
テーマ道ブログでは、WordPressに関するお得な情報を随時公開しています!
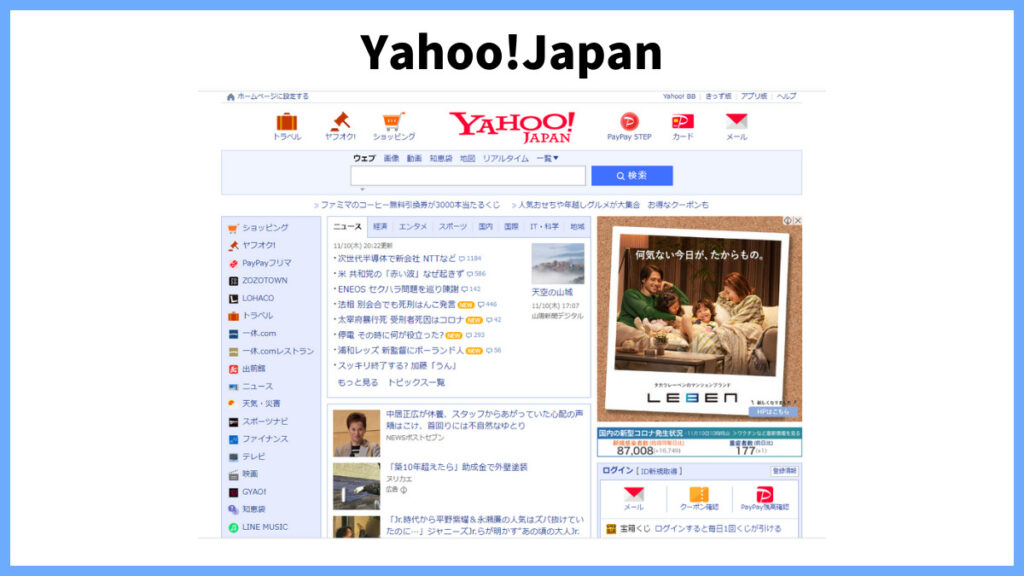
3カラムで構成されたサイトをあなたは見たことがありますか?3カラムで有名なサイトといえばYahoo!Japanのトップページです。
左サイドバーにはリンク集、右サイドバーには天気やすぐに伝えたい情報、そしてメインカラムには主要なニュースを表示していますね。情報が多いのでなかなか離脱できないものです。
そこで今回は情報を多く取り扱いたい場合に便利な3カラム対応のワードプレステーマをご紹介します。設定方法や使い方もまとめていますので、是非参考にしてください。
ワードプレステーマのレイアウト「3カラム」

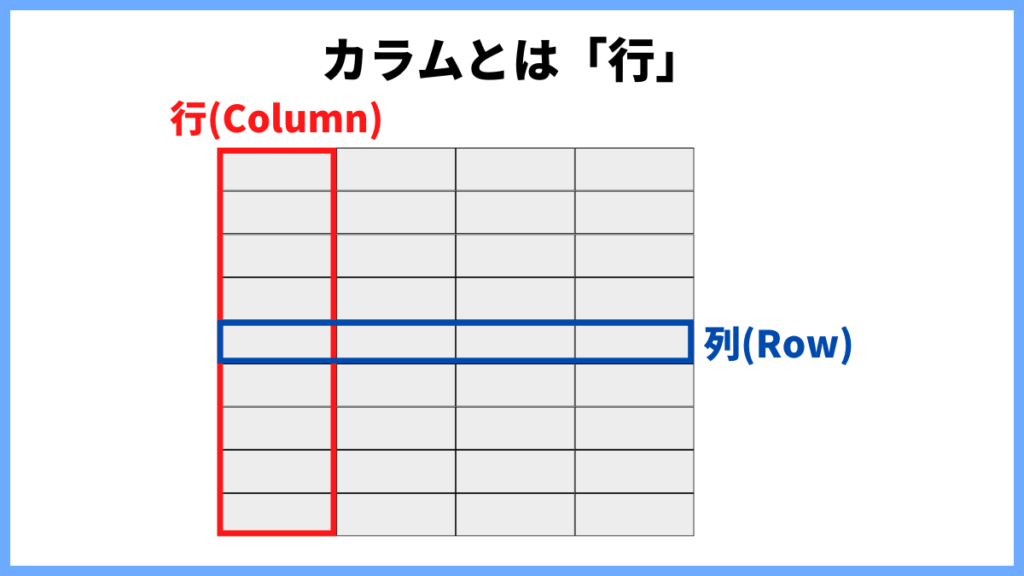
カラム(column)とは行、ロウ(row)とは列を示します。上記のように表で考えると想像しやすいでしょうか。
ワードプレスにおけるカラムとは、レイアウト名称と考えていいでしょう。2カラムであれば列が2列、3カラムであれば列が3列配置されています。
3カラムの特徴


