テーマ道ブログでは、WordPressに関するお得な情報を随時公開しています!
昨今、ワードプレスへの参入難易度が減ったことからワードプレス利用者が増えています。
そこで今回は、はてなブログProサービスからワードプレスへの移行手順や移行前に必要な準備、メリットやデメリットをご紹介します。
スムーズに移行しブログ運営できるようお伝えしますので、是非参考にしてみてくださいね。
はてなブログProからワードプレス移行に必要な準備

本項でははてなブログProからワードプレス移行に必要な準備作業をまとめました。
はてなブログProからワードプレス移行するには、いくつか準備が必要です。一つずつクリアしていきましょう。
当記事での以降設定は以下の通りです。一部当てはまらない部分は置き換えてご利用ください。
- はてなブログPro+独自ドメイン利用
- 独自ドメインはお名前.comで取得
- 移行先のレンタルサーバーはエックスサーバー
【作業手順】
- はてなブログProで記事のバックアップ
- はてなブログProで記事以外のバックアップ
- お名前.comでネームサーバーの変更(DNSレコード設定)
- お名前.comでネームサーバーの変更(A/AAAA/CNAME/MX/NS/TXTレコード)
記事のバックアップ
はてなブログProで行う移行作業の1つ目は記事のバックアップです。

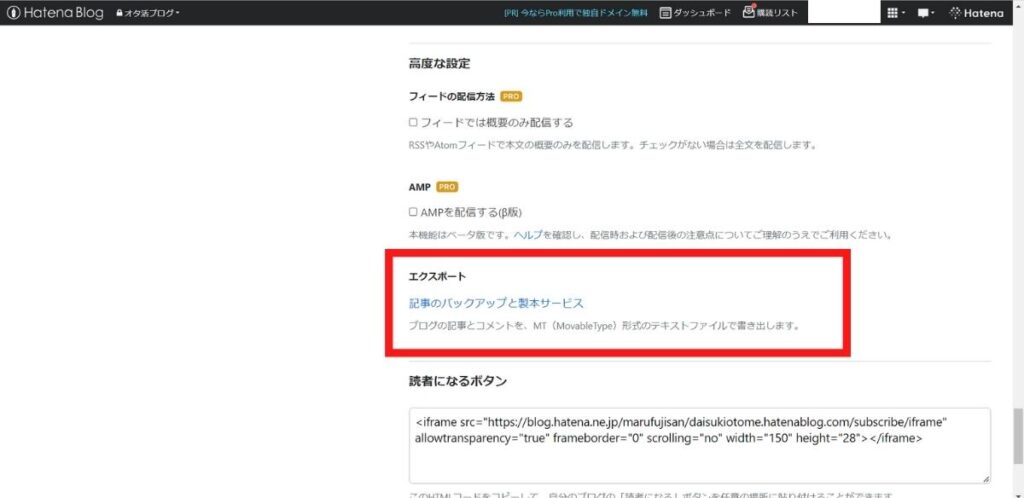
はてなブログProへログイン後、詳細設定>高度な設定>エクスポート内の「記事のバックアップと製本サービス」をクリックしてください。
リンク先のページでエクスポートが可能です。エクスポートデータをダウンロードしてください。
参考元:記事データをエクスポートできるようにしました。ブログのバックアップ等にご利用ください|はてなブログ開発ブログ
記事以外のバックアップ
はてなブログProで行う移行作業の2つ目は記事のバックアップです。
はてなブログProのエクスポート機能には画像やその他、アップロードしたデータのバックアップは行えないので、手動でバックアップを取る必要があります。
しかし、記事数が多ければ多いほど画像利用も多いはず。一枚ずつ手動でダウンロードしていたらきりがありません。
ですから手間を最小限にとどめるために、画像一括取得を目指しましょう。
はてなフォトライフでRSSを取得
画像取得方法は組み合わせ次第でいくつかあるのですが、ここでは無料で取得できる方法をお伝えします。
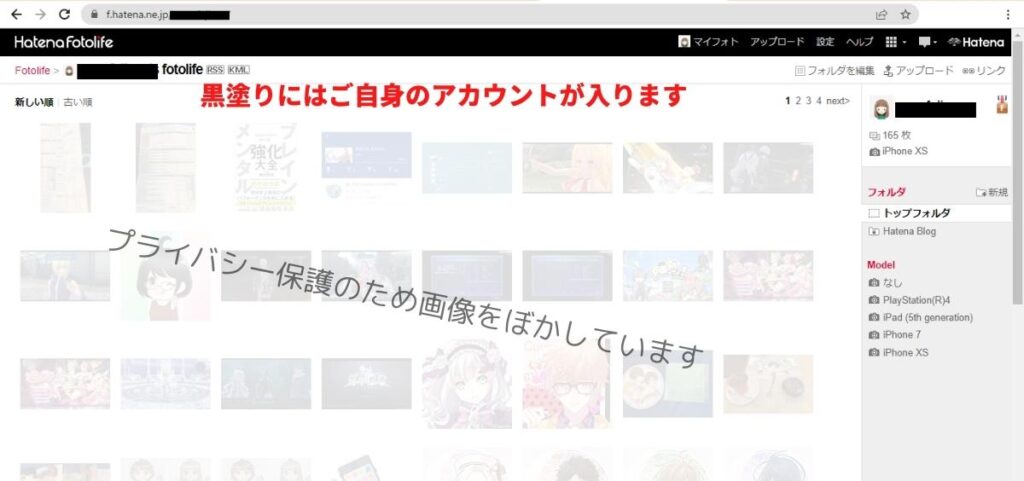
手順1~4:はてなフォトライフからはてなブログProで使用した画像URLを一括で取得します。
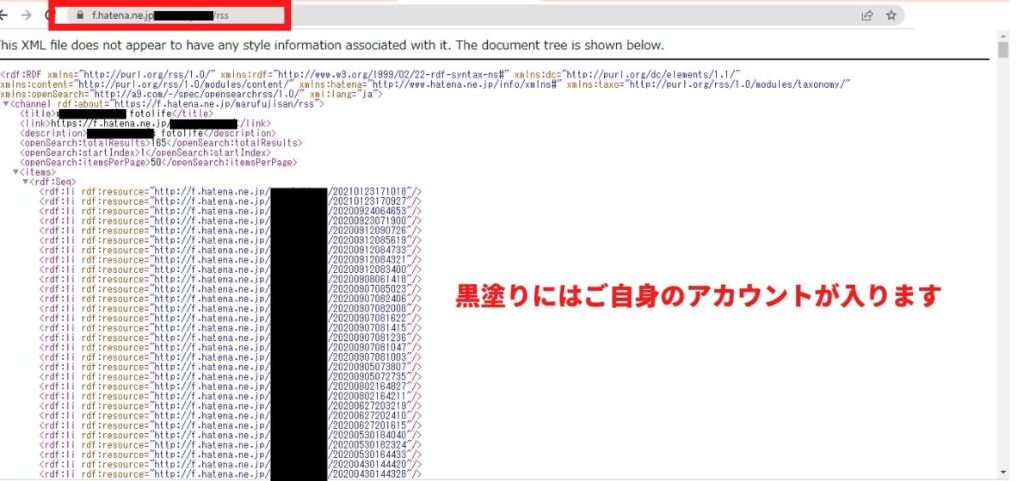
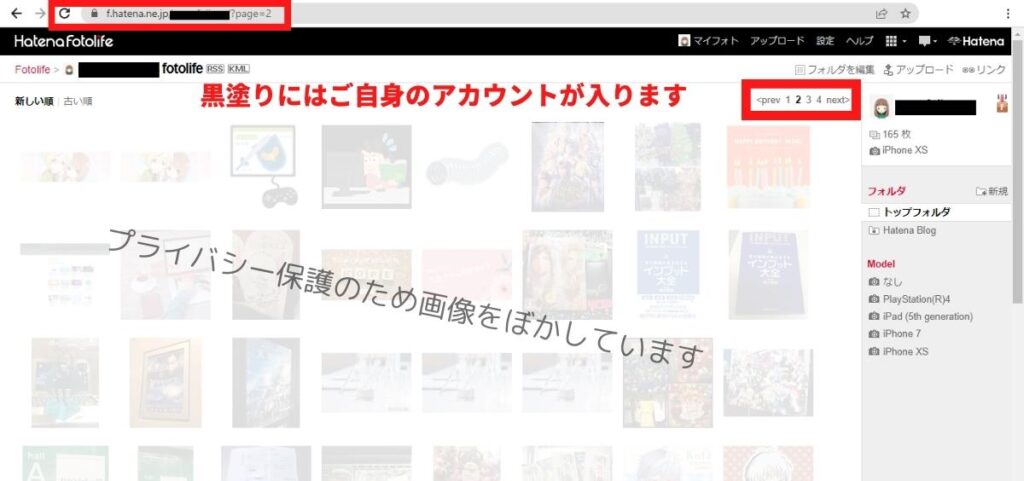
フォトライフにログイン後、RSSを取得してください。

