テーマ道ブログでは、WordPressに関するお得な情報を随時公開しています!
ワードプレスのテーマを変更したいと思ったら、どのような点に注意すればいいのでしょうか?
ワードプレスに限らずウェブサイトは検索サイトからの影響が大きいため、SEO対策が欠かせません。
そこで今回はワードプレステーマを変更するとSEOにどのような影響が出るのか?そしてSEO対策しやすいワードプレスの特徴とテーマを合わせて紹介します。
最後に最近SEOでも重要視されている構造化データについて解説していきますね。
当記事によって皆様のサイトが少しでも活気づけば幸いです。

SEOとはSearch Engine Optimizationの頭文字を取ったもので、検索サイトからの読者を確保するための施策です。
WordPressでブログ運営をするにあたっては切っても切れない関係ですね。
ワードプレステーマを変更するとSEOに影響が出る

YouTubeやSNS等のソーシャルメディアでも活躍中のJohn Mueller氏(@JohnMu)は、Google Search Centralで「ワードプレスのテーマを変えるとSEOに影響が出るのか」について動画を投稿しています。(※)
※Google社員でWebマスタートレンドアナリスト
結論:ワードプレスのテーマを変えるとSEOに影響が出ると言及し、影響範囲を以下の5点に絞って説明していました。
コンテンツ表示
コンテンツの中でも特に見出しに対して言及しています。しかしテーマを変更しても文章(中身)は変わりません。
よってテーマを変えたらコンテンツ表示が分かりやすくなればよいと当サイトは解釈しています。
しかし、ただテーマを更新すれば良いわけではありません。テーマを更新すると、レイアウト崩れが発生してしまう事例をよく耳にします。
よってテスト環境などを構築し、十分検討をされた上で本番環境で公開した方が無難でしょう。
内部リンク
内部リンクとはブログ内を巡回できるリンクをいいます。
内部リンクの目的は、利用者が迷わず目的のページに進めるための道標です。
【内部リンク対策一例】
- ナビゲーション
- 画像のALT属性
- 関連性の高いページへのリンク
Webサイト内をナビゲーションするために画面上部にパンくずリストを設置、サイドバーにアーカイブへのリンクを置くなどがあります。
内部リンクを正しく行えば読者のサイト内の滞在時間を長くでき、収益達成に近づきます。
内部リンクはテーマによって表示箇所や方法に違いがあるため、テーマ変更後には修正が必要になるかもしれません。
ページ読込時間
ページ読込時間を軽減する対策には主に2種類あります。
表示速度向上のためのプラグインを利用する方法もしくは表示速度向上機能を持つテーマを利用する方法です。
ページ読込速度を計測するには、Googleが提供するPageSpeed Insightsを利用するといいでしょう。
参考元:PageSpeed Insights|Google、PageSpeed Insights について|Google
スコアが89以下の場合は、ページ読込が遅いと読者に思われているかもしれません。
画像サイズの大きさや容量、プラグインを大量に使っているなど原因は様々ですが、一つずつ直していきましょう。
コンテンツオプション
動画内では使用可能なコンテンツオプションの重要性を語っていましたが、この部分のみ明確な答えがありませんでした。
運営視点からみれば設定画面におけるオプション設定といえ、読者視点から言えば記事以外のコンテンツ要素ともいえます。
運営側としては、読者に少しでも有益なコンテンツを与えられるよう意識していきましょう。
構造化データ

通常検索結果は青色リンクをクリックすれば詳細が分かりますが、構造化データを用いることで検索結果画面でもある程度概要が把握でき、この表示をリッチリザルトと呼びます。
上記のように検索時によりクローラーしやすくする仕組みを構造化データといい、運営者側が設定可能です。
SEO対策をうたうワードプレステーマの特徴6選