3カラムの特徴はメイン部分に記事、サイドバーに離脱を防ぐための情報を載せる構成です。
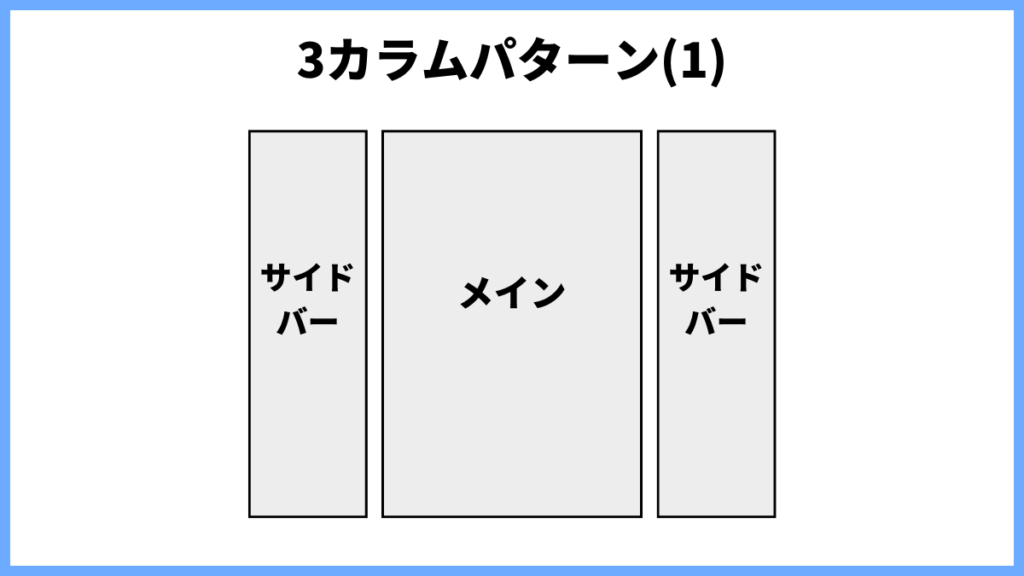
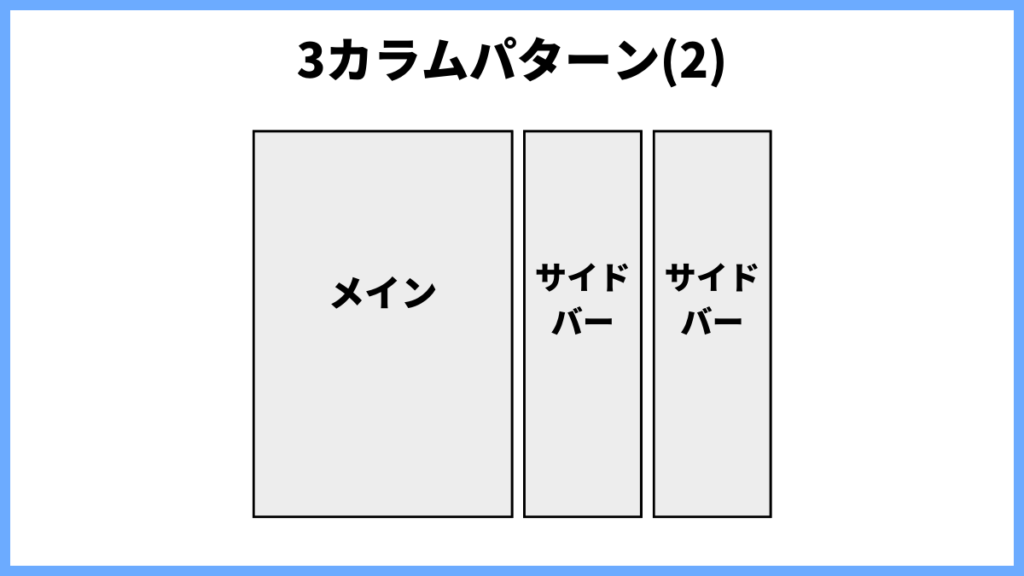
構成例としては「サイドバーが左右+メインカラム」や「メインカラム+サイドバー×2」があります。

