
テーマ道ブログでは、WordPressに関するお得な情報を随時公開しています!
インターネットの閲覧はスマホ利用の割合が高く、スマホファーストが当たり前になっています。(※1)
そのため、スマホ対応になっていないサイトは評価が下がる恐れがあるわけです。
そこで今回は、スマホに最適なおすすめワードプレステーマを12つご紹介していきます。
選ぶ際のポイントも5つお伝えするので参考にしてください。
総務省の統計によると、インターネットを利用する際の環境はパソコンが全体の約5割、スマートフォンが全体の約7割の結果と出ました。
結果から分かる通り、Web制作者はスマートフォン利用者がより閲覧しやすい環境を整える必要があるといえます。
スマホ対応のおすすめワードプレステーマを選ぶ5つのポイント

スマートフォンに対応しているワードプレスは世の中にいくつもありますが、テーマ選びの際必要な5つのポイントをお伝えします。
レスポンシブデザインか
レスポンシブデザインとは閲覧環境がなんであれ、閲覧時においてデザインが同一レベルに表現されている仕組みです。
「自分の利用しているテーマがレスポンシブデザインじゃなければどうしよう」と心配する方がいるかもしれませんが、あまり気にしなくても問題ありません。
世に出回っている大半のワードプレステーマはレスポンシブデザインです。
ごく稀にパソコンとスマホであきらかにデザインが異なる場合があり、納得された上で利用しているなら問題ありませんが、少しでも違和感があるのなら設定やテーマの変更をおすすめします。
iPhoneをお持ちではない方はiPhone(アイフォン)のレンタルを活用するという選択肢もあります。ユーザーの多いiPhoneで表示を確認しておけば安心して利用できます。
SEO対策が施されているか
あなたが趣味でブログを立ち上げているのならSEO対策は不要です。
しかし集客や収益を目的にしているのであれば、SEO対策可能なテーマを選ぶべきです。
主なSEO対策とは以下の通りです。
- Googleツール連携
- metaタグ関係
- SNSとの連携