検索大手Googleのワードプレス変更におけるSEOへの影響範囲は確認できました。
これまで大手テーマを利用してきた多摩川ともこによる、使用感を考慮した上で「SEO対策をうたっているワードプレステーマの特徴」を挙げてみます。
記事ごとにmetaタグが設定可能
<meta name="description" content="ディスクリプションはここに書いてください。">
<meta name="keywords" content="キーワード設定">metaタグとは検索サイトにページの内容を伝えるタグです。
趣味で更新するブログであれば気にしなくていい項目ですが、収益を求めるブログである以上は設定必須と思ってください。
検索サイトに伝える内容は基本的にmeta discripotion(メタディスクリプション)やmeta keyword(メタキーワード)を使用します。
記事毎に設定できれば便利ですが、難しい場合はプラグインで対応してください。
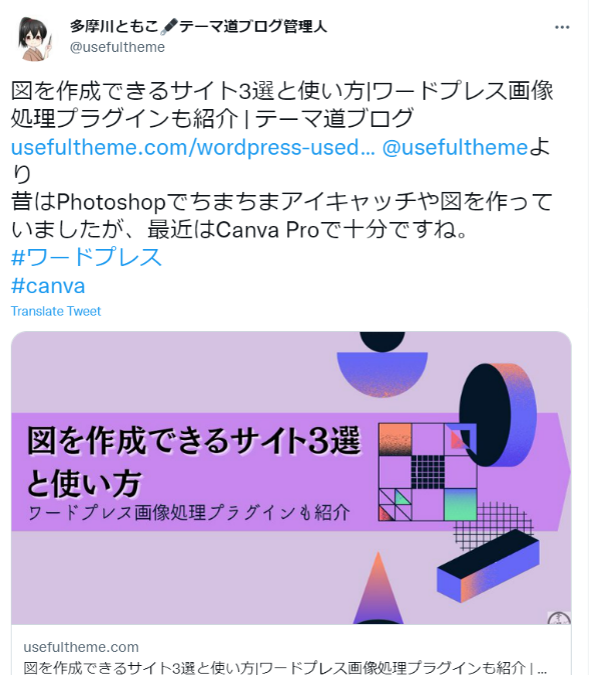
Twitterカードの設定が可能

TwitterカードとはTwitterに記事URLを共有する際にアイキャッチも同時に載せられる仕組みで、視覚的に情報提供できるためTwitterでの告知に有利です。
テーマによってはデフォルト状態で利用可能なものもあれば設定をしてから使用するもの、テーマには付属されていないものもあります。
Twitterカードを設定する画面は、外観>カスタマイズ以下やダッシュボード内などテーマによって異なります。
なお、テーマ未対応の場合はプラグインで対応してください。
構造化データ設定が可能
構造化データの設定はテーマ独自メニューやプロフィール画面で変更可能な場合が多いです。
設定する内容は運営者の名前や立場、SNSのリンクなどが挙げられ、設定さえ済ませれば各ページに構造化データを自動で生成する仕組になっています。
テーマによっては構造化データを自動生成しないためプラグインで対応しましょう。
見出しのデザインが豊富
デザイン部分はテーマによる差が出やすい部分で、特に見出しのインパクトは重要です。
運営者としては色だけではなくデザインが何種類か選択できると、表現の幅が広がり助かります。
表示速度対策が可能
CSS、HTML、JavaScriptの容量圧縮やCDNの利用により不要なデータを使わないよう設定できると表示速度向上に期待が持てます。
テーマ自体に表示速度を設定できるものもあれば、プラグインが必要な場合もあります。
SEO対策がしやすいワードプレステーマ12選

