テーマ道ブログでは、WordPressに関するお得な情報を随時公開しています!
ある単語を調べたい場合、Wikipediaで情報を把握することはありませんか?
実はあのWikipediaのようなレイアウトをWordPressでも表現できます。
そこで今回はWikiのようなページを作成できるWordPressテーマとプラグインの紹介、そしてプラグインを使った作成手順を紹介します。
当記事を参考に、あなたのサイトでもWiki化ページを作成してみてくださいね。
Wikiとは?

Wikiとは、複数の投稿者が共同してウェブブラウザからコンテンツを編集するシステムを採用しているウェブサイトです。
先ほど取り上げたWikipediaはwikiシステムを使ったオンライン百科事典を意味します。
WordPressでWiki化するメリット

WordPressでWikiのようなページを作るメリットはいくつかあります。貴サイトに照らし合わせ、メリットがあれば検討してみてください。
情報一括管理できる
ページが増えてくると情報が点在してしまいます。すると検索に時間を取られ読者も投稿者も無駄な労力と時間が増え、使いにくく感じるでしょう。
Wikiシステムを利用すると情報をまとめやすく、各ページに散らばったコンテンツとリンクを結びやすい点が魅力です。
コンテンツ管理がしやすい
テーマを利用するかプラグインで機能を追加するかで若干作業内容が変わりますが、WordPressで投稿する方法と同じと考えてください。
つまり、ウェブブラウザ上で編集作業が可能であるため、準備に手間がかかりません。
WordPress上の作業なので、権限管理はウェブブラウザ上で可能です。
例えば管理者と投稿者で権限を切り分け、画像アップやコンテンツ削除の権限を投稿者に渡さなければ管理も最小限で済みます。
履歴管理がしやすい
WordPressでは履歴管理設定がテーマによっては実装されている場合があります。
もしテーマに履歴管理設定がない場合は、プラグインで保管可能です。
誰がどのタイミングで記事を変更したのかを視覚的に分かると、履歴管理も難しくありません。
履歴管理のプラグインの一例としてWP Revisions Controlが挙げられます。
Revision(リビジョン)とは細かな改訂をいい、WordPressはリビジョンを無制限に指定できます。
しかしリビジョンを無制限にするとWordPressを司るデーターテーブルに悪影響を及ぼすことから、リビジョン回数を一定数に設定するのが望ましいといえるでしょう。
Wiki化できるWordPressテーマ5選+α