画面左上にあるRSSボタンをクリックするとコードが書かれたページに進みます。内容は気になくていいのでCtrl + Aおよび Ctrl +Cで全てコピーしてください。

コピーしたものをtxtデータとして保存したいので、サクラエディタを起動してペーストします。
RSSはフォトライフ1ページごとに異なります。
例示しているフォトライフのページ数は、4ページまであるので、上記と同じ行為をあと3回繰り返します。
ページごとのRSSページはURL末尾に?page=2、?page=3、?page=4などのように追加してください。
- https://f.hatena.ne.jp/ご自身のはてなアカウント/rss?page=2
- https://f.hatena.ne.jp/ご自身のはてなアカウント/rss?page=3
- https://f.hatena.ne.jp/ご自身のはてなアカウント/rss?page=4

RSSから画像URLを取得
手順5~7:画像URLのみ抽出する
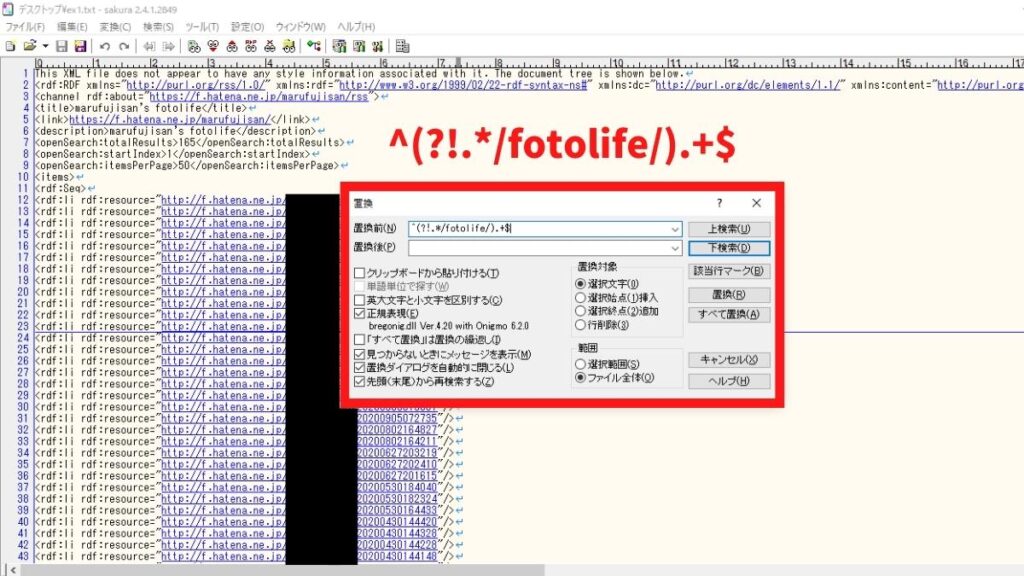
はてなフォトライフの画像URLには必ず「/fotolife/」があるので、/fotolife/)がない行を削除します。
Ctrl + Rで置換メニューを呼び出し、必ず正規表現にチェックを入れ、置換前に以下の文字列を入力、置換後には何も入れずすべて置換ボタンを押せば、画像URLの行だけ抽出されます。
^(?!.*/fotolife/).+$
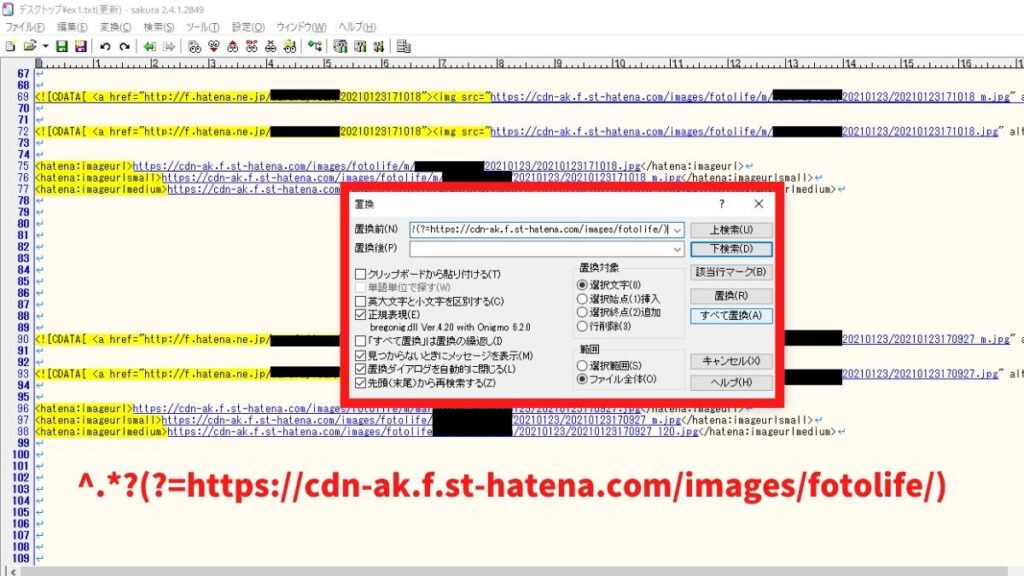
次に画像URLのある行からURL以外を削除します。
Ctrl + Rで置換メニューを呼び出し、正規表現にチェックを入れ、置換前に以下の文字列を入力、置換後には何も入れずすべて置換ボタンを押せば、画像URLのhttps://の前部分を削除できます。