SEO対策がしやすいテーマや、テーマそのものにSEO対策項目が少なくてもプラグインで解決できるテーマをご紹介します。
| テーマ名 | 検証テーマバージョン | metaタグ設定 | Twitterカード設定 | 構造化データ設定 | 高速化 | 備考 |
|---|---|---|---|---|---|---|
| Emanon Premium | Emanon Premiumバージョン: 1.5.9.2 Emanon Premium childバージョン: 1.0.1 | 可能 (meta discriptionのみ) | Emanon設定>OGPタグ>Twitterカードのタイプで カードサイズ変更可能 アイキャッチ設定すれば使用可能 | Emanon設定、プロフィールで設定すればタグ自動生成 | テーマに付属 | サブタイトル挿入可能 <span>タグで表示される |
| AFFINGER6 | AFFINGERバージョン: 20221122 AFFINGER Childバージョン: 20210719 | 可能 (meta discription、meta keyword) | AFFINGER管理>SNS/OPG>OGP設定で Twitterアカウントの登録が必要、カードのサイズ変更可能 アイキャッチ設定 | プロフィールで設定、AFFINGER管理>SEO>構造化データ設定 で設定が必要 | テーマに付属 | <title>タグ内を強制書き換え可能 記事内のタイトルは書き替えられない |
| Emanon Business | Emanon Proバージョン: 2.2.6.4 Emanon Businessバージョン: 1.6.4 | 可能 (meta discriptionのみ) | アイキャッチ設定すれば使用可能 | プロフィールで設定すればタグ自動生成 | – | サブタイトル挿入可能 <span>タグで表示される |
| Emanon Pro | Emanon Proバージョン: 2.2.6.4 | 可能 (meta discriptionのみ) | アイキャッチ設定すれば使用可能 | プロフィールで設定すればタグ自動生成 | – | サブタイトル挿入可能 <span>タグで表示される |
| THE SONIC | THE SONICバージョン: 2.1.1 THE SONIC Childバージョン: 1.0.0 | 可能 (meta discriptionのみ) | アイキャッチ設定すれば使用可能 | プロフィールで設定すればタグタグ自動生成 | テーマに付属 | <title>タグ内を強制書き換え可能 記事内のタイトルは書き替えられない |
| SANGO | SANGOバージョン: 3.5.19 SANGO Childバージョン: 4.0 | 可能 (meta discriptionのみ) | アイキャッチ設定すれば使用可能 | プロフィールで設定すればタグ自動生成 | テーマに付属 | <title>タグ内を強制書き換え可能 記事内のタイトルは書き替えられない |
| JIN | JINバージョン: 2.732 | 可能 (meta discription、meta keyword) | アイキャッチ設定すれば使用可能 | プロフィールで設定すればタグ自動生成 | – | <title>タグ内を強制書き換え可能 記事内のタイトルは書き替えられない |
| JIN:R | JIN:Rバージョン: 1.0.3 | 可能 (meta discription、meta keyword) | 外観>カスタマイズ>SNSアカウント登録内の設定を完了、 記事投稿時表示設定をOFFにしない | 設定項目なし 最低限の項目は自動生成される | – | <title>タグ内を強制書き換え可能 記事内のタイトルは書き替えられない |
| SWELL | SWELLバージョン: 2.7.2.1 SWELL CHILDバージョン: 1.0.0 | 要プラグイン 「SEO SIMPLE PACK」推奨 | 要プラグイン 「SEO SIMPLE PACK」推奨 | SWELL設定>構造化データで設定すればタグ自動生成 もしくはプロフィールで設定 | テーマに付属 | – |
| DIVER | diverバージョン: 4.9.8 | 可能 (meta discriptionのみ) | Diverオプション>Twitter設定でカードの大きさを変更可能 アイキャッチ設定すれば使用可能 | 構造化データ設定および自動生成無し | – | – |
| STORK19 | stork19バージョン: 3.17.1 stork19_customバージョン: 1.2.0 | 要プラグイン 「SEO SIMPLE PACK」推奨 | 要プラグイン 「SEO SIMPLE PACK」推奨 | 構造化データ設定および自動生成無し | – | – |
| Cocoon | Cocoonバージョン: 2.5.4.2 Cocoon Childバージョン: 1.1.3 | 可能 (meta discription、meta keyword) | Cocoon設定>OGP>Twitterカード設定でカードの大きさ変更可能 アイキャッチ設定すれば使用可能 | プロフィールで設定すればタグ自動生成 | Cocoon設定>SNSシェア>キャッシュ削除のみ | <title>タグ内を強制書き換え可能 記事内のタイトルは書き替えられない |
※検証次第随時追加以下予定
Emanon Premium
meta discription、Twitterカード、構造化データ、高速化などすべて設定可能なので細かく設定したい方におすすめします。
Emanon PremiumおよびEmanon Businessについては別途検証した記事がございます。興味のある方は是非ご一読ください。
AFFINGER6
Emanon Premiumと同じく高速化、meta discription(とkeyword)、Twitterカード、構造化データなどすべて設定可能です。
個人的にTwitterカードを利用するのに、AFFINGER管理>SNS/OPG>OGP設定でTwitterアカウントの登録がひと手間多いなと感じました。
AFFINGERのレビュー記事がありますので、よろしければご覧ください。
Emanon Business
投稿画面以外設定する箇所はなく構造化データは自動生成されるため、細かい設定が不要な方におすすめします。
Emanon PremiumおよびEmanon Businessについては別途検証した記事がございます。興味のある方は是非ご一読ください。
Emanon Pro
Emanon Businessと同じく、細かい設定が不要なので使い勝手が良いでしょう。
Emanon Proについては別途検証した記事がございます。興味のある方は是非ご一読ください。
Emanon Proの詳細は以下のボタンを押せばご確認いただけます。
THE SONIC
設定画面で細かな設定が不要かつ投稿画面で作業が完結するため使いやすいです。
さらにTHE SONICでは投稿画面にてタイムラインブロックに構造化データを設定できるので細かいSTEPを書きたい方におすすめのテーマです。
THE SONICについては別途記事を用意しております。興味のある方は参考にしてください。
SANGO
テーマに高速化設定があるのでその点だけ設定を見直しましょう。
それ以外の項目は投稿画面で作業が完了するので記事投稿に集中できる点が魅力です。
SANGOについては別途詳細な記事を用意しておりますので、興味のある方は参考にしてください。
JIN
SEO対策に関する細かい設定はなく投稿画面内で作業が完了するため、画面を行き来しなくて済む点が初心者向けと言えるでしょう。
SNS設定については外観>カスタマイズ>SNS設定(OGP)で行ってください。
JIN:R
JINと同じ制作者のテーマです。JINよりも直感的かつ時短で作業ができます。
構造化データ設定欄は特にありません。必要に応じて自作するかプラグインを活用してください。
構造化データのうちメタディスクリプションやキーワード、記事の種類などの基本情報は自動で生成されるため、必要最低限の情報が網羅されてれば良いという方はプラグインで補う必要もありません。
JINおよびJIN:Rに関しては別途記事を用意しておりますので、興味のある方はご覧ください。
Diver
高速化および構造化データの設定がテーマに付属していないので、プラグインで補いましょう。
SWELL
metaタグやTwitterカードに関する設定はプラグインで補う必要があります。
SWELLテーマ製作者が制作したSEOプラグイン「SEO SIMPLE PACK」を使えば対応できるのでインストールしてください。
SWELLのレビュー記事がありますので、よろしければ併せてご覧ください。
STORK19
SWELLと同様にSEO関係の設定と構造化データの設定が存在しないため、プラグインで補いましょう。
プラグインはシンプルなSEOプラグイン「SEO SIMPLE PACK」と、構造化データ用(後述)プラグインを用意すれば十分でしょう。
STORK19については別途検証した記事がございます。興味ある方は是非ご覧ください。
Cocoon
無料テーマながらも機能は有料テーマに近い作りです。
若干Coccon設定内のメニューが雑多で使いにくい印象は残ります。
Cocoonについて別途専用記事を設け検証していますので、興味のある方はご覧ください。
構造化データをサイトに追加する方法