Wiki化ページが作成可能な無料WordPressテーマをご紹介します。
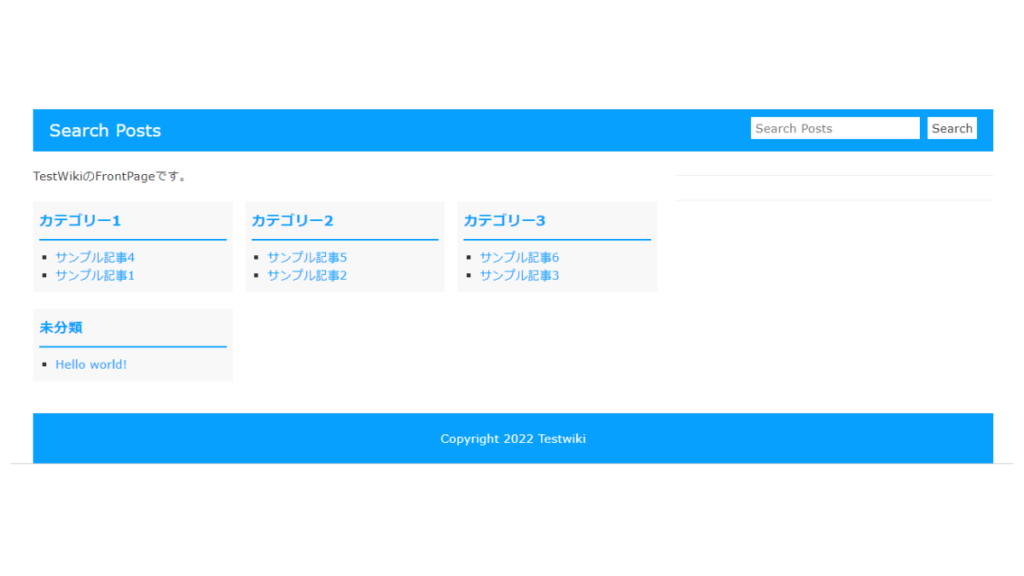
テーマはフロントページに目次を一括表示するという簡易的なWiki風レイアウトが可能です。
コンテンツ内容はブロックエディタで通常投稿してください。
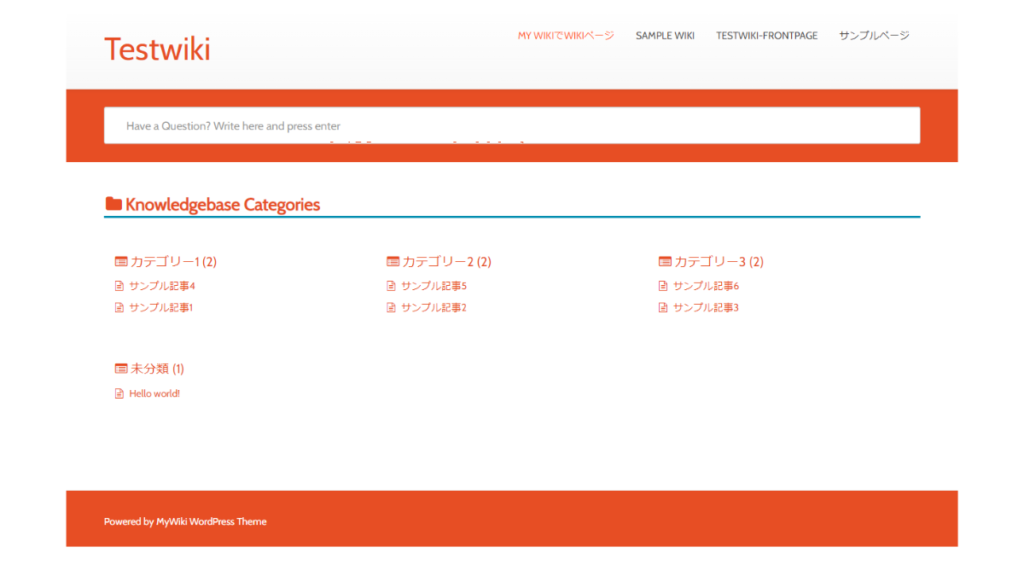
MyWiki