^.*?(?=https://cdn-ak.f.st-hatena.com/images/fotolife/)
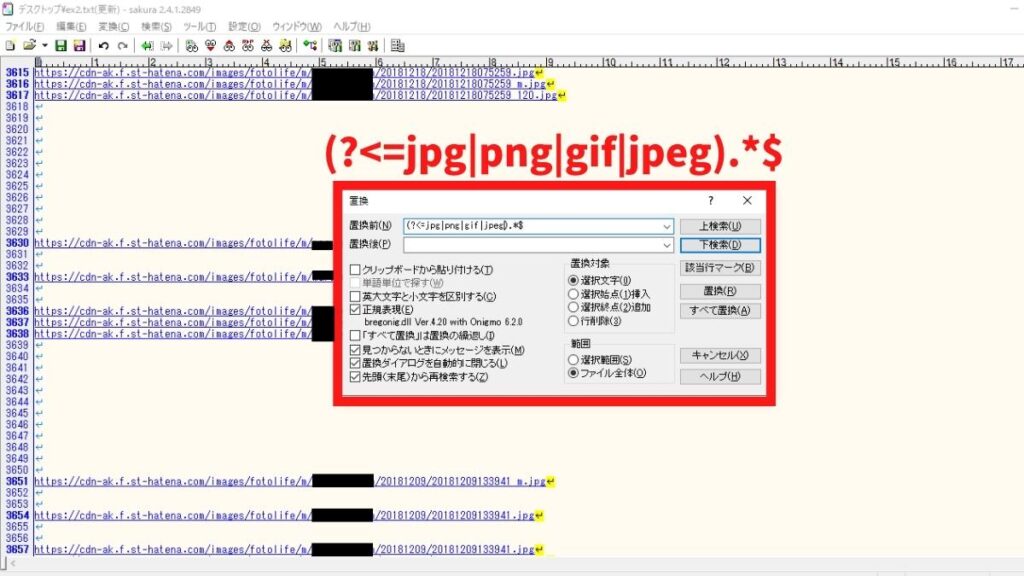
次に画像の拡張子の後にある不要な文字列を削除します。
Ctrl + Rで置換メニューを呼び出し、正規表現にチェックを入れ、置換前に以下の文字列を入力、置換後には何も入れずすべて置換ボタンを押せば、画像URLのhttps://の前部分を削除できます。
(?<=jpg|png|gif|jpeg).*$
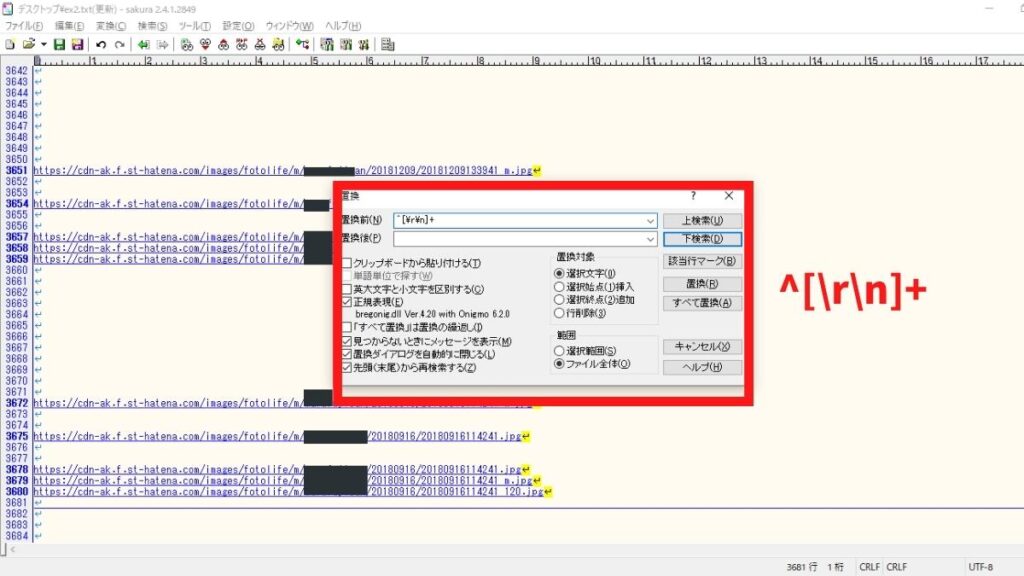
空欄行を削除しましょう。
Ctrl + Rで置換メニューを呼び出し、正規表現にチェックを入れ、置換前に以下の文字列を入力、置換後には何も入れずすべて置換ボタンを押せば、空欄行を削除できます。
データはimg.txtなどの名称で保存してください。サクラエディタでの作業は終了です。
^[\r\n]+
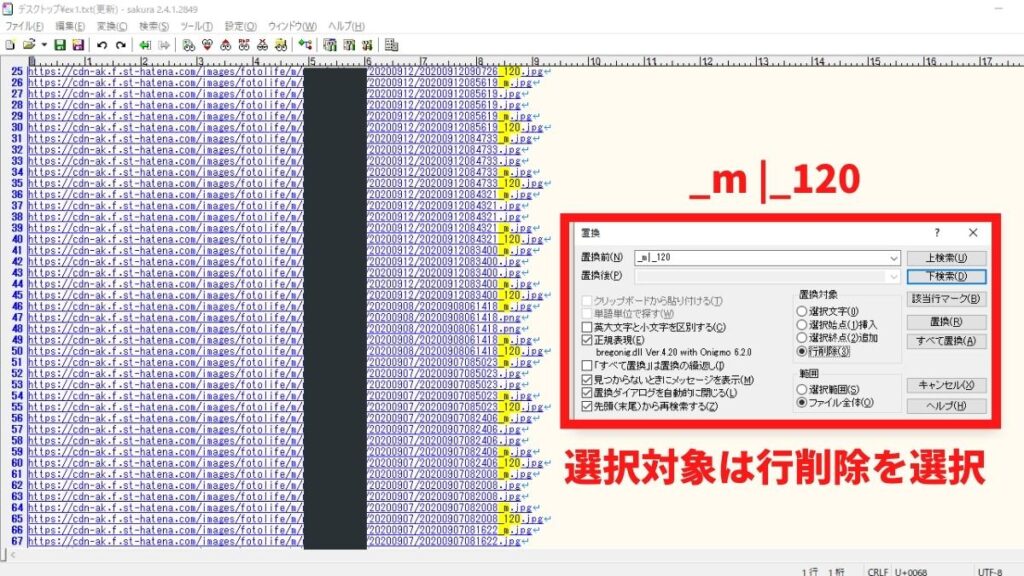
はてなフォトライフではサムネイル画像などを自動生成してくれるのですが、バックアップには不要です。
Ctrl + Rで置換ポップアップを開き、サムネイル用画像(画像ファイル名に_mと_120と付いているもの)を削除しましょう。
_m|_120
画像URLから画像を一括DL
手順8~10:画像URLをインポートして画像を一括DLする
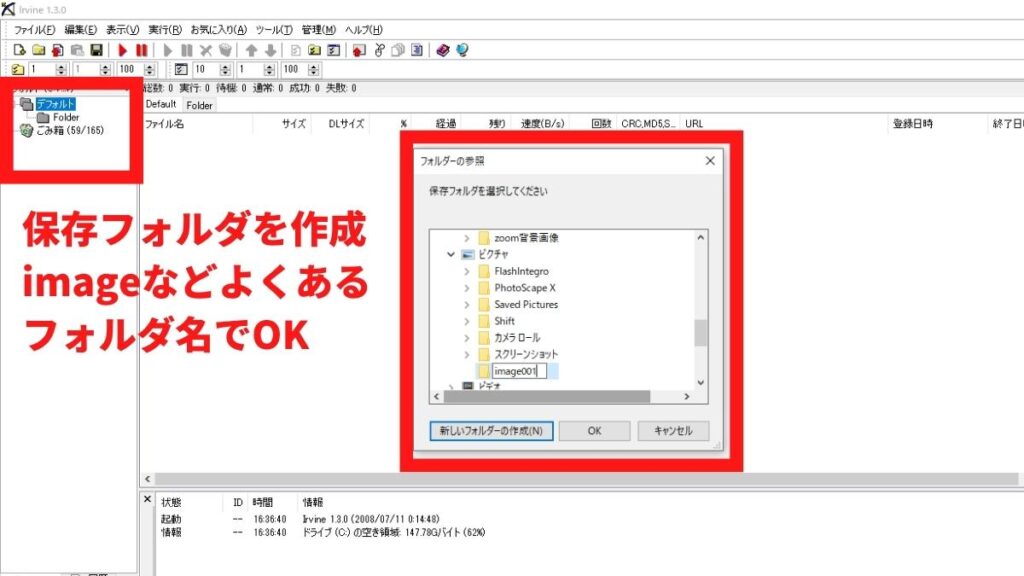
画像を保存したい場所を作成します。
Irvineをインストールしたら、起動して画面左側のフォルダ> 新規作成>保存したいフォルダを選んでください。
今回はドキュメント内にimg001フォルダを作成しました。