構造化データは比較的近年注目されるようになった項目で、対応していないテーマがあります。
対応されるまでの間はプラグインで補うといいでしょう。
今回は設定が簡単な「Schema」と「Yoast SEO」について確認していきます。
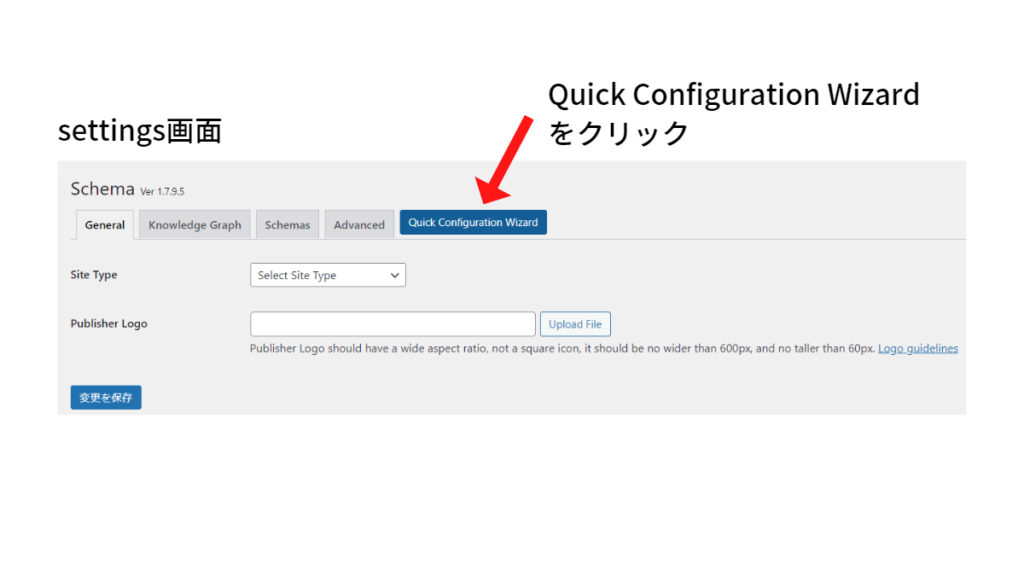
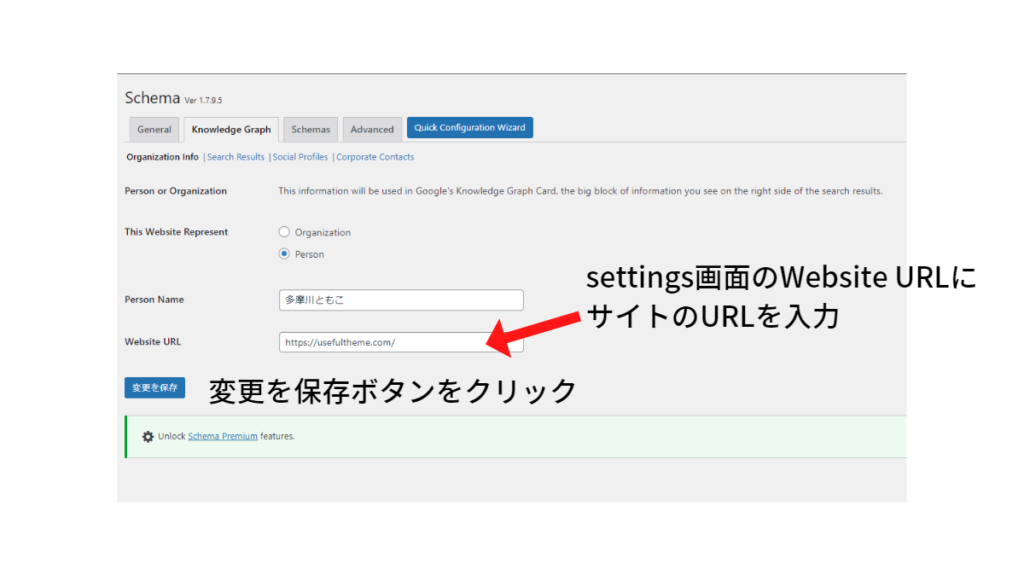
Schema