固定ページにテンプレート「Wiki template」を反映し、固定ページを最初のページに設定すればWikiのような画面に表示します。
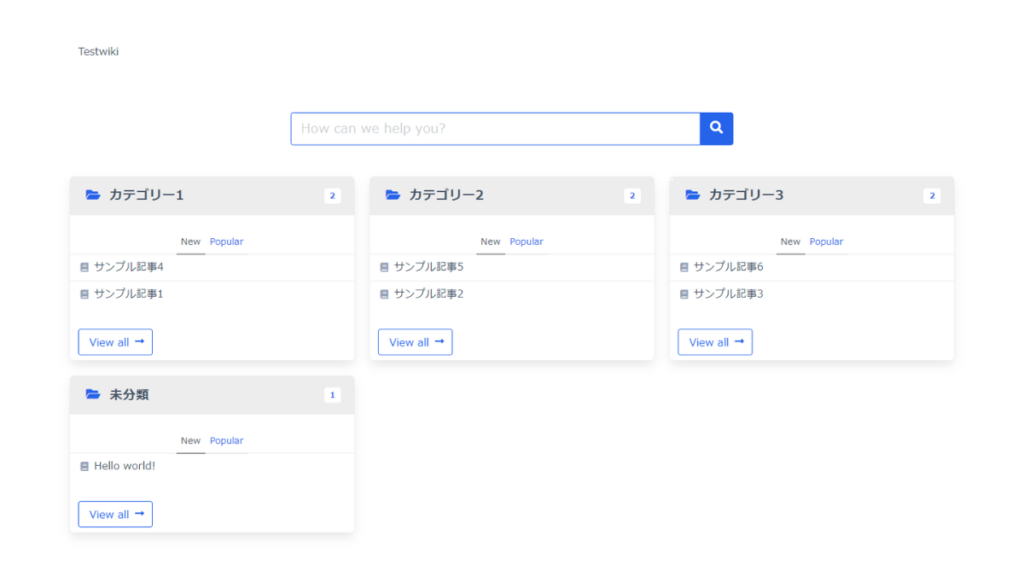
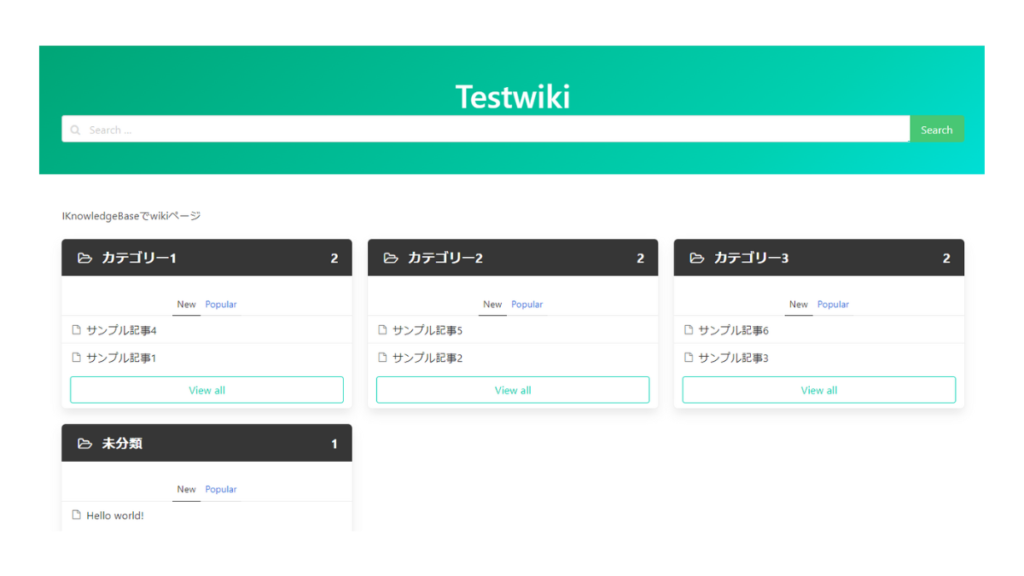
IKnowledgeBase