今回紹介する3カラムのテーマは「サイドバーが左右+メインカラム」の物がメインです。
3カラムにするメリット
情報量が多いので、読者の離脱を防ぐ効果が期待できます。
また画面上部に人気コンテンツを置くと、読者側が次のリアクションを選択しやすい状況に誘導しやすい点も魅力と言えます。
3カラムにするデメリット
情報過多になりやすく、読者はブログに慣れるまで迷う可能性があります。
そのほか、スマートフォンの画面幅では3カラムを横にスクロールして閲覧するにはかなり無理があるため、スマートフォン用のレイアウトを別途用意が必要です。
モバイルフレンドリー対応のワードプレステーマであれば、スマートフォン用のレイアウトは設定済みの場合が多いので過度に心配しなくても問題ありません。
3カラムに向いているジャンル

コンテンツが多いサイトに向いています。例えばニュースサイト、ポータルサイトなどが挙げられるでしょう。

一般的なブログは2カラムを採用している場合が多いですね。
3カラムでレイアウトを設定する場合は、コンテンツ内容と目的が読者に向いているかどうかが決め手といえます。
3カラムとは反対にシンプルな表示になる1カラムについて解説した記事が別途ございます。興味のある方は是非ご覧ください。
3カラムのレイアウトが可能なテーマ4選

3カラムのレイアウトが可能なテーマを検証しました。
ワードプレステーマ販売サイトTCDのテーマである「Logue」と、wordpress.orgで3カラムと紹介されている中でもトップ画面だけではなく記事画面でも3カラムのテーマを選んでいます。
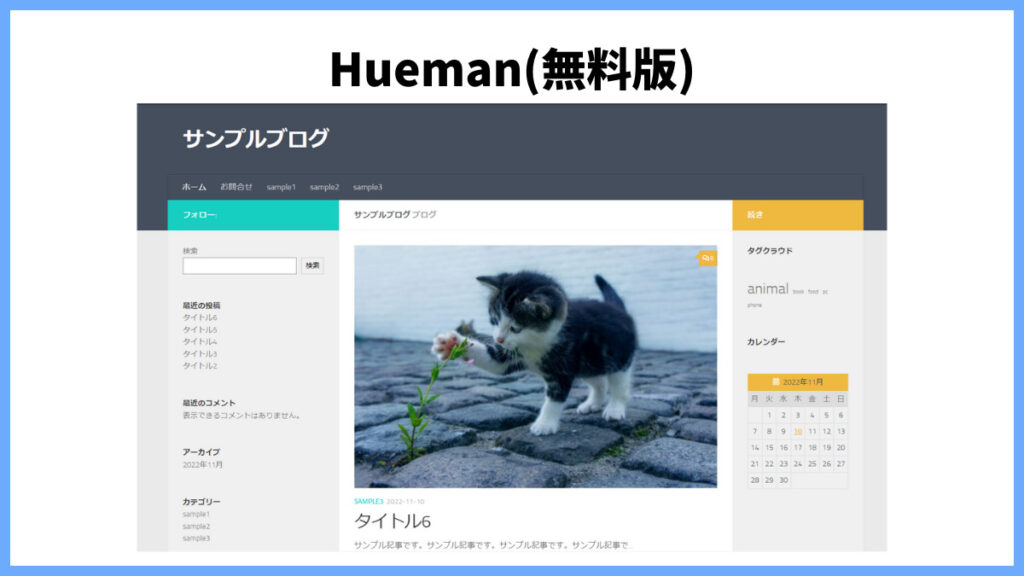
Hueman(無料)

