テーマ道ブログでは、WordPressに関するお得な情報を随時公開しています!
ワードプレステーマは有料無料問わず数多く存在するので、中には迷ってしまう方もいらっしゃいますよね。
今回は有料ワードプレステーマSTORK19の評判が気になる方へ、STORKS19の評判や実際当ブログ管理人が使用感(メリットおよびデメリット)を中心にご紹介します。
STORK19の評判
当ブログではSTORK19利用者から何名かにアンケートを実施、使い心地を教えていただきました。一部抜粋してお伝えします。
良い評判
次にSTORK19を利用してよかった点をお答えいただきました。

カスタマイズの幅が広く、かつ無駄を省けるので興味を持ってもらえるレイアウトにできる点。導入してから3か月で収益化に成功した

デザイン性が良い上にカスタマイズしやすいため、初心者ブロガーであっても書くことが楽しめた

ボタンの種類が多く、簡単な操作で目的に合わせたボタンを作成でき、時短でホームページを作成できた

STORK19は流行りのサブスクリプション型ではなく買い切り型のテーマ。シンプルでよかった

モバイルビューが違和感を感じず、作りこまれている
カスタマイズ性がある、デザインが高評価、買い切り型の販売スタイルの点に評価があるようです。記事投稿時に楽しめると記事の内容も質が向上が見込めそうですね。
悪い評判
はじめに、STORK19を使用して良くなかったコメントをまとめました。

ブロックエディタが売りのテーマではあるが、ブロックエディタをあまり利用しない人にとっては少し邪魔に感じる

レイアウトを直す際、写真を別の画像に切り替えてたのに読み込みが進まず15分以上かかった

テーマを複数サイトで使い回せない。細かくカスタマイズできるが不要な部分も多く、中途半端な出来になる
自由度があればいいというわけではない点、ブロックエディタを多用しない方にとっては少々相性が悪いと言えるでしょう。
STORK19のメリット

STORK19利用者の評判と一部かぶりますが、当ブログでも実際STORK19を使用しサンプルページを作成しました。
参考元:STORK19のサンプルページ
私がSTORK19を一通り使用して、感じたメリットやデメリットをご紹介します。
汎用性の高いブロックが多い
昨今のワードプレステーマでは常識になりつつある「ボックス」「吹き出し」「テーマ独自の見出し」等のブロックにおいてデザインが多数用意されているため、初心者でも凝ったデザインで記事作成が可能です。
詳細はサンプルページをご覧ください。
参考元:STORK19のサンプルページ
吹き出しのパターン設定が可能に(22.09.27追記)
バージョン: 3.15.1では吹き出しのデザインを登録できる「マイセット機能」が誕生しました。
これまで吹き出しは設定する項目数が多く、使用する度作成するのは不便でした。設定項目としては以下が挙げられます。
- アイコン画像の設定
- 名前の設定
- アイコン枠の設定
- 吹き出し枠のデザイン設定
不便な点を解消すべく新たに追加された機能「マイセット機能」では、一度デザインした吹き出しを10個まで登録可能です。
吹き出しブロックを挿入したのち、サイドバーから登録した吹き出しを簡単に呼び出せるので時短に繋がります。

繰り返し使うブロックはなるべく設定しなおしたくありませんよね。
配色が何パターン化用意されている

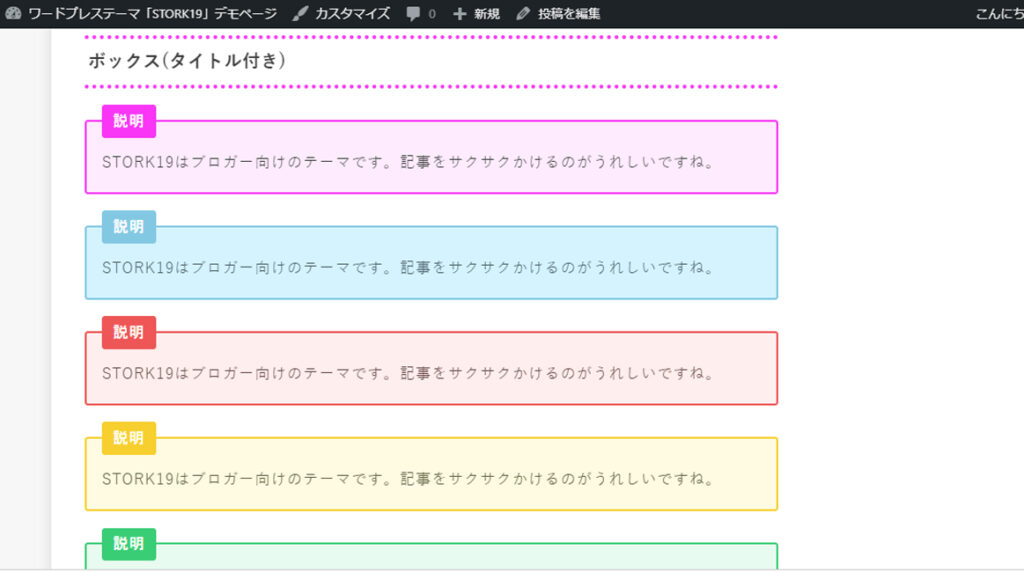
上記スクリーンショットはサンプルページで記載しているボックスの一例です。
ボックスにおいてはカラーバリエーションが7種類用意されているため、告知や事例など用途に合わせて組み合わせてみましょう。