固定ページにテンプレート「Home Page」を反映し、固定ページを最初のページに設定すればWikiのような画面に表示します。
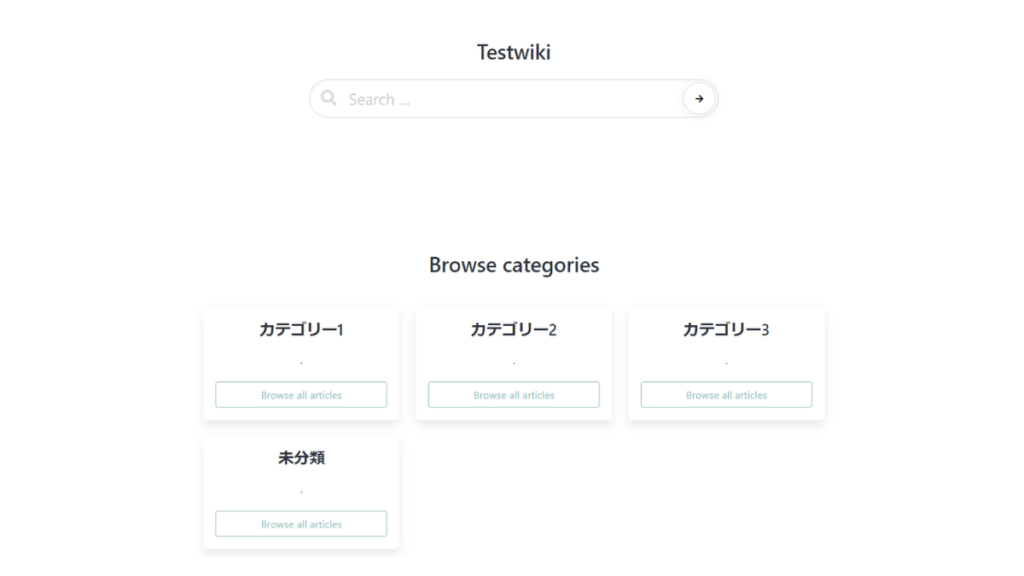
KnowledgeCenter

固定ページにテンプレート「Home Page」を反映し、固定ページを最初のページに設定すればWikiのような画面に表示します。
Iknow

固定ページにテンプレート「Iknow Home」を反映し、固定ページを最初のページに設定すればWikiのような画面に表示します。
MyKnowledgeBase

固定ページにテンプレート「Knowledge Base Full Width」「Knowledge Base Sidebar」を反映し、固定ページを最初のページに設定すればWikiのような画面に表示します。

どのテーマも固定ページを使用します。そして固定ページで指定されたテンプレートを使うことで、カテゴリー別に一覧表示されるようですね。
Wiki化できる有料WordPressテーマ
海外製でWiki化できるテーマを選びました。3つとも比較的更新頻度が高く、値段が控えめのテーマです。日本語対応していないので、英語メニューでも問題ない方におすすめ。

英語のチュートリアルがスラスラと読めるのであれば、フル機能の有料テーマを利用するといいでしょう。
価格もリーズナブルなので助かります。
Wiki機能を付加できるプラグイン3選

今回紹介する3つのプラグインは既存のテーマにWikiの特徴を付加する形です。
プラグイン独自メニューがブロックエディタに対応していない場合があるので、基本的にはクラシックエディタを利用します。
Yada Wiki
利用方法がYouTubeで公開されていますので、動画の通り試してみるといいでしょう。ショートコードを使ってリンクを作成する点が特徴といえます。

今回紹介したプラグインの中では比較的使いやすいと感じました。動画の説明が分かりやすかったというのもあります。
BetterDocs – Best Documentation & Knowledge Base Plugin
基本設定などはYouTubeで公開中の動画で確認すると理解が早まります。
Knowledge Base documentation & wiki plugin – BasePress
チュートリアルがYouTubeで公開されています。動画と同じように行えばWiki風のページを仕上げられるでしょう。
プラグインを使ってWiki化する方法