外観メニューのウィジェットでメイン(左カラム)、サブ(右カラム)にブロックを挿入すれば3カラムになります。
スクロールすると3つのカラムすべてが同時にスクロールする、とてもシンプルな3カラム対応テーマです。
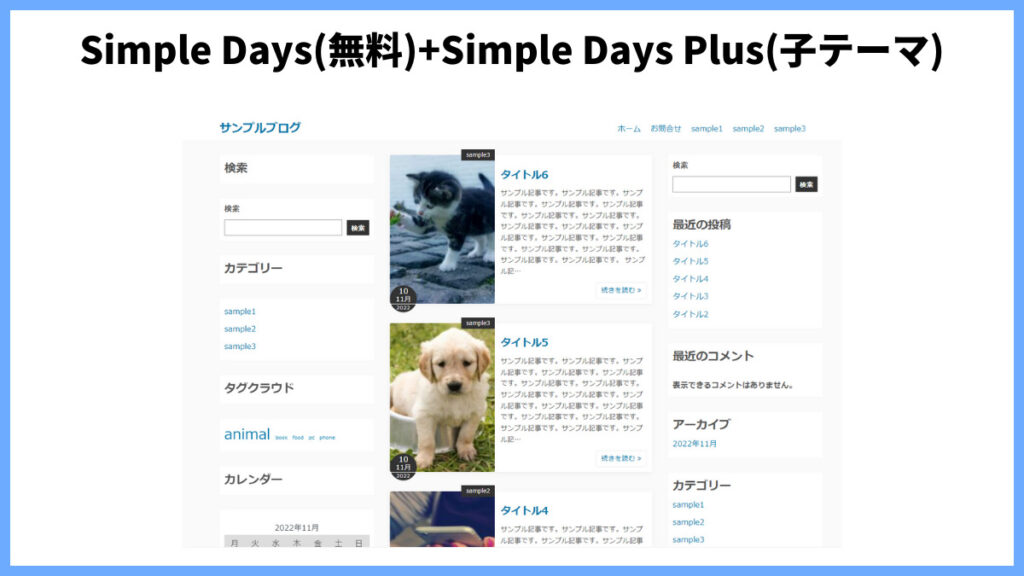
Simple Days(無料)+Simple Days Plus(子テーマ)

外観メニューのウィジェットで右サイドバー(右カラム)、左サイドバー(左カラム)にブロックを挿入すれば3カラムになります。
画面を下にスクロールするとメインカラムと右サイドバーが行き来するので、固定で見せたい文言は左サイドバーに挿入しましょう。
テーマをカスタマイズしたい場合は、子テーマを有効化した上で子テーマを修正してください。
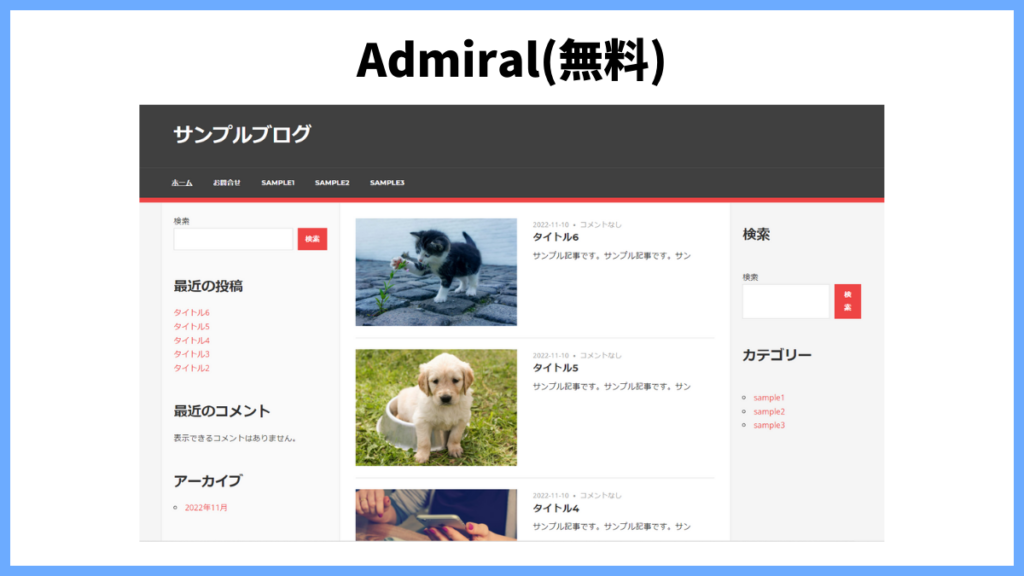
Admiral(無料)