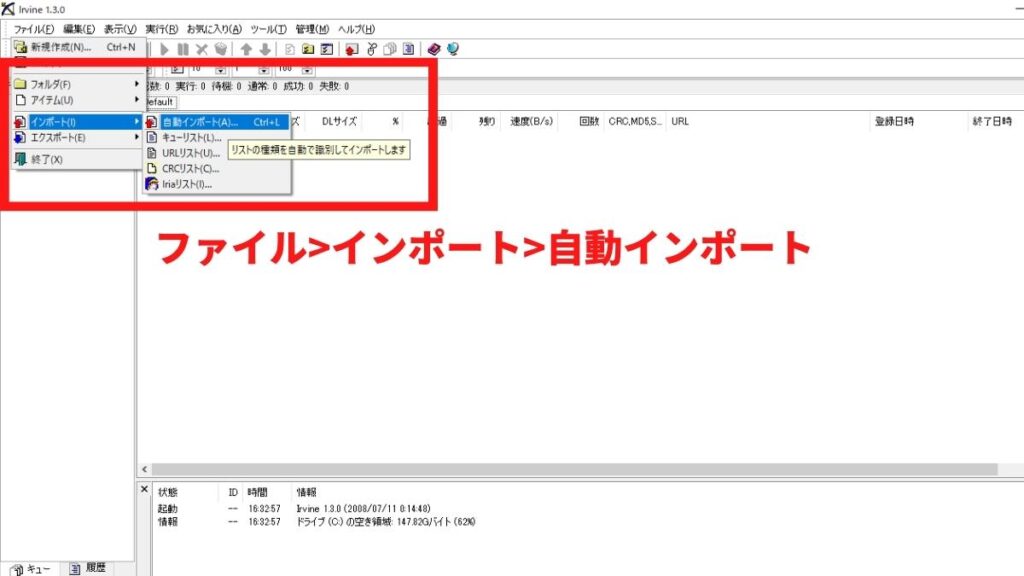
ファイル>インポート>自動インポートへ進み、先ほど作成した画像URL一括のtxtデータを選択し、インポートを開始します。