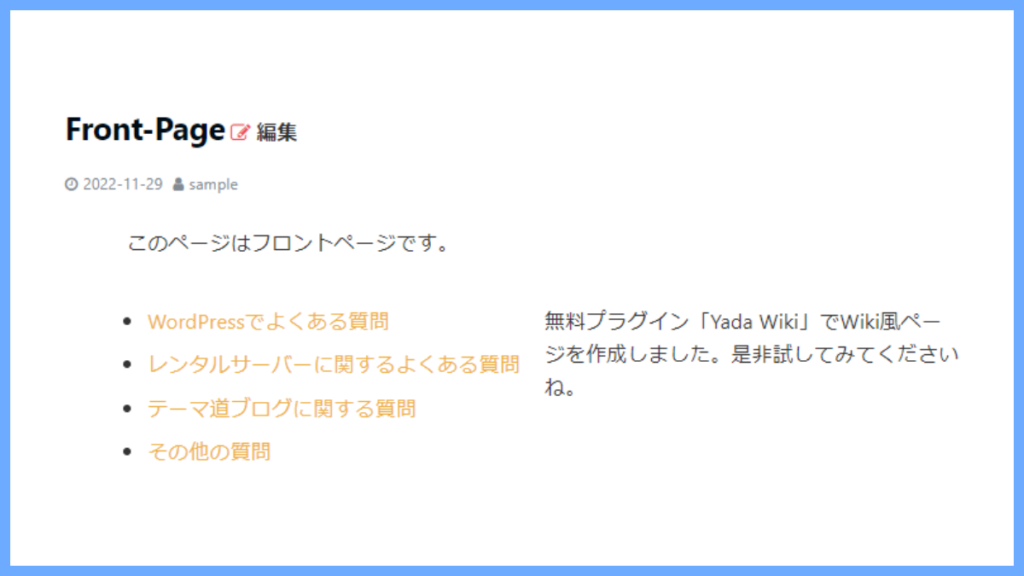
サンプルページ:Front-Page
先ほど紹介したYada WikiでWiki化を試みました。
合わせて紹介した説明動画の通りに行えば完成できますが、ここでは作成方法を簡潔にまとめました。是非参考にしてみてくださいね。
使用するテーマに決まりはないので、今回はEmanon Businessというテーマを利用してみました。
Emanon Businessについての記事は別途用意しておりますので興味のある方は別途ご覧ください。
必要なプラグインをインストール、有効化
リンク先はプラグイン配布ページですから、興味のある方はご覧になってください。
なおブロックエディタではYadaWikiおよびColumn Shortcodesのメニューは利用不可なので、クラシックエディタを有効化してください。
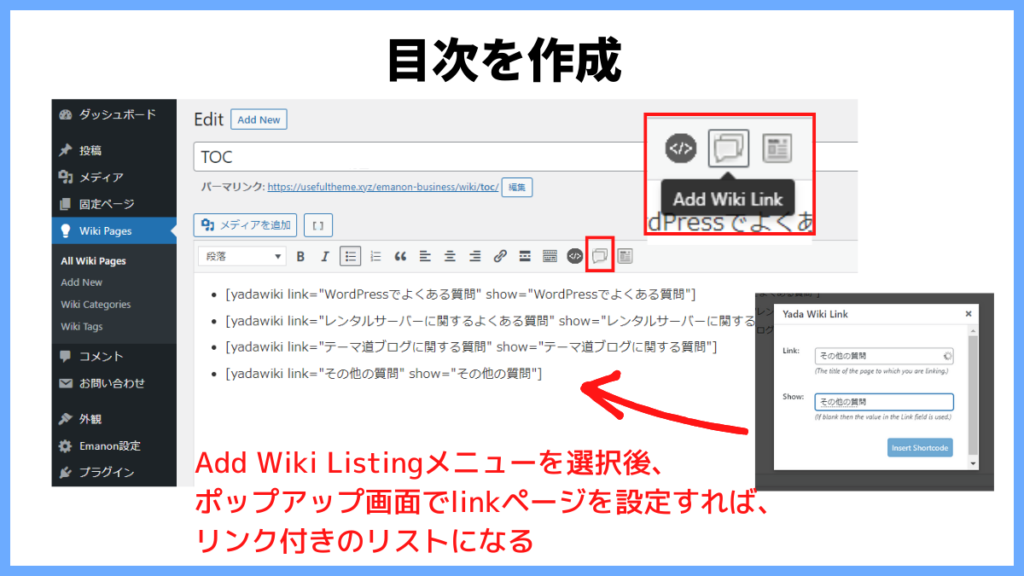
目次ページを作成