外観メニューのウィジェットでメインサイドバー(左カラム)、スモールサイドバー(右カラム)にブロックを挿入すれば3カラムになります。
Humanと同じく全てのカラムが同時にスクロールされるので、コンテンツ内容をより多く読者へ届けたい方にお勧めのテーマと言えます。
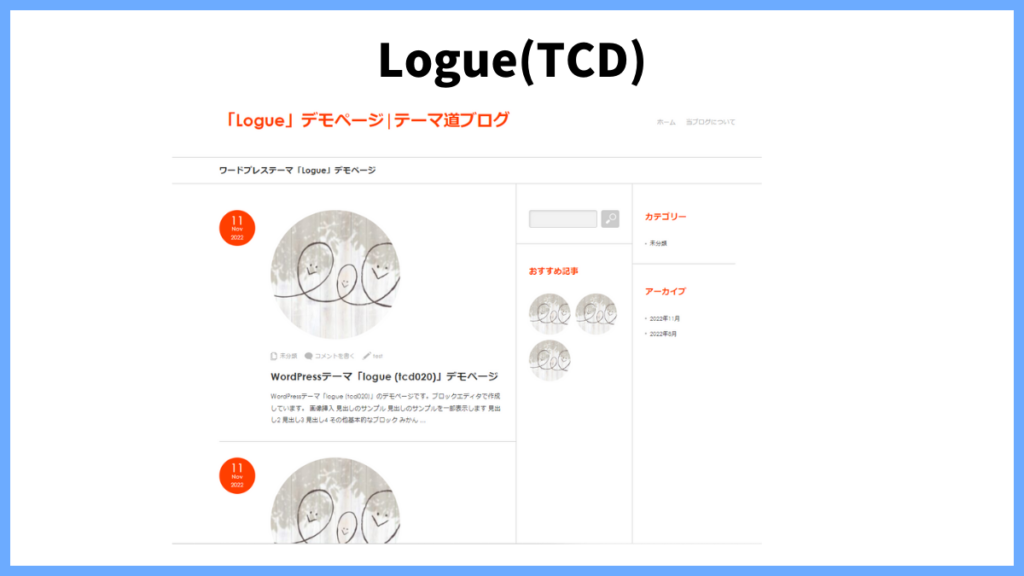
TCDテーマ「Logue」

ワードプレステーマ販売サイトTCDにも3カラム対応のテーマがあります。今回はその中でもシンプルで使いやすい「Logue」をご紹介します。
「Logue」は左右サイドバー+メインカラムのレイアウトの他、メインカラムを一番左に寄せてサイドバーを右に配置するレイアウトも設定可能です。
記事と同時に伝えたい内容が他にもある場合に便利なレイアウトと言えます。
設定方法はまず外観からテーマオプションに入りレイアウトの設定で「3カラム タイプ1」もしくは「3カラム タイプ2」を選びます。
その後ウィジェットの「トップページ専用2」「記事・固定ページ専用2」「アーカイブ・検索結果ページ専用2」のエリアに挿入したい項目を入れれば3カラムのレイアウト表示が可能です。
※TCD「Logue」は2023年10月31日をもって配布を終了します。類似テーマとしてWordPressテーマ「MAG」がありますので参考にしてみてください。
記事内だけ3カラム表示する方法

レイアウトを3カラムにするのではなく、記事内の文章などを3カラムにする方法を確認していきましょう。
以下の方法はブロックエディタであればどのテーマでも利用可能です。
ブロック挿入時にカラムを選択