Gooleツール
検索結果はGoogleのツールを利用するのが主流です。
無料で利用できるため、利用しないわけにはいきません。
metaタグ
metaタグとはワードプレスを構築する部分に位置しており自身で自由に設定可能です。
大抵のワードプレステーマはワードプレス内部のコードを触る必要がなく、設定画面でmetaタグ関係を修正できます。
SNSとの連携
大抵のワードプレステーマは投稿した記事をSNSで発信するためのリンクボタンを設定できます。
どのSNSにリンクを飛ばせるかについてはテーマによって多少違いはあるものの、Twitter、Instagram、はてブ、Facebookは共通しているようですね。
文字装飾は豊富にあるか
記事を読みやすくするには投稿者の腕に起因するものと元々のデザインによるものがあります。
文字装飾が豊富なテーマを利用すれば記事がより一層読みやすくなるでしょう。
文字装飾はあらかじめテーマに含まれているものもあれば、別途拡張プラグイン必要な場合もあります。
拡張プラグインは有料無料と多種多彩なためテーマ利用時に逐一確認してください。
ページの読み込み速度は速いか
ページを読み込むのに時間がかかっていたら、読者はサイトに訪れなくなります。
ページの読み込みは、時間がかからないようサイト管理者が極力努力するべき項目の一つです。
ページの読み込みを客観的に判断できるツールとして、Googleが提供している「PageSpeed Insights」。判定はパソコンとスマートフォンとで異なります。
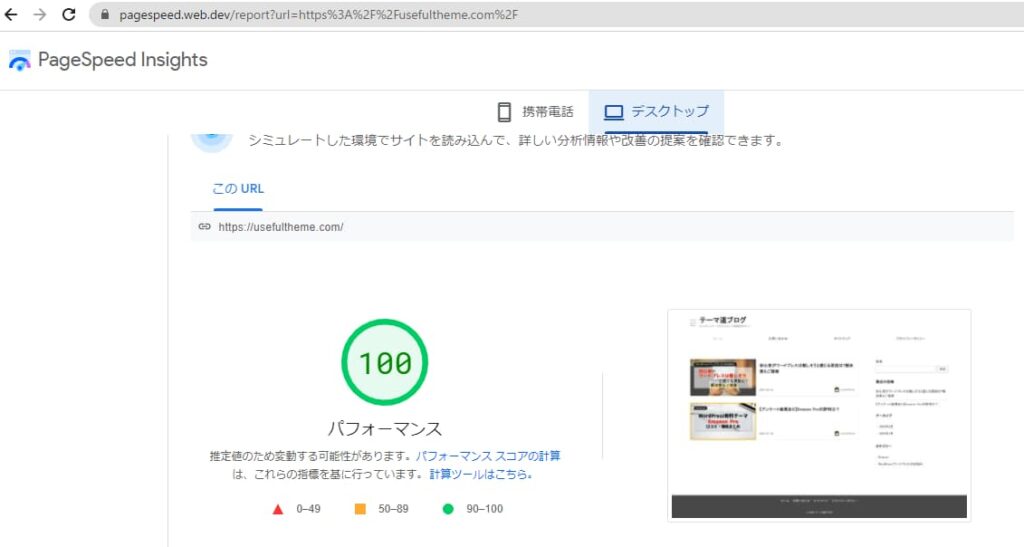
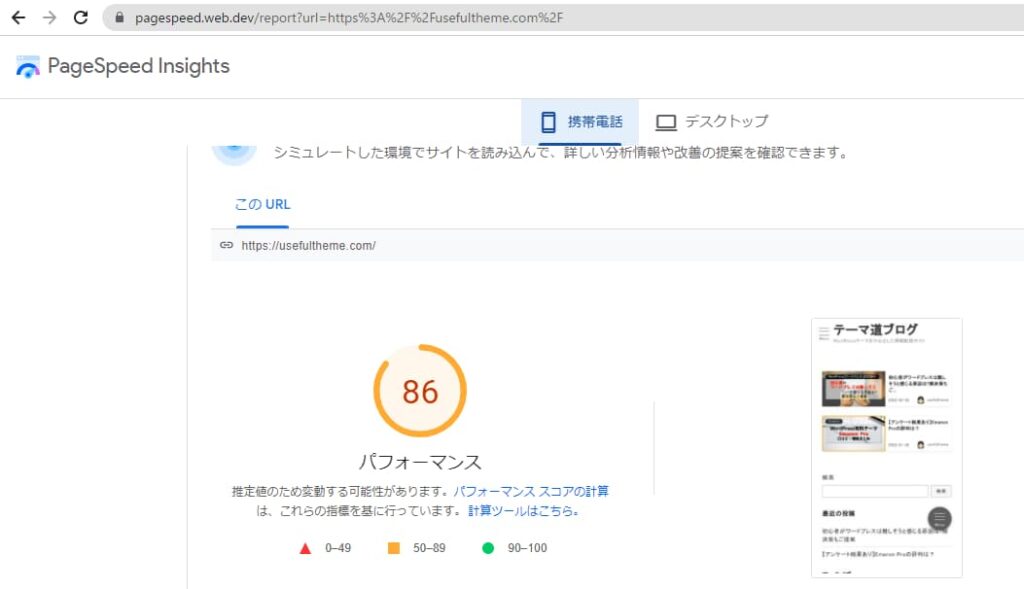
たとえばパソコンでは点数はよくても、スマートフォンでは点数が低い場合があり、スマートフォンで80点以上スコアが出ているのならば、おおむね安心して利用できます。
以下の例は当ブログ「テーマ道ブログ」を計測した結果です。使用しているテーマはEmanon Premium。(計測日時 2022/2/20 12時頃)


