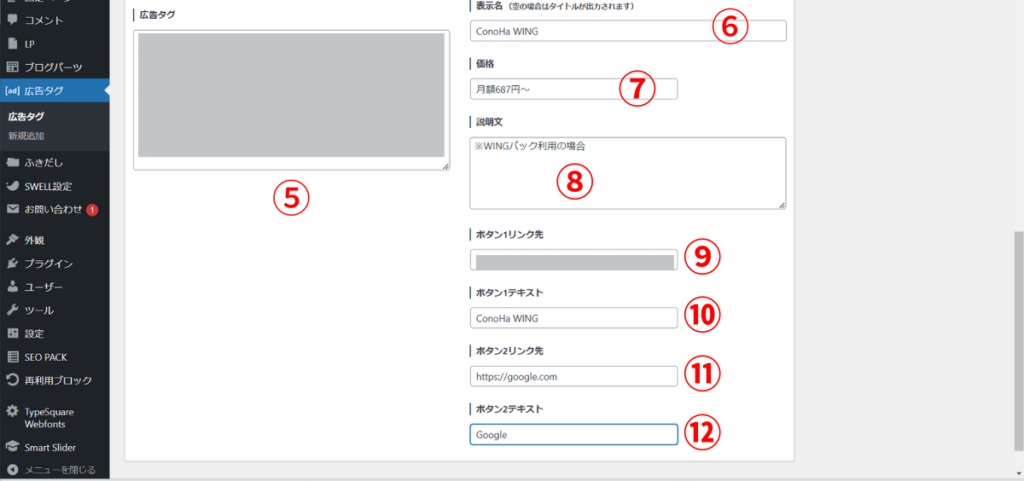
広告タグ手順2

- ⑤:ASPで取得した生成コード(バナー)を挿入
- ⑥:商品名を記入
- ⑦:価格を記入
- ⑧:補足説明などを記入
- ⑨:ASPで取得した生成コード(テキスト)を挿入
- ⑩:ボタン1のテキストを記入
- ⑪:⑨と同様
- ⑫:ボタン2のテキストを記入
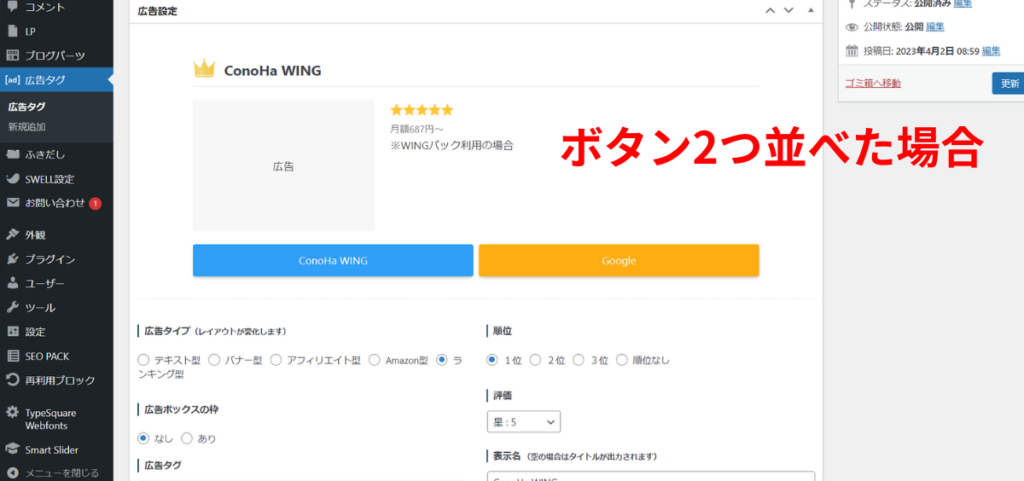
広告タグ手順3