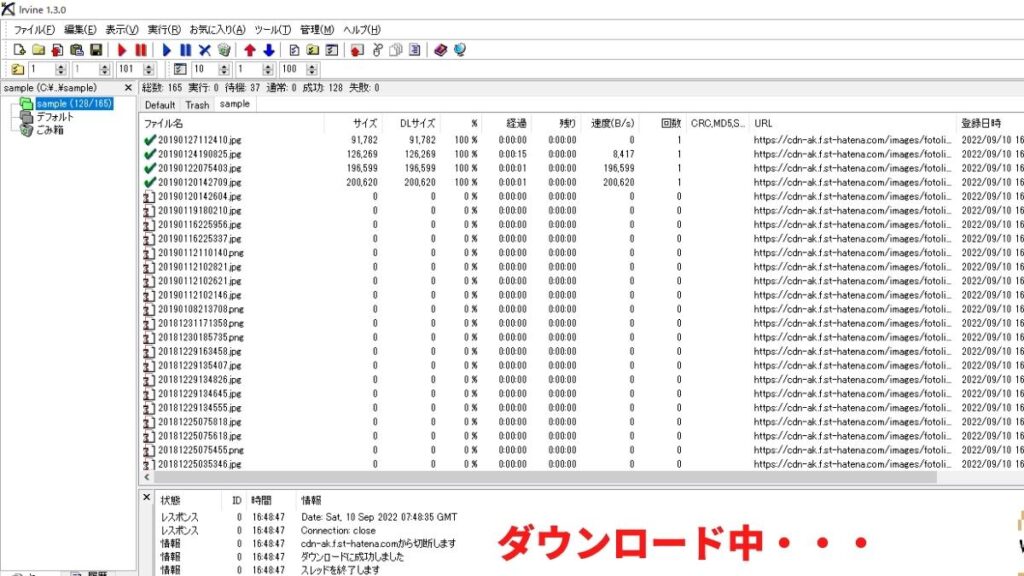
インポートが完了すれば、指定したフォルダに画像が一括でDL開始します。

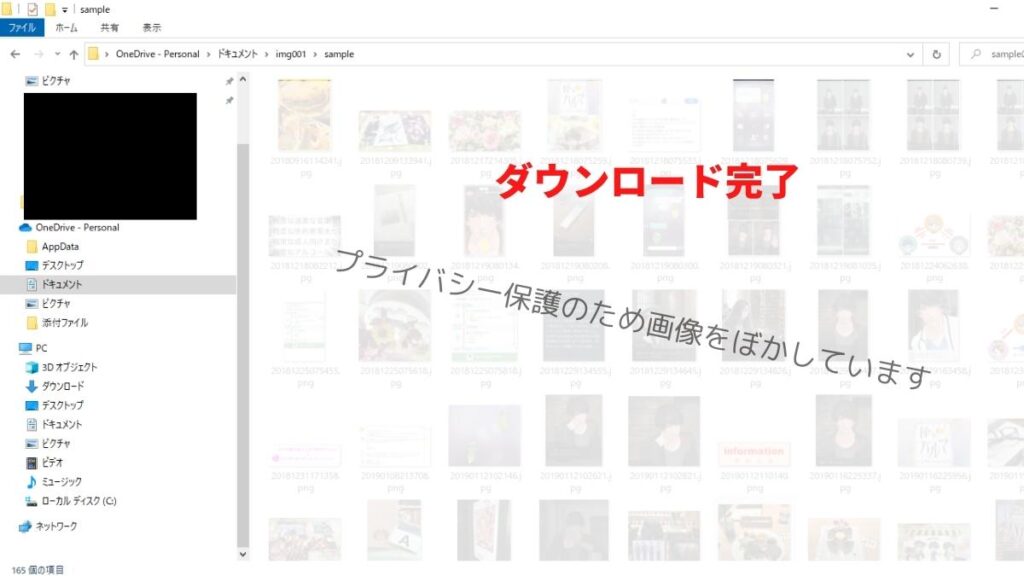
DLが完了すれば指定したフォルダで画像が確認できます。

【お名前.com】DSNサーバーの設定の変更
登録済みのA/AAAA/CNAME/MX/NS/TXTレコードを削除します。
はてなブログProで設定した時の情報を削除します。手順は以下の通りです。
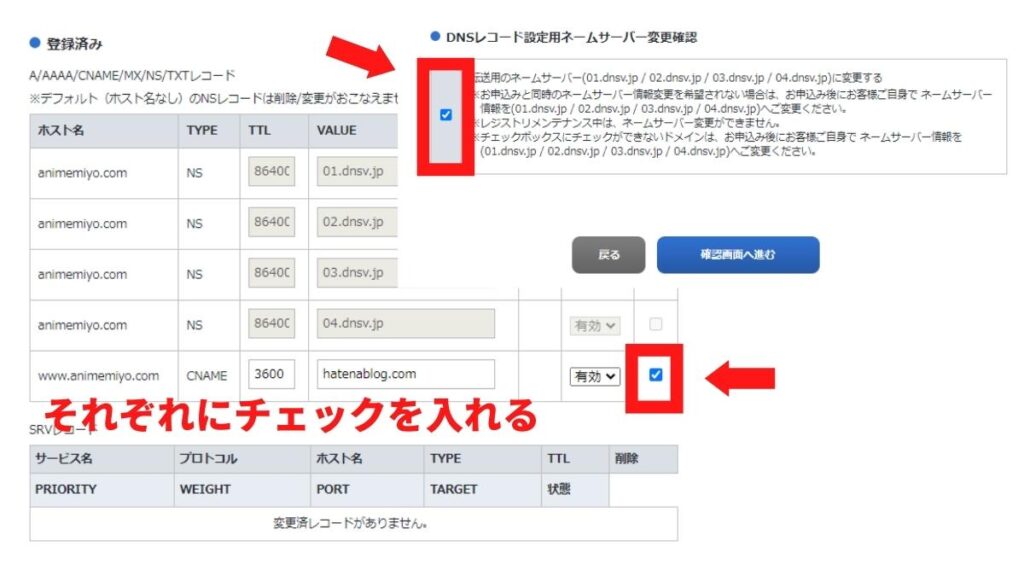
ドメイン設定>ネームサーバー設定>ネームサーバーの変更>DNSレコード設定へ進んでください。
登録済みにあるVALUE=hatenablog.comの行を削除にチェックを入れ、画面下にあるDNSレコード設定用ネームサーバー変更確認にもチェックを入れます。
ちなみに、ネームサーバーを先に設定すると警告メッセージが出ますが無視してそのまま進めてください。

【お名前.com】独自ドメインのネームサーバーの変更
お名前.comで取得した独自ドメインのネームサーバー設定を変更しましょう。
今回はエックスサーバーでワードプレスを構築するので、エックスサーバーの仕様に変更します。
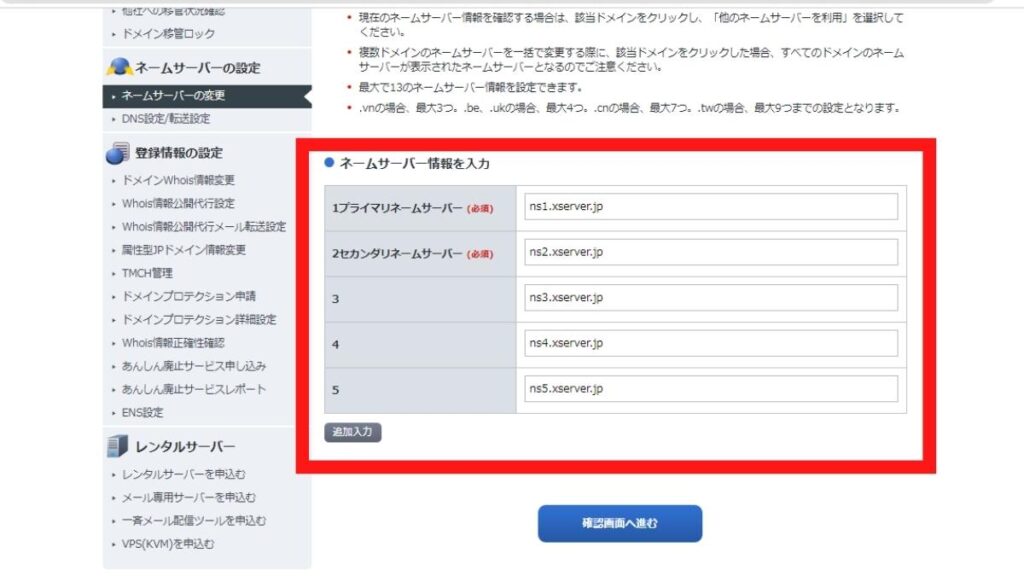
お名前.comにログイン後、ドメイン設定>ネームサーバー設定>ネームサーバーの変更>他のネームサーバーを利用タブへ進んだら、エックスサーバー指定のネームサーバーを入力します。

ネームサーバーの情報は、エックスサーバーにログイン後確認可能です。
エックスサーバーではアカウント>サーバー情報のページに記載しています。
| ネームサーバー1 | ns1.xserver.jp |
| ネームサーバー2 | ns2.xserver.jp |
| ネームサーバー3 | ns3.xserver.jp |
| ネームサーバー4 | ns4.xserver.jp |
| ネームサーバー5 | ns5.xserver.jp |
ワードプレスインストール作業

エックスサーバー上でワードプレスを利用できるよう設定を変更します。本項で行う作業は以下の通りです。
【ワードプレスインストール手順】
- ドメイン登録
- ワードプレスインストール
ドメイン設定
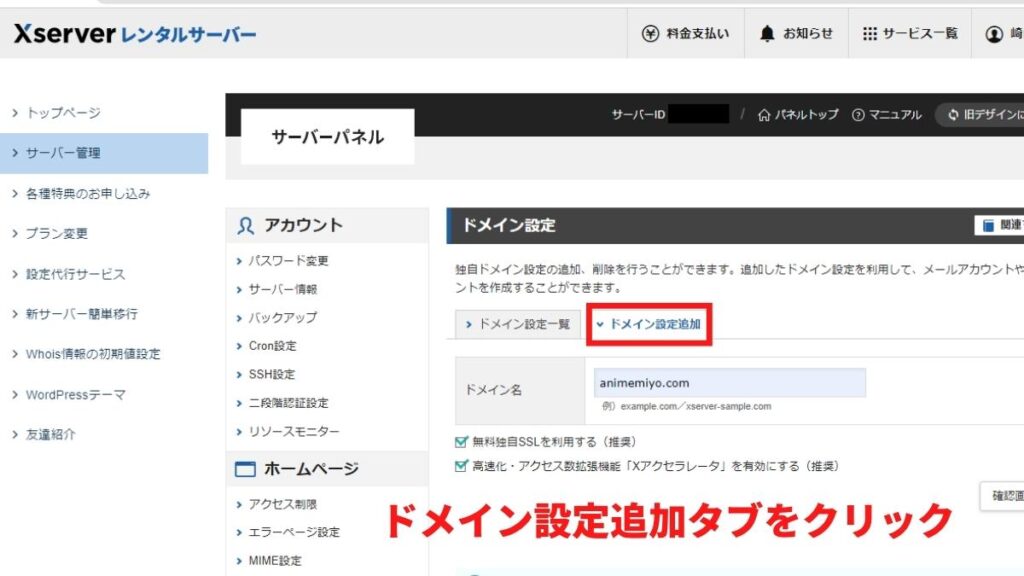
エックスサーバーでドメインを追加します。サーバー管理>ドメイン設定へ進んでください。
「ドメインを追加タブ」をクリックして、◇◇◇.comなどのはてなブログProで利用していた独自ドメインを記入して確認ボタンを押します。