上記の結果から、Emanon Premiumは高スコアだと推定できます。
【参考】スコアの読み方
公式サイトにスコアの詳細が書かれていますが、当ブログでも簡単にお伝えします。
- First Contentful Paint…URLをクリックした後、レイアウトが綺麗に表示されるまでにかかる時間(レンダリングに必要な時間)
- Time to Interactive…JavaScriptなどのプログラムに関わる部分が閲覧側とサーバー側で双方向正常になるまでに必要な時間(インタラクティブになるまでに必要な時間)
- Speed Index…ページのコンテンツが見える形になるまでにかかる読み込み性能
- Total Blocking Time…操作可能になるまでに必要な時間
- Largest Contentful Paint…メインコンテンツの読み込み時間
- Cumulative Layout Shift…ユーザーが意図しないレイアウト崩れの誤差量
適宜アップデートをおこなっているか
ワードプレスはセキュリティ向上や不具合対応のため随時アップデートを行います。
ワードプレスのテーマは、ワードプレス本体と同時期にアップデートする場合が多いです。
ただし数年以上アップデートを行なっていない場合は、製作者がアップデートを断念した可能性があるため別のテーマ利用を検討しましょう。
ワードプレスを変更するにあたりSEOに影響する範囲についてまとめた記事が別途あります。興味のある方はご覧ください。
スマホ対応のおすすめワードプレステーマ9選(有料)

本項では、前項の5つポイントを確認しながらテーマ別にスマホ画面を確認していきましょう。
- レスポンシブデザイン…対応しているかどうか
- SEO対策有無…対応しているかどうか
- 文字装飾可否…独自の拡張プラグイン有無の判定付き
- ページ読込速度(パソコン/スマホ)…PageSpeed Insightsを同時間帯3回計測平均値
- ここ1年間のアップデート有無…公式サイト等で更新されているかの確認
Emanonシリーズ(Emanon Pro/Emanon Premium)

| レスポンシブデザイン | ◯ |
| SEO対策有無 | 有 |
| 文字装飾可否 | 別途拡張プラグインインストールで可能 |
| ページ読込速度(パソコン / スマホ) | (100 / 86) |
| ここ1年間のアップデート有無 | 有(更新履歴確認ページ) |
シンプルイズベストの言葉が一番似合うテーマ。統一感のあるテーマをお探しの方におすすめです。
Emanon Proを購入している場合は、別途拡張プラグイン(Emanon Blocks)を購入すれば文字装飾が豊富になります。
当ブログで利用しているテーマ(Emanonシリーズ)について解説した記事があります。Emanonシリーズに少しでもご興味をお持ちの方は、以下の関連記事もご覧ください。
SANGO

| レスポンシブデザイン | ◯ |
| SEO対策有無 | 有 |
| 文字装飾可否 | 別途拡張プラグインインストールで可能 |
| ページ読込速度(パソコン/スマホ) | (100 / 98) |
| ここ1年間のアップデート有無 | 有(更新履歴確認ページ) |
画面の色はご自身で変えられます。どの色に変更しても大抵柔らかい雰囲気を表現できます。
テーマ購入すると拡張プラグインが同梱されているので有効化しましょう。
落ち着いた雰囲気で投稿できるので、投稿者も読者も安心感を持てます。
SANGOについては別途詳細な記事があるので参考にしてください。
STORK19