Schemaは構造化データ設定のみ可能なプラグインなので、操作は簡単です。
Quick Configration Wizardを起動して画面上の流れに沿って入力してください。

WebsiteのURLだけ未記入のため、再度Setting画面に戻りWebsiteの欄に自身のサイトURLを入力してください。
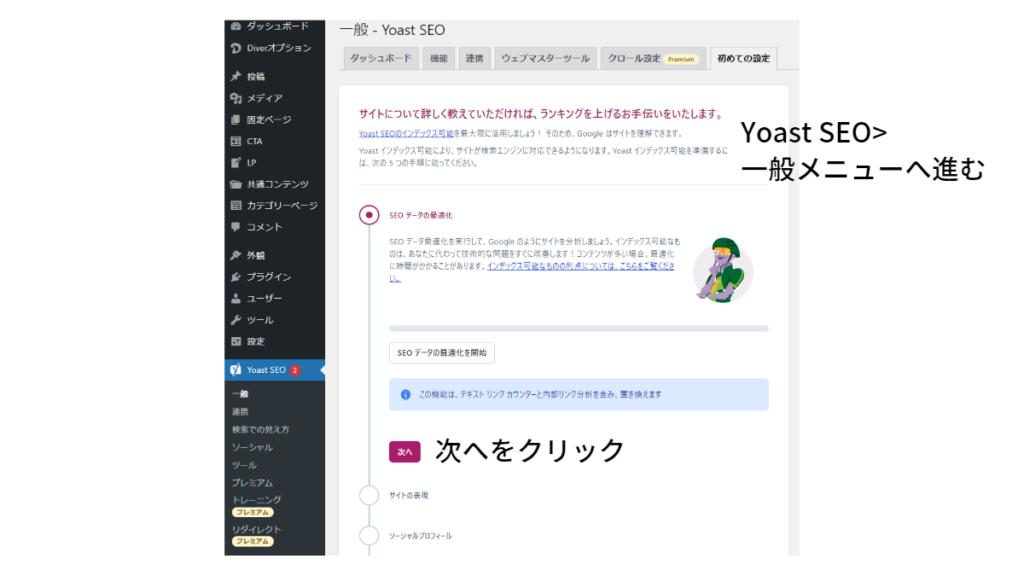
Yoast SEO
SEO対策用のプラグインとして利用されている方が多いと思いますが、Yoast SEOにも構造化データを設定できる箇所があります。
インストールし有効化まで進んだら、Yoast SEOの一般メニューへ進みます。