特に問題なければ確定してください。
「無料独自SSLを利用する(推奨)」「高速化・アクセス数拡張機能「Xアクセラレータ」を有効にする(推奨)」のチェックはそのままチェックで構いません。
ドメイン追加反映には1時間程度かかりました。
ワードプレスインストール
ドメイン反映が済んだらWordPressをインストールします。
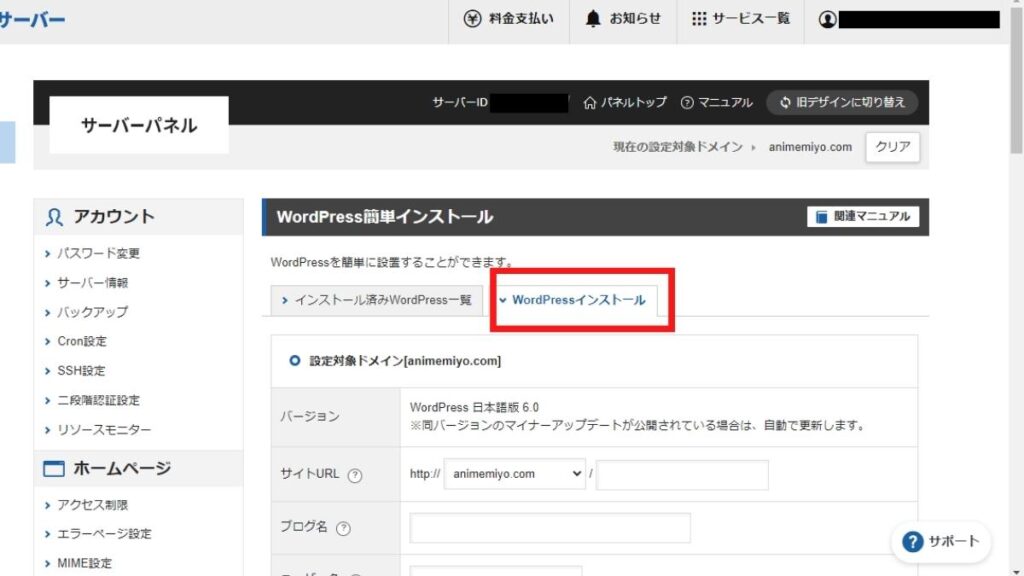
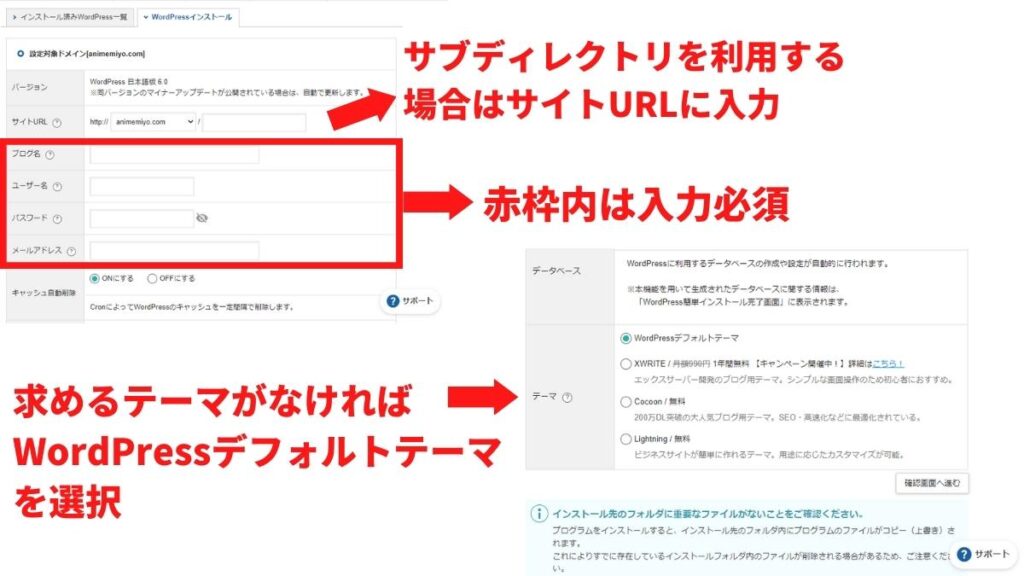
サーバー管理>WordPress簡単インストールへ進み「WordPressインストール」タブをクリックしてください。

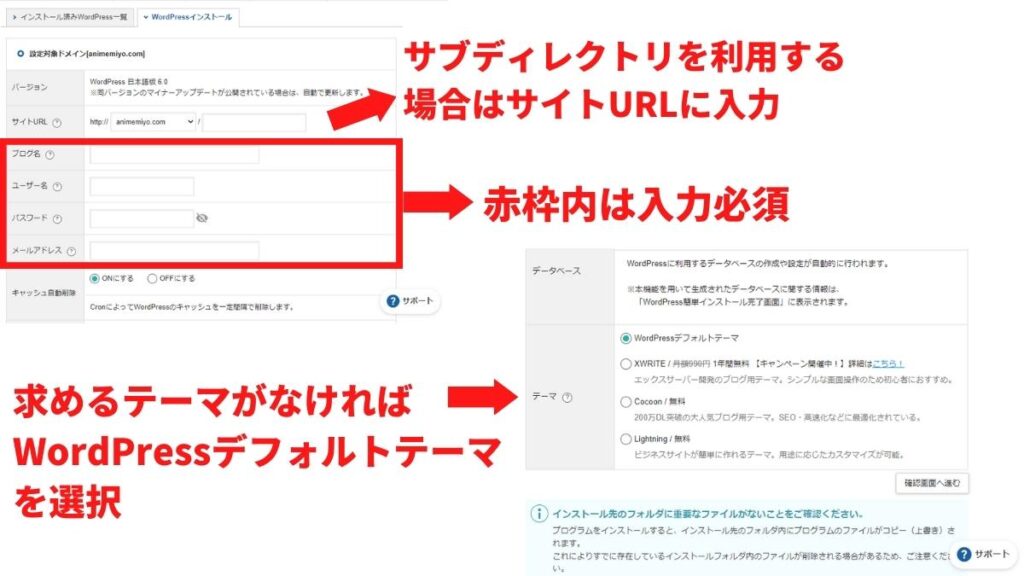
サイトURL以外の空欄は入力必須です。
サイトURLは◇◇◇.com/△△△△/等のようにサブディレクトリを利用する場合は記入してください。
CocoonとLightingは無料でインストール後でも入手可能。WordPressデフォルトテーマを選択すれば大丈夫です。
特に問題がなければこのままワードプレスインストールを確定しましょう。