ボタンリンクを2つ作るとボタンが2つ表示されます。
テーマ比較
| ライブラリあり | JIN:R、SANGO、AFFINGER |
| 専用ブロックで一部対処可能 | SANGO、SWELL、Emanon Premium |
| あらかじめ設定すればランキング表示可能 | SWELL、Emanon Premium |
SANGOやJIN:Rのようにライブラリからブロックコピペして少し直せば済むものもあれば、Emanon PremiumやSWELLのようにあらかじめ登録が必要なものもあります。
テーマによって利用方法が異なるので、ご自身の好みに合わせて選定してください。
もしもを使ったアフィリエイトリンク作成手順

既存のランキング等ブロックを利用するのも手ですが、レイアウト上難しい場合はカエレバなどの外部サービスを使って商品紹介するもの手です。
今回はもしもを活用したアフィリエイトリンク作成手順について紹介します。
もしもで「Amazon」「楽天」「Yahoo!ショッピング」と提携
もしもでAmazon、楽天、Yahoo!ショッピングと契約を結びます。
ご自身のサイトにコンテンツがある程度揃っていないとAmazonとの提携にはやや時間がかかるかもしれません。
ID取得
3つの会社と契約すると、IDを取得できるのでIDを控えましょう。
広告リンクで適当な広告コードを確認すると「a_id=XXXXXXX」といった部分が分かりますが、これがカエレバを利用する際に必要なコードです。
Xの部分は数字で表示されます。
カエレバでHTMLタグを生成
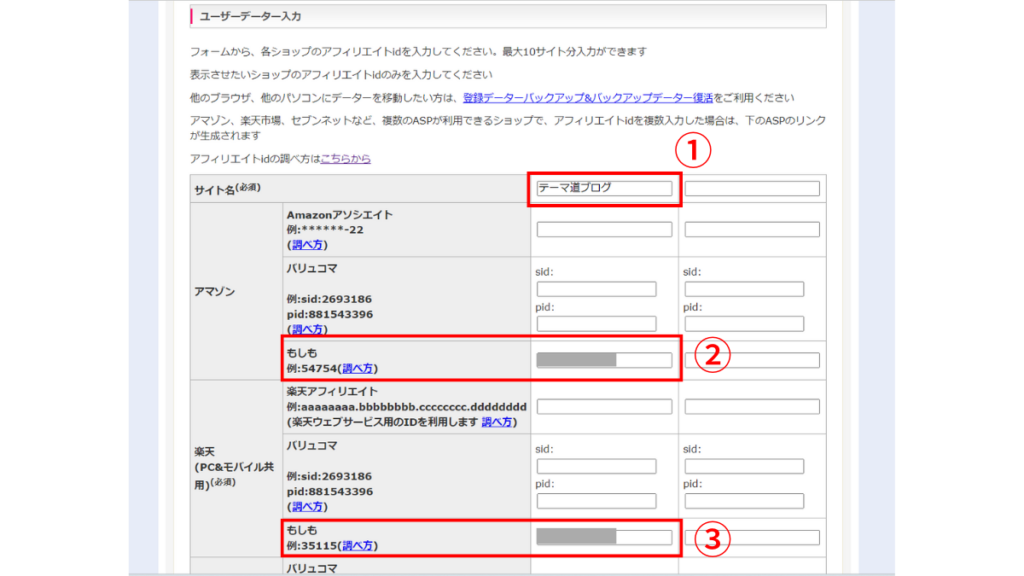
カエレバで紹介したい商品のHTMLタグを生成します。先ほど取得したIDとサイト名をまずは設定します。