Shemaと同様に必要な部分へ入力を済ませ以下の画面が出れば設定完了です。

テーマ変更前にはバックアップ

ワードプレステーマを変更する前には、バックアップを取りましょう。
テーマ変更後にエラーが出た場合、手動で直すよりもデータ復元までの時間を短縮でき手間も減るからです。
バックアップはプラグインで行うのが手っ取り早く、よく利用されるバックアップ用プラグインはBack W Pupです。
当ブログではUpdraftPlusを利用しているので、UpdraftPlusの設定方法をまとめています。
Back W PupもUpdraftPlusも、バックアップするタイミングと保存先を設定をすれば、自動でバックアップします。
類似プラグインがある場合は、無効化するかそちらのプラグインで対応してください。
検索枠でUpdraftPlusと検索すると「UpdraftPlus WordPress Backup Plugin」と表示されます。
このプラグインをインストールしてください。
修正する箇所は「保存先を選択」のみ、他は初期設定のままでも大丈夫です。
保存先はご自身の都合の良い場所を選んでください。当ブログではGoogle Driveを選択しています。
この設定を保存すれば、今後は指定日に自動バックアップします。
手動で今すぐバックアップを取りたい場合はバックアップ/復元タブ内にある、
「今すぐバックアップ」ボタンをクリックすればバックアップが開始されます。
ワードプレステーマ変更手順

ワードプレステーマを変更する手順をまとめました。
子テーマのあるテーマは基本的に子テーマを有効化しますが、正しい情報を確かめた上で有効化してください。
テーマデータをお持ちの場合
ダッシュボード>外観>テーマへ進み、画面左上にある新規追加ボタンを押してください。
小さいボタンですので見落としがちです。
画面左上にあるテーマのアップロードボタンを押してください。
画面が切り替わります。
選択するファイルはzipファイルです。
特に決まりがなければ事前に解凍しないでください。
クリック後は自動でインストールされます。
Step1~4を繰り返してください。
インストールだけではテーマを使用できません。必ず有効化してください。
基本的に有効化するテーマは子テーマです。
公式テーマを利用する場合
ダッシュボード>外観>テーマへ進み、画面左上にある新規追加ボタンを押してください。
画面中央より下に公式テーマ一覧が表示されます。
お好みのテーマを検索します。
プレビュー&詳細画面に移動するとテーマの詳細やプレビューが確認できます。
テーマの詳細やプレビューに納得したらインストールをします。
公式テーマの中にも子テーマありの場合があります。
その場合はStep1~4を繰り返したのち、子テーマを有効化してください。
テーマ変更後はレイアウト崩れに注意

テーマを変更したらレイアウト崩れをしていないか確認してください。
装飾ブロックを除くと、レイアウト崩れしやすいのがアイキャッチなどの画像です。
何百枚何千枚とある画像を一枚一枚サイズ変更するのは時間の無駄なので、バックアップの時と同じくプラグインで対処しましょう。おすすめのプラグインは「Regenerate Thumbnails」です。
検索枠で「Regenerate Thumbnails」と検索すれば表示されます。
アイキャッチだけ新しいテーマに合わせたサイズにしたいのであれば
「●●件のアイキャッチ画像からのみサムネイルを再生成」をクリック、
全ての画像を新しいテーマに合わせたサイズにしたいのであれば
「●●件の添付ファイルすべてからサムネイルを再生成」をクリックすれば再生成開始。
上手く再生成できない場合もあると報告が出ています。
function.phpというテーマ内の一部を見直す必要があるため、修正する時は自己責任でお願いします。
まとめ
昨今話題のテーマは基本的にSEO対策が練られているので、ご自分の好みや状況に合わせて購入するのが一番です。
個人的には概ね必要な機能が盛り込まれているAFFINGER6やEmanon Premiumをおすすめいたします。