7つも配色が用意されていれば、状況に合わせ適したカラーを選べるでしょう。
ブロックの使い回しが可能

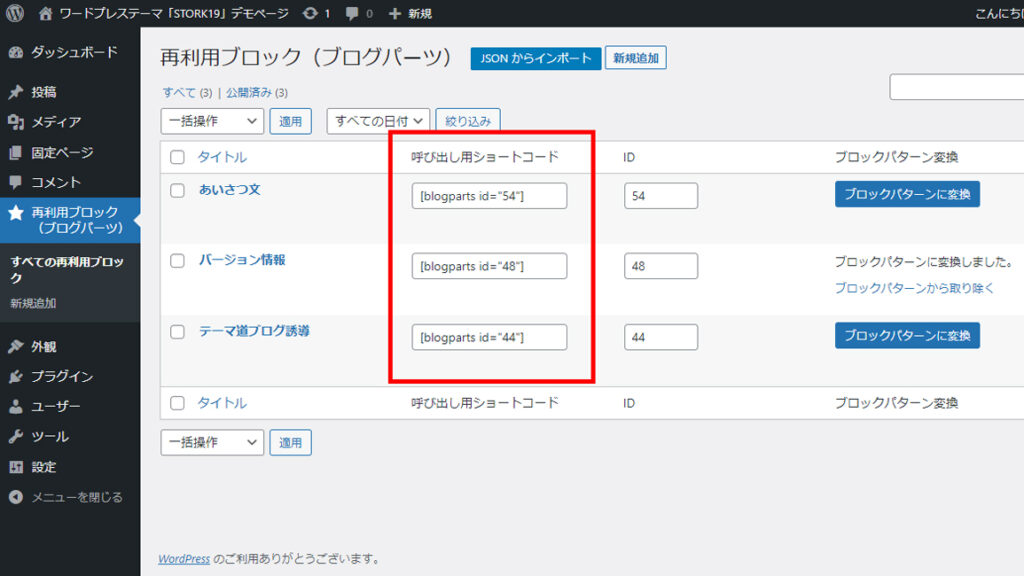
再利用ブロックを使用すれば、定型文を毎回書かなくても済み、時短が期待できます。

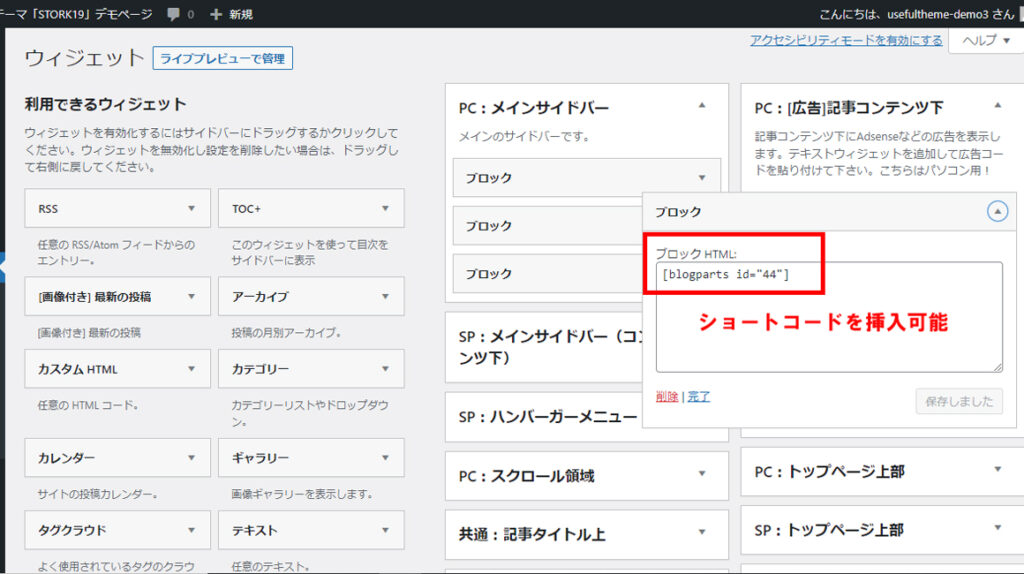
再利用ブロックを登録すると同時にショートコードが発行されますので、ウィジェット設定時にも一部使用可能です。
豊富なアイコンでオリジナリティを出せる