- ①:サイト名指定
- ②:AmazonのIDを記入
- ③:楽天のIDを記入

- ④:Yahoo!ショッピングのIDを記入
- ⑤:保存ボタンで確定
商品確定

サイト上部に戻り検索枠で商品を確定します。確定するには検索結果から「ブログパーツを作る」リンクをクリックしてください。
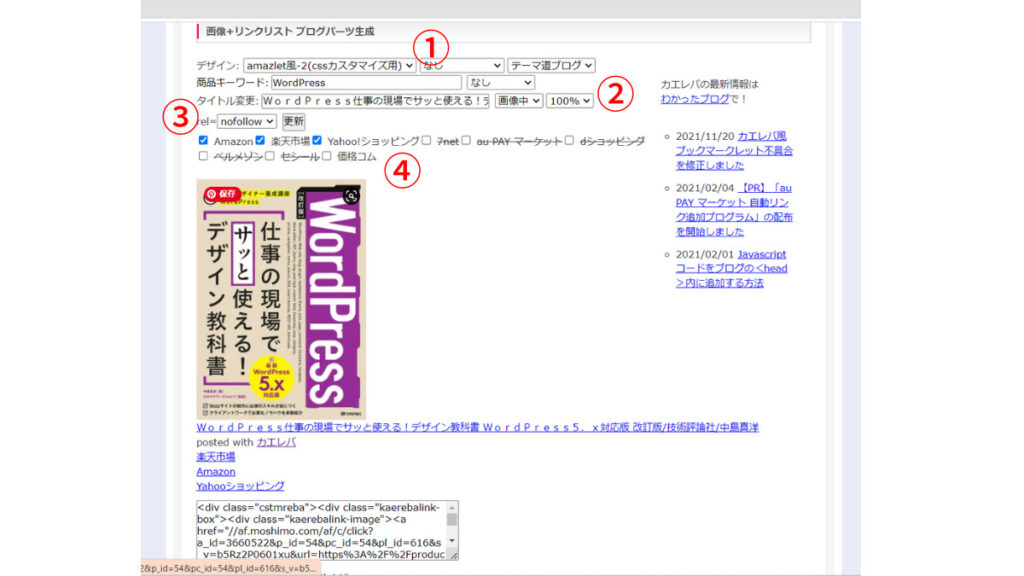
コード生成
コードを生成するのですが、その際は以下の設定にすると投稿画面でレイアウト崩れなくきれいに表示されます。

- ①:デザインは「amazlet風-2(cssカスタマイズ用)」を選択
- ②:画像は小~大の中から選択。今回は中を選択、100%を選択
- ③:relはnofollowを選択
- ④:Amazon、楽天市場、Yahoo!ショッピングにチェックを入れる
カエレバ専用のCSSを追加CSSへ挿入
カエレバ専用のCSSはインターネットで無料配布されています。以下のサイトなどで無料配布されているのでコピーしてみましょう。
ペーストする位置は外観>カスタマイズ>追加CSSの部分です。
追加CSSの部分は、テーマを変えた場合削除されてしまう点だけ注意してください。
本文でカスタムHTMLを挿入
本文にカエレバで生成したHTMLをカスタムHTMLで挿入して完成です。サンプルは以下の通り。
上記サンプルはラフログさんが配布しているCSSを少し変更しています。
/*変更箇所*/
.kaerebalink-link1 .shoplinkamazon a{ color:#ffffff;
background: #ff8401;} /* Amazon */
.kaerebalink-link1 .shoplinkrakuten a { color: #ffffff;
background:#19a122;} /* 楽天 */
.kaerebalink-link1 .shoplinkyahoo a {color:#ffffff;
background:#ff0033;} /* Yahoo!ショッピング */まとめ
アフィリエイト向けWordPressの特徴は以下の通りです。
- メタタグ(メタディスクリプション)は入力しておくと検索エンジンに影響が出る
- 時短を目指すならライブラリのあるテーマを活用
- レイアウトやデザインにこだわるのであれば、ブロックエディタ数が豊富なテーマを活用
- ブロックエディタで対処が難しい場合はカエレバなどの外部サービスの利用も検討しよう
アフィリエイトは簡単に挿入できるので、安易に利用するのではなく適切な箇所に適度な量で表示すると効果が上がります。
最後までお読みいただき、ありがとうございました。