| レスポンシブデザイン | ◯ |
| SEO対策有無 | 有 |
| 文字装飾可否 | 別途拡張プラグインインストールで可能 |
| ページ読込速度(パソコン/スマホ) | (99 / 94) |
| ここ1年間のアップデート有無 | 有(STORK19テーマ更新情報) |
ブロガーのためのテーマと銘打っているだけあって、投稿者がとても投稿しやすいテーマです。
ポップな作りが人気で読者にも気持ちよく閲覧してもらえるでしょう。
STORK19については別途記事を用意しております。利用者の声も反映しておりますので、興味があればご覧ください。
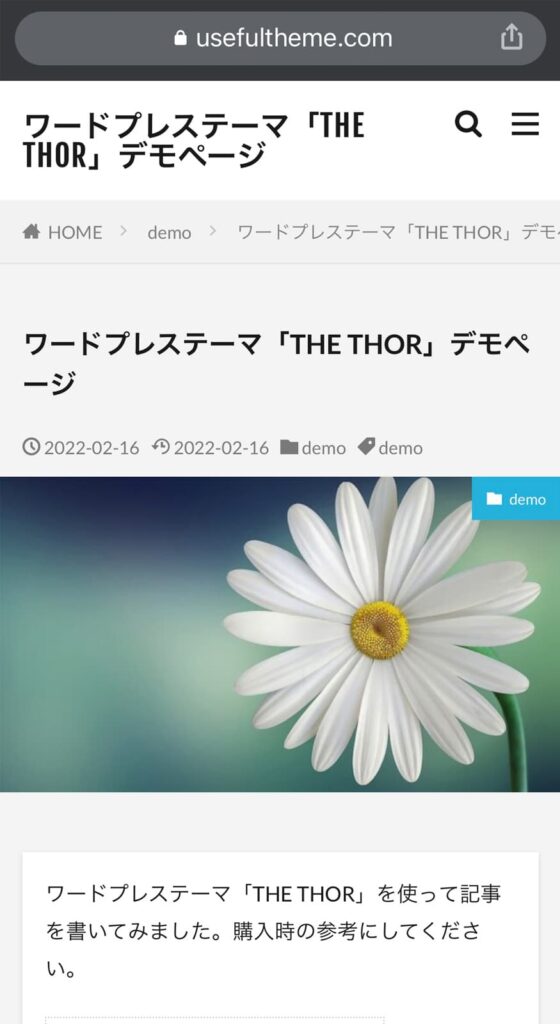
THE THOR

| レスポンシブデザイン | ◯ |
| SEO対策有無 | 有 |
| 文字装飾可否 | クラシックエディタ有効化後可 |
| ページ読込速度(パソコン/スマホ) | (98 / 74) |
| ここ1年間のアップデート有無 | 有(公式サイト) |
ブロックエディタには未対応ですが、クラシックエディタに慣れている人にとっては使いやすいテーマ。
無駄のないデザインなのでオールジャンル使いやすいでしょう。
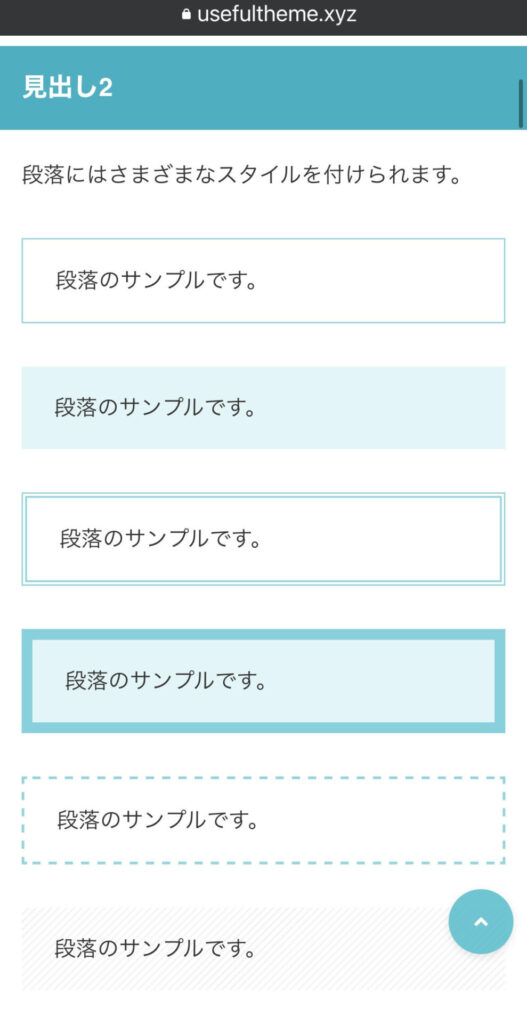
SWELL