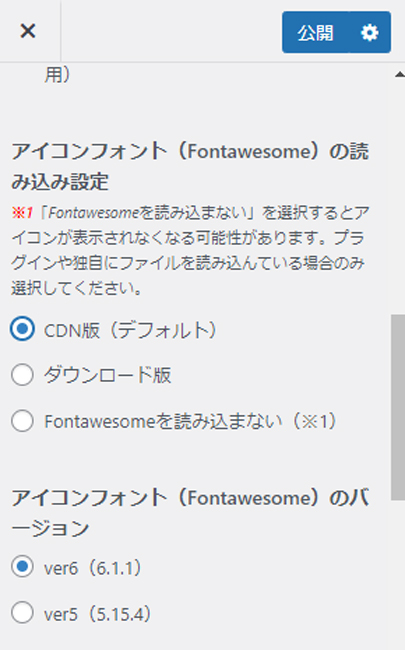
Fontawesomeというアイコンデータを外部サイトから取り込むことによって、多種多様なアイコンを利用できます。
アイコンを変えるだけでもサイトの雰囲気は変わるので、レイアウトに力を入れたい方におすすめします。
Fontawesomeとは、ネットで無料もしくは有料で使用できるアイコンフォントを導入できるサービスです。
導入するにはある程度コードを理解する必要がありますが、無料でも使用できる数が豊富で、さまざまなサイトで利用されています。
CDNとはContent Delivery Networkの頭文字を繋げたもので、あるデータを利用する場合直接やり取りするのではなく、中継サーバーを通じてデータを使用する仕組みです。
データ遅延などのデメリットもありますが、サーバー負荷を軽減できることから全世界で頻繁に利用されています。
設定箇所が少ないので記事投稿しやすい
レイアウトやデザイン性に関しては極めようと思えば極める範囲が広いのですが、SEOの設定やメタディスクリプションなど、設定が煩わしい部分を記事毎に行う必要はありません。
記事作成に集中できる点がメリットになります。
STORK19のデメリット

それでは逆に、実際STORK19を利用してみて「ここはネックだな」と感じた点をまとめました。
複数サイトでテーマを使いまわせない
1サイトにつき1テーマの利用と規約で決まっているため、複数サイトで使い回しができません。
複数サイト運営をしたい方にとっては痛手な部分です。制作者の意思が変わらない限り変更はないでしょう。
ブログ制作代理者はサイトの使い回しにご注意ください。
カスタマイズするには少々知識が必要
CSSやJava Scriptなどの変更は、ある程度知識を得た上でカスタマイズした方が後戻りが少なくて済みます。
上記の他にCDNというコンテンツを利用してアイコンを外部からレンタルする方法もあります。
アイコンもレイアウトを魅せるための要素ですから、デザインで集客を狙いたい方には知識やスキルが必要です。
記事毎にSEO施策しにくい
収益化を希望している人には痛い要素となります。SEO施策にはどうしても記事毎にSEOに関する設定が必要です。
どうしても記事ごとに設定をしたい方は、制作者の方に要望を出してみるといいでしょう。
向いていない人

- 収益化を第一に目指す人
- ブロック機能に頼らず記事を書きたい人
- デザイン追及が目的ではない人
収益化向上のため複数サイト運営者の方は、STORK19の使用時はご注意ください。
複数サイトで使い回しが不可ですので、別のブログで使用したい場合は別途テーマを購入が必要となります。
記事毎にSEO施策ができない点も収益化の面から考慮すると不利と言えます。(自力でコードを変更できる場合は別。)
向いている人

- メインの目的が収益化ではない人
- ブロックを駆使して記事を書きたい人
- ポップな色合いが好みの人
- デザインをカスタマイズしたい人
- 細かい設定が不要な人
さまざまなブロックを駆使して楽しみながら記事を作成できる点が好まれます。

私も最初に利用した有料テーマはSTORK19をりようしていたので、当時は楽しみながら記事を作成していました。
まとめ
STORK19に限らず、あなたの目的に合わせてテーマを利用しましょう。
一つのサイトをじっくり育てていくというのならSTORK19がぴったりですし、複数サイトを運営したいのなら使い回しOKのテーマを選んてください。
当記事で対象としているSTORk19のバージョン情報は以下の通りです。(投稿時の情報)
- stork19バージョン: 3.15.1
- stork19_customバージョン: 1.2.0