当ブログでは安価で購入出来るワードプレステーマを紹介している記事があります。よろしければご覧ください。
ワードプレス設定
設定画面では、最低限以下の設定を推奨します。
- 設定>一般設定>WordPress アドレス (URL)およびサイトアドレス (URL)
- 設定>一般設定>日付形式および時刻形式
- 設定>表示設定>ホームページの表示
- 設定>パーマリンク設定
WordPress アドレス (URL)およびサイトアドレス (URL)は基本的には同じ内容にしてください。
サイトアドレス(URL)のみ変更するとエラーが出ます。

ワードプレスのエラーについては別途記事を用意しておりますので合わせてご覧ください。
はてなブログProの記事をワードプレスへ移行

はてなブログProでエクスポートしたバックアップを利用します。
記事をインポート
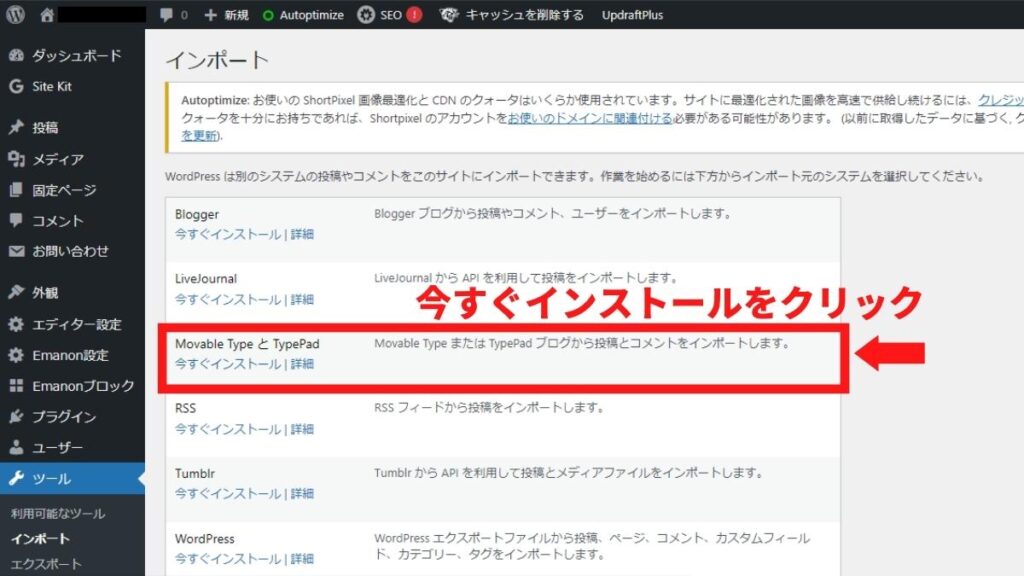
ダッシュボード>設定>インポート進み、先ほどはてなブログProで行ったバックアップをアップロードします。

Movable Type と TypePadを選択し、今すぐインポートをクリックすると、インポートの実行に文字が変更します。

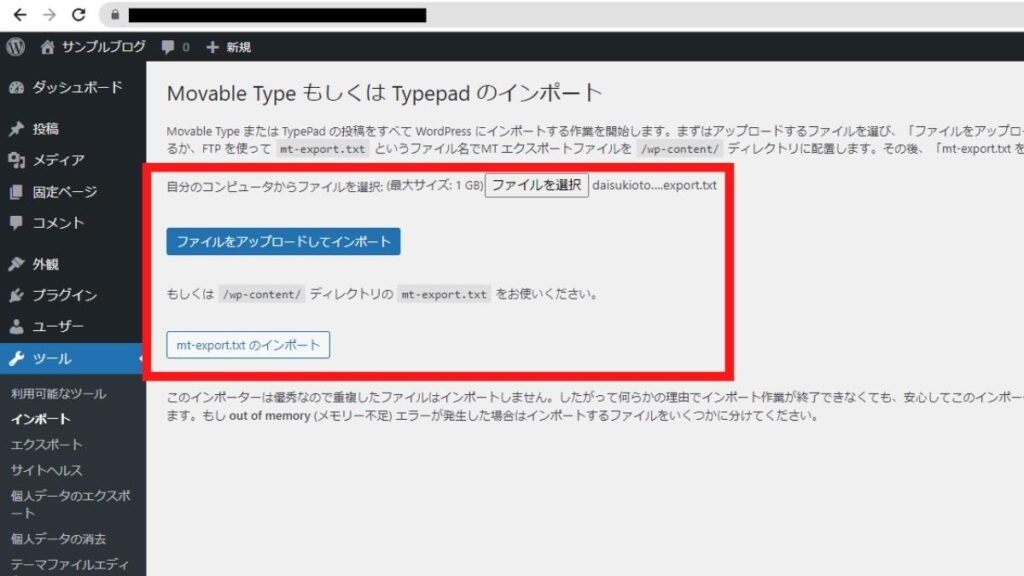
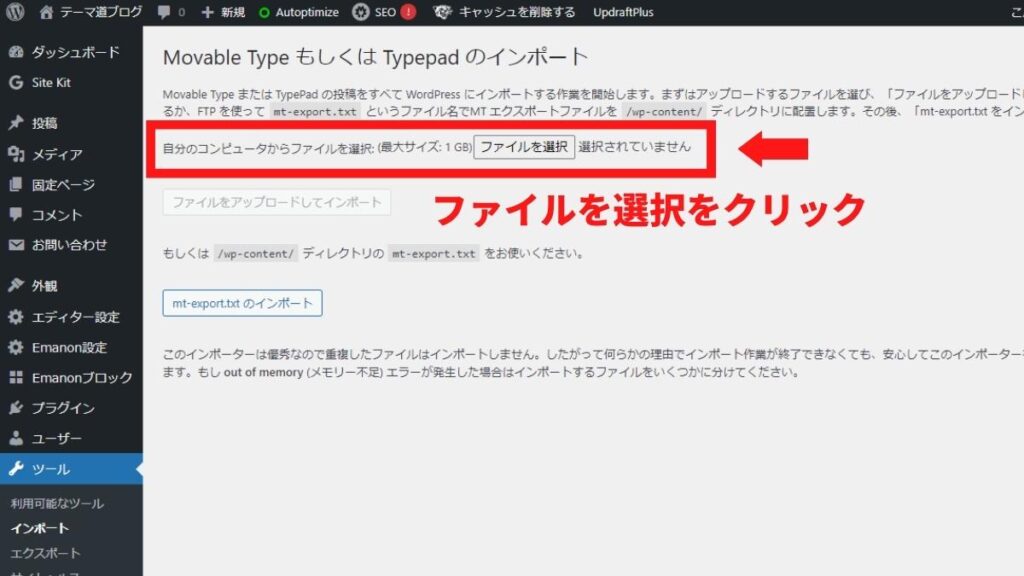
インポートの実行をクリックすると画面が変わるので「ファイルを選択ボタン」を押してください。
アップロードしたいデータを選択します。