| レスポンシブデザイン | ◯ |
| SEO対策有無 | 有 |
| 文字装飾可否 | 有(拡張プラグイン不要) |
| ページ読込速度(パソコン/スマホ) | (97 / 87) |
| ここ1年間のアップデート有無 | 有(アップデートページ) |
よく見かける文字装飾は一通り揃ったテーマです。特段拡張プラグインは不要。
今回紹介したテーマの中では一番文字装飾にインパクトを与えられると思います。
吹き出しはあらかじめ設定画面で必要事項を入力する必要があるので注意。
SWELLのレビュー記事がありますので、よろしければご覧ください。
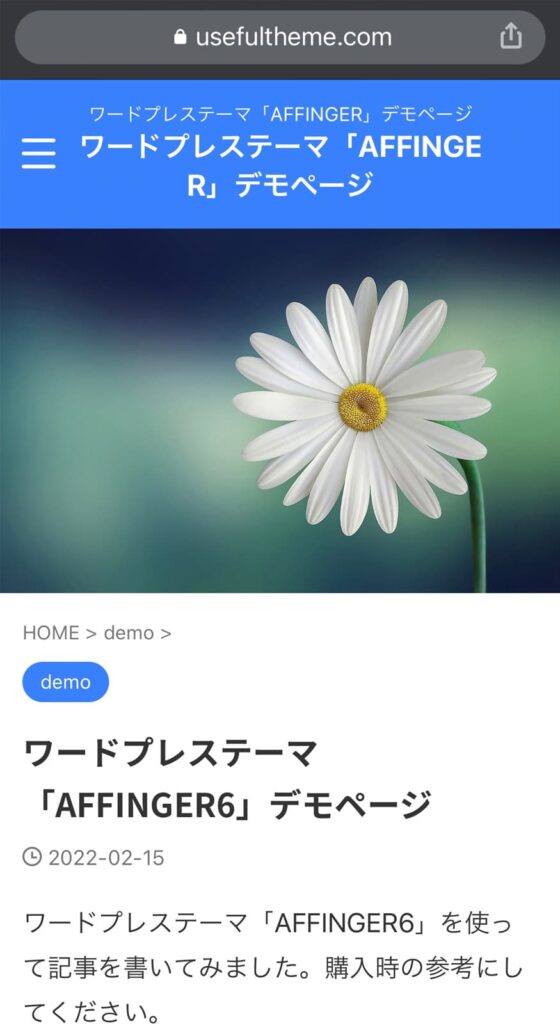
AFFINGER

| レスポンシブデザイン | ◯ |
| SEO対策有無 | 有 |
| 文字装飾可否 | 可 |
| ページ読込速度(パソコン/スマホ) | (100 / 90) |
| ここ1年間のアップデート有無 | 有(NEWS | 公式サイト) |
文字装飾が豊富でページ読込速度が好成績なテーマ。
凝ったデザインを表現するというよりは、情報量が多いサイトとの相性が良いと感じます。
AFFINGERに関する記事がありますので、併せてご覧ください。
THE SONIC

| レスポンシブデザイン | ◯ |
| SEO対策有無 | 有 |
| 文字装飾可否 | 有(拡張プラグイン不要) |
| ページ読込速度(パソコン/スマホ) | (100 / 95) |
| ここ1年間のアップデート有無 | 有(アップデート情報| 公式サイト) |
テーマ購入時に装飾ブロックやSEO対策用のブロックが同時に入手できるので、あえてプラグインを追加する必要はありません。
操作がサクサク進むのは、記事作成中に装飾プレビューが分かりやすく表示されているからでしょう。装飾ブロックが多彩でストレスレスなテーマを求めている方におすすめです。
買切りテーマではなくサブスクリプション型のテーマです。解約した場合は更新データを入手できないなどいくつか縛りがある点は注意しましょう。(参考:購入・ダウンロード|公式サイト)
おすすめな利用方法は、アップデートが確認された毎に1ヶ月契約を行うというもの。
年間購入の場合はクローズドコミュニティ参加権を取得できますが、不要であれば月契約でも問題ありません。
THE SONICについて詳しく解説した記事がありますので、興味のある方は是非ご覧ください。
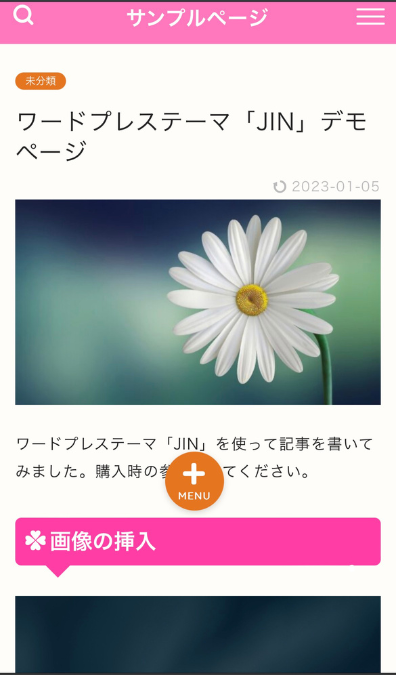
JIN