記事編集画面でブロック「カラム」を追加します。
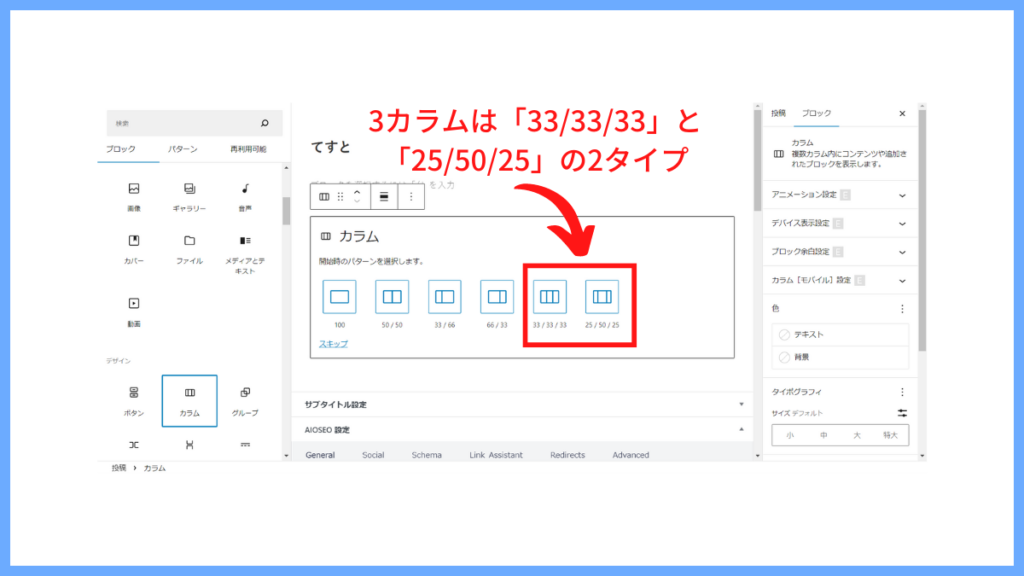
33/33/33もしくは25/50/25のカラムを選択

3カラムにするにはレイアウトを33/33/33もしくは25/50/25を選択してください。
各カラムにブロックを挿入

各カラムにブロックを挿入してコンテンツを完成させてください。
カラムブロックは比較や羅列したいコンテンツがある場合に利用するといいでしょう。
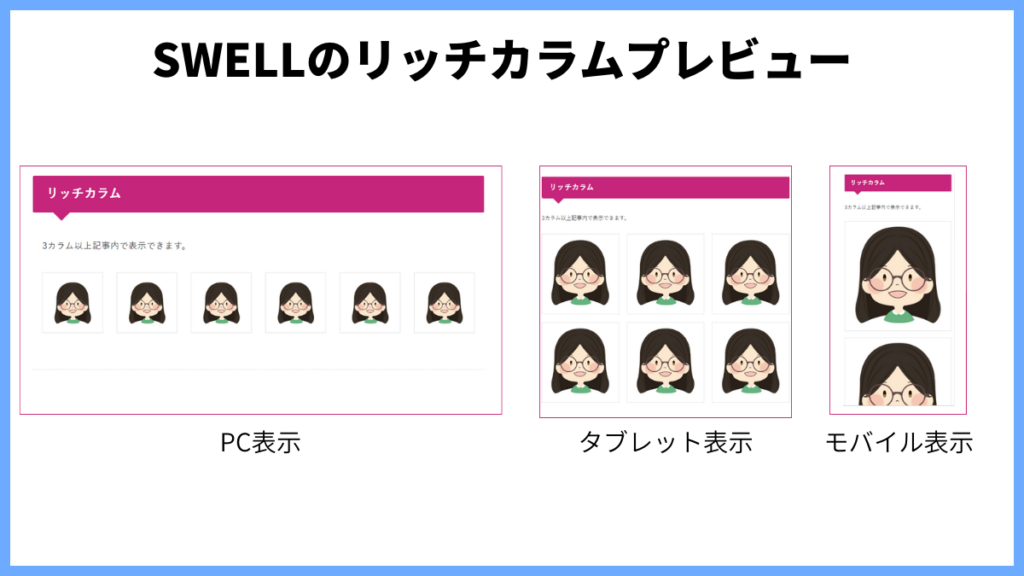
SWELLのリッチカラムが便利

SWELLにはブロックエディタ機能にあるカラムブロックよりも使い勝手の良い独自ブロック「リッチカラム」があります。
アルバム表示や商品比較などで使用すると見栄えが良くなりそうです。

リッチカラムはパソコン、タブレット、モバイルごとにカラム表示を設定でき、3カラム以上のレイアウト表示も可能なので閲覧条件によっては見せ方を変える必要があります。
SWELLのレビュー記事がありますので併せてご覧ください。
まとめ
- カラムとは列を示す
- 3カラムとは3行の塊が集まったレイアウト
- 3カラムはコンテンツ内容が多いサイトに向いている
コンテンツ内容や量に合わせてカラム数を変えるのは読者離脱を防ぐ一つの手です。いろいろ試してみましょう。