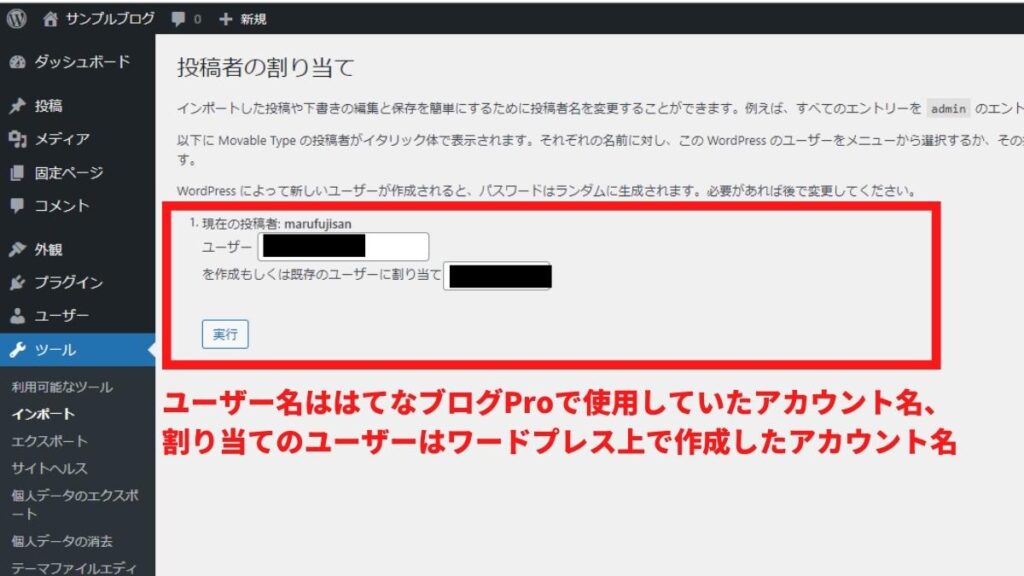
投稿者の割り当てを求められます。
ユーザー名ははてなブログProで使用していたアカウント名、割り当て名はワードプレスで作成したアカウント名を選べます。

適宜選択したら実行ボタンを押してください。インポートされた記事は公開状態でインポートされます。

画像をアップロードしよう
はてなブログProを解約していない限り、記事の画像は表示されたままインポートされます。
SEOの観点からも、過去のブログから画像を引っ張ってくるのではなくワードプレスに画像をアップロードしましょう。

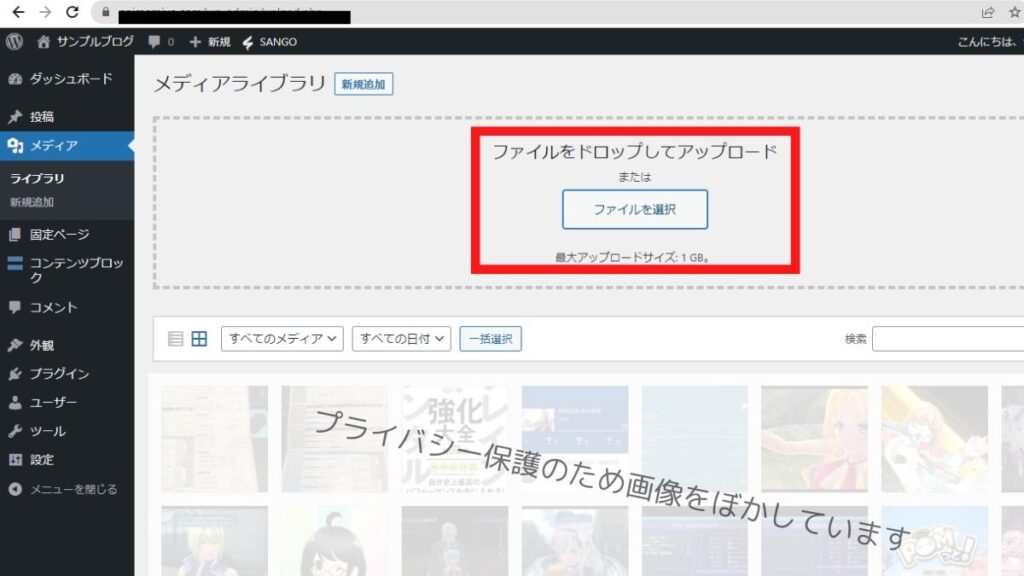
アップロードはダッシュボード>メディア>新規追加へ進むとアップロード画面へ移るので、必要な画像を選択してアップロードしてください。
画像は複数選択可能なので、すべて選択する場合はCtrl + Aで選択しましょう。
アップロード後は、記事毎に画像の差し替えが必要です。
はてなブログProからワードプレスへ移行するデメリット

続いてはてなブログProからワードプレスへ移行する際のデメリットをお伝えします。
移行する場合はメリットと併せてご検討ください。
移行に際してバックアップ作業に手間がかかる
上記で移行手続きをお伝えした通り、はてなブログProのバックアップ(エクスポート)では画像のバックアップができません。
はてなフォトライフ経由で画像を取得するにも一手間必要なので、作業に慣れるまで多少慣れが必要です。
デザインやレイアウトを自力で行う必要がある
はてなブログProのレイアウトは基本的に手を加えなくても出来上がりのものが多く、こだわりがなければ手をつけなくても問題ありません。
ワードプレスでブログ運営するとなると、メニューやサイドバーのレイアウトに自由度が高まる分、レイアウトの管理も運営者の作業に含まれます。
エラー対応は自力解決が必要
はてなブログProにエラーが発生すると、はてなブログ運営者の方がエラー対応しますが、ワードプレスの場合は運営者自らがエラーを回復しなければなりません。
運営者にはスキル向上や最新情報の取得が必要です。
はてなブログProからワードプレスへ移行するメリット

はてなブログProからワードプレスへ移行するメリットをお伝えします。
「思う様に使えないな」とお悩みの方は参考にしてください。
SEO設定できる範囲が広い
はてなブログProではアフィリエイト広告の掲載を許可されていますが、成人向けなど一部のジャンルは禁止されています。
禁止されている分野を取り扱いたい場合や今後ガイドラインが変更になり他の分野が禁止になる可能性もあります。
その分ワードプレスであれば分野の範囲はレンタルサーバーの禁止事項に当てはまらない限り自由です。
参考元:利用規約|エックスサーバー
文章編集機能が豊富
ワードプレスの特徴と言ってもよいブロックエディタ。
囲い枠や吹き出しなど、はてなブログProにはない記述が、読者をひきつける要素になり、かつワードプレスで記事を作成する際に視覚的に楽しめる部分でもあります。
記事作成以外にも用途がある
ワードプレスは記事以外にもLPページ、問い合わせフォーム、購入ページなどさまざまな機能を持ったページを作成できます。
半面、はてなブログProでは記事特化のサービスなので機能に限界を感じるかもしれません。
まとめ
今回ははてなブログProからワードプレス以降についてお伝えしました。
ワードプレスと異なり、はてなブログProからワードプレスへ移行する場合は画像を引き継げません。
バックアップだけではなくドメイン設定の変更も必要です。
作業があちこちにちらばっていて大変かもしれませんが、一つずつ確実に作業を完了してくださいね。