| レスポンシブデザイン | ◯ |
| SEO対策有無 | 有 |
| 文字装飾可否 | 有(拡張プラグイン不要) |
| ページ読込速度(パソコン/スマホ) | (100 / 69) |
| ここ1年間のアップデート有無 | 有(アップデート情報| 公式サイト) |
ブログでよく使われる装飾ブロックが手堅く使え、かつ難しい設定が不要なのでワードプレス初心者でも扱いやすいテーマです。
シンプルなテーマをお探しの方はJINの利用を検討してみるといいでしょう。
なお、スクリーンショットにあるメニューボタンを非表示にする方法は見つかりませんでした。確認が取れ次第お伝えします。
JIN:R

| レスポンシブデザイン | ◯ |
| SEO対策有無 | 有 |
| 文字装飾可否 | 有(拡張プラグイン不要) |
| ページ読込速度(パソコン/スマホ) | (100 / 74) |
| ここ1年間のアップデート有無 | 有(JIN BLOGCAMP| クローズド) |
JINと同じ制作者が提供しているテーマです。JIN以上に利用者側の自由度が高くなり、初心者から上級者まで幅広いスキルを持つ方が利用しています。
注目する点はパターン一覧ページからコードをコピーし、記事に貼り付ければデザイン不要のブロック群が利用できること。(参考:デザイン見本帳からコピペサンプル)
デザインが苦手な人でもきれいでかっこいい記事を作成できます。
JINおよびJIN:Rに関する記事を別途まとめておりますので、興味のある方は併せてご覧ください。
スマホ対応のおすすめワードプレステーマ3選(無料)

無料のワードプレステーマにもスマホで閲覧しやすいものはあります。一例をご紹介。
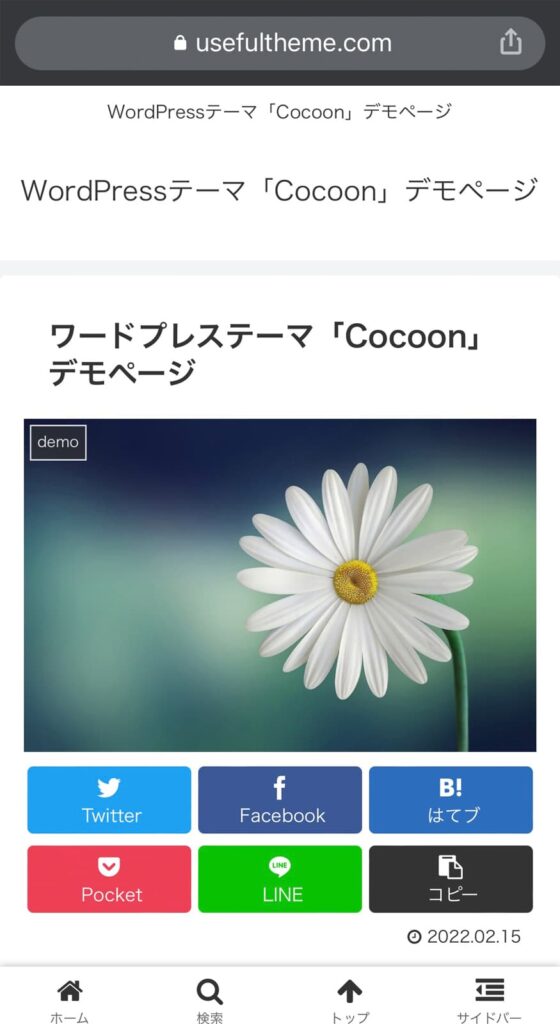
Cocoon