目次ページを作成するにはAdd Wiki Listingは2つメニューのうち、吹き出しのようなアイコンをクリックしてください。
ポップアップ画面にはLinkとShowのテキストボックスがあります。基本的には同じ文字を入力すれば問題ありません。
後から追加・変更可能なので、まずは現時点で分かる範囲で作成しましょう。
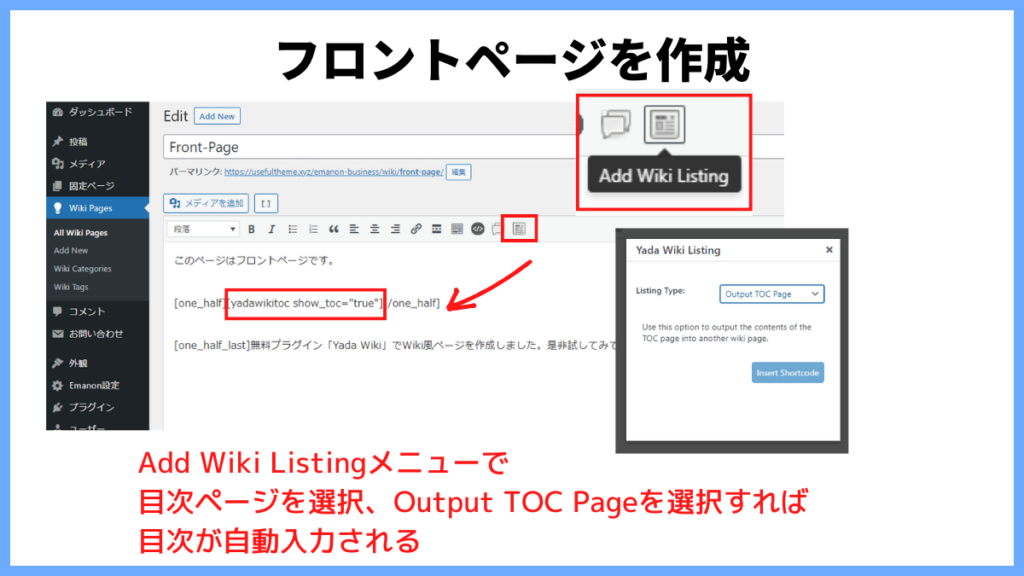
フロントページを作成

Wikiのメニューを表示するフロントページを作成します。今回は説明動画と同様に、2カラムレイアウトにしたいので、左カラムに目次、右カラムに文章を表示するレイアウトを作成しましょう。

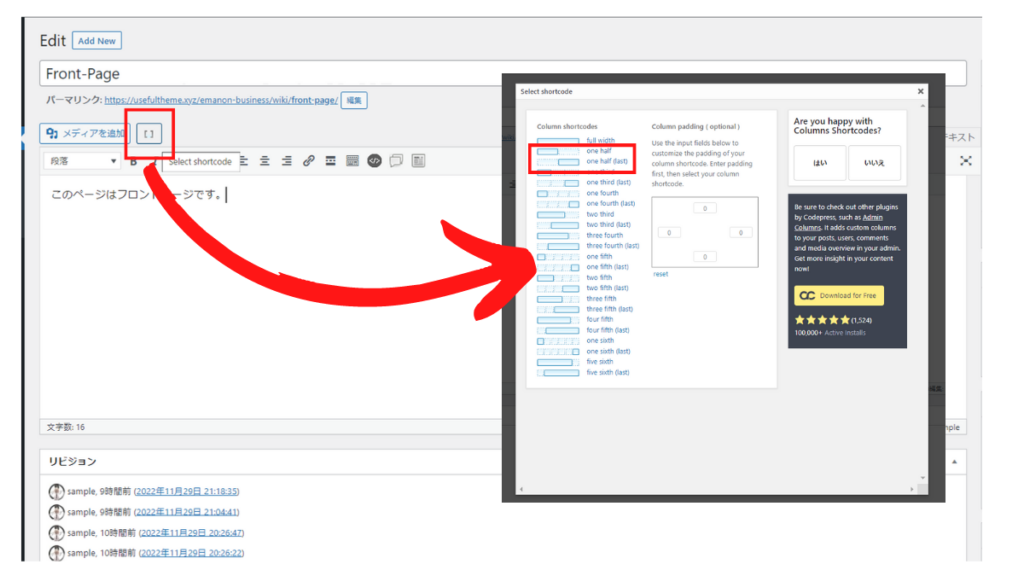
カラム表示にするには、メディアを追加ボタンの右にある[]ボタンをクリックしてone_halfを選択します。
左カラムには目次を入れたいのでAdd Wiki Listingメニューのうち目次のようなアイコンをクリックしてください。
そうするとメニューが表示されてTOC(目次)を選択できるので選択してください。先程作った目次ページの目次が挿入されます。
再び[]ボタンをクリックしてone_half(last)を選択し、右レイヤーに文言を追加します。
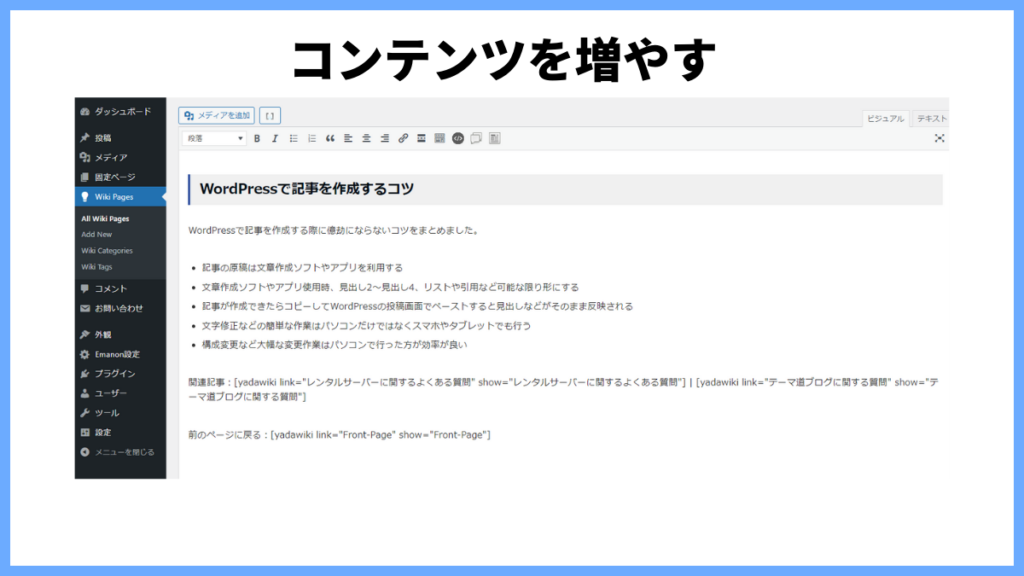
ショートコードでコンテンツを増やす

コンテンツページには通常通り文章を作成してください。関連リンクを作成したい場合はYada Wikiのショートコードを利用します。
Yada Wikiのショートコードは、Add Wiki Listingメニューのうち吹き出しボタンをクリックすれば作成可能です。

普段ブロックエディタ使いなので、慣れるまでは少し疲れました。一つずつ丁寧に作業しましょう。
まとめ
- Wiki風のページを作成する場合、テーマ利用にするかプラグイン利用するかを選択しよう
- テーマ利用の場合はブロックエディタで通常投稿するような使い方になる
- プラグイン利用の場合はクラシックエディタを用い、ショートコードを駆使して作成
Wikiそのものを作成したい場合はプラグイン、トップページに目次ページを表示する程度の簡易なWiki風ページを作成したいのであればWiki風テーマを利用するといいでしょう。
最後までお読みいただきありがとうございました。