| レスポンシブデザイン | ◯ |
| SEO対策有無 | 有 |
| 文字装飾可否 | 有(拡張プラグイン不要) |
| ページ読込速度(パソコン/スマホ) | (100 / 91) |
| ここ1年間のアップデート有無 | 有(公式サイト) |
拡張プラグインなしで文字装飾ができ、読込速度も有料テーマと引けを取りません。
Cocoonのメリットやデメリットを検証した記事がございます。興味のある方は是非ご覧ください。
Lighting

| レスポンシブデザイン | ◯ |
| SEO対策有無 | 有 |
| 文字装飾可否 | 別途拡張プラグインインストールで可能 |
| ページ読込速度(パソコン/スマホ) | (87 / 64) |
| ここ1年間のアップデート有無 | 有(Lighting お知らせ) |
拡張プラグインは無料で配布されている「VK Blocks」を使用。
無料でありながらカスタマイズを豊富にできます。
Xeoryシリーズ

| レスポンシブデザイン | ◯ |
| SEO対策有無 | 有 |
| 文字装飾可否 | 無 |
| ページ読込速度(パソコン/スマホ) | (79 / 54) |
| ここ1年間のアップデート有無 | 有(Xeory公式サイト) |

| レスポンシブデザイン | ◯ |
| SEO対策有無 | 有 |
| 文字装飾可否 | 無 |
| ページ読込速度(パソコン/スマホ) | (79 / 54) |
| ここ1年間のアップデート有無 | 有(Xeory公式サイト) |
XeoryシリーズはBaseがブログ目的、Extensionがより集客向けのテーマになっています。
専用の文字装飾プラグインはありませんので、ご自身で別途用意しましょう。
ワードプレスには有料テーマをおすすめする3つの理由

「無料テーマがあるならわざわざ有料テーマを選ばなくてもいいんじゃない?」と思う方はもちろんいます。
有料テーマを使用するのはもちろん理由とメリットがあるからです。
有料テーマはサイトの読み込み速度が速い
前項までの「PageSpeed Insights(ページ読み込み速度チェック)」の結果からわかる通り、おおむね有料テーマを利用すると高スコアを獲得し、検索大手のGoogleからの評判が良くなります。
Googleはユーザーファーストを目指しているため、あまりにも閲覧時に負荷がかかるとそっぽを向いてしまいます。
カスタマイズ(文字装飾や設定)しやすい
無料テーマの場合例えば「マーカー機能」などは拡張プラグインをインストールして使用しなければならないため、プラグイン選定や設定に余計な時間がかかってしまいます。
対する有料テーマであれば一通りの文字装飾機能はそろっており、設定方法は分かりやすく設計されています。
無料テーマから有料テーマへ移行する手間が増える
ワードプレスのテーマは簡単に切替しない方が無難。
テーマの移行自体はボタンを押せば終了ですが、設定やレイアウト修正を行わなければならないからです。
記事が少ないうちならまだしも何十記事や何百記事もあると、記事内で使用した文字装飾が機能しておらずレイアウト崩れが発生してしまう可能性が高いです。
一記事ずつの修正は時間と手間がかかります。
まとめ
有料テーマであればあるほどSEO対策やレイアウト、文字装飾、読込速度への対応をきめ細やかに設定しやすい傾向にありました。
当ブログおすすめは以下の通りです。
- シンプルイズベストで行くならEmanonシリーズ
- 骨太のアフィリエイトブログを作るならAFFINGRやSWELL
- ブロガーとしてガンガン記事を投稿したいならSANGOやSTORK19
