
テーマ道ブログでは、WordPressに関するお得な情報を随時公開しています!
ワードプレスで何かを説明する時に文章だけでは難しい場合、図を用いる場合があります。
今回は図を作成できるサイトや、ワードプレスで使える図形描画の作成方法についてまとめました。
そのほか画像処理に関する便利なプラグインも紹介しています。
特に図の作成方法については、初心者の方でも使いやすい方法を紹介したので参考になれば幸いです。
ワードプレスで図を挿入する方法

ワードプレスで図を挿入する方法とは、作成した図を画像化して挿入することです。
画像挿入はブロック「画像」からアップロードもしくは既にアップロード済みの画像を選択すれば完了です。
画像を変更したい
図を修正して画像を差し替えたい場合は、不要な画像を削除してから再度アップロードを行ってください。
未使用の画像はタイミングを見てメディアから削除していきましょう。画像が多ければ多いほどレンタルサーバーの容量を食い尽くし知らぬ間に容量オーバーとなる場合があるからです。

レンタルサーバーの容量は100GBを超えている場合が多いので、神経質になる必要はないかもしれません。
しかし定期的に画像を整理することで画像を使用する際に迷わずに済みます。
画像の削除
プラグイン未使用で画像を削除するには一括削除もしくは個別削除のパターンがあります。
一括削除できるプラグインもありますが、今回はプラグインを利用しない方法をお伝えします。
削除方法は一括でも個別でもメディア>ライブラリメニューまで進んでください。
左上にある「すべてのメディア」から削除条件を付加できます。
- 画像:jpegやpngなどの画像データ
- 未添付:記事に使用していない画像
- 所有:ログインしているアカウントが利用できる画像
をプルダウンから選択後、絞り込みボタンをクリック
注意点として、あくまでも未添付は記事に添付していない画像です。記事以外で画像を利用しているのであれば、一括削除は行わず個別に削除していきましょう。
図表を作成したい

図を画像で表現するのではなく図表を表現したい場合は、ブロックエディタからテーブル(もしくは表)を選択してください。
テーマによってはさまざまなデザインを用意している場合もありますが、求めているデザインがない場合はご自身でCSSを修正するしかありません。
CSS (Cascading Style Sheets) は、Webページの装飾を司る言語です。
例:文字を赤くしたい場合は「color: red;」のように指定するとブラウザ上で赤色の文字が表示されます。
参考元:CSS の基本
CSSの修正方法
テーマによっては記事毎にCSSを追加できる場合もありますが、記事毎にCSSを追加できない場合は以下のメニューからCSSを追加します。
カスタマイズ>追加CSS
テーブルのデザインをコピペしよう
「自分でCSSを修正するのは厳しい」と思う方は、コピペOKを謡っているサイトでテーブルデザインをコピペして貼り付けるといいでしょう。
参考元:【コピペOK】CSSだけで実装できるおしゃれテーブルデザイン10つ
以下のテーブルはコピペOKのサイトからコピペし、一部CSSを修正したサンプルです。参考にしてみてください。
サンプル名:行の背景色がグラデーションになっているテーブル
| 1 | 2 | 3 |
| 4 | 5 | 6 |
| 7 | 8 | 9 |
| 10 | 11 | 12 |
/*上記テーブルのclassをwp-block-table1にした場合:/
.wp-block-table1 table{
ここをコピペ
}
.wp-block-table1 table tr{
ここをコピペ
}
.wp-block-table1 table tr:last-child *{
ここをコピペ
}
.wp-block-table1 th,.wp-block-table1 td{
ここをコピペ
}サンプル名:交互に背景色を変えたテーブル
| 1 | 2 | 3 |
| 4 | 5 | 6 |
| 7 | 8 | 9 |
| 10 | 11 | 12 |
/*上記テーブルのclassをwp-block-table0にした場合:/
.wp-block-table0 table{
ここをコピペ
}
.wp-block-table0 table th,.wp-block-table0 table td{
ここをコピペ
}
.wp-block-table0 table tr:nth-child(odd){
ここをコピペ
}
コピペでOKとはいえ、お使いのパソコンやブラウザ、テーマによってはCSSの調整が必要です。
まったくCSSが分からないという方は勉強してから使用しましょう。
図を作成できるサイト3選


ワードプレス上で利用できるプラグインをいくつか検証してみたのですが、しばらく更新が途絶えていたりワードプレスのバージョンに適さないものが見受けられました。
よって今回は見送りさせていただきます……
ワードプレスのプラグインに、図を作成できるものがいくつかあります。
しかしブロックエディタには適していない場合が多いため今回は取り扱いません。
ワードプレスへ図を挿入するには、作成した図を作成し画像化する必要があるとわかりました。
では次に、初心者でも図を作成しやすいウェブサイトをご紹介します。
紹介する3つのサイトはすべて登録が必要です。(登録自体は無料)
- Cacoo:フレームワークの作成におすすめ
- Google図面描画:チャートやグラフ作成におすすめ
- Canva:フレームワーク、チャート、グラフ他オールマイティに対応
Cacoo
Cacooと書き読み方はカクーで、キャッチコピーは【頭の中を共有し合う作図ツール】
Cacooはチーム利用を想定しており、チャートやワークフレームなどのように簡易的な図の作成ができます。
フリー版(無料)では一部機能制限が設けている点に注意。
【フリー版の主な特徴】
- 簡略図作成に適している
- 無料テンプレートあり
- データはオンラインで保存
- 共有フォルダとプライベートフォルダでデータを分割管理可能
- データを共有しながらチャットやビデオチャット(3人まで)が可能
- 画像はサイズ変更可能
- 保存形式はPNGのみ
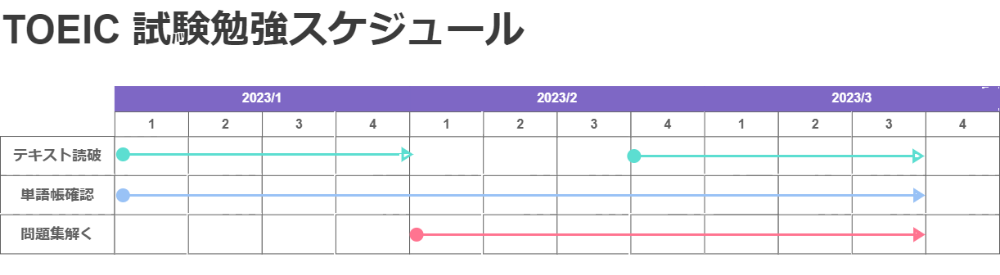
Cacooを利用して簡易的なガントチャートを作成しました。
このガントチャートは無料テンプレートを利用しています。

Cacooには公式ツイッターもあります。最新情報は定期的に確認しましょう。
Google図形描画
Googleには無料で使用できるアプリがたくさんありますが、中でも図解描画に特化したアプリがGoogle図形描画です。
操作画面はボタンを押せば何を挿入できるのか分かりやすいので、あまり時間をかけなくても使い慣れるでしょう。
Googleスプレッドシートやドキュメントと同様にデータを共有できるので複数人チームでも扱いやすい点が嬉しいですね。
【Google図形描画の主な特徴】
- Googleアカウント利用者同士データ共有可能
- データの保存形式はPDF、JPEG、PNG、SVG
- データのサイズ変更は不可のため別途リサイズ作業は必要
Canva
Canvaは多機能ツールを集めたサイト。例えば、グラフや図形描画のほか画像編集や動画編集などが可能です。
Canvaの操作画面は視覚的に分かりやすくデザインされているため、使い続けていれば自然と使い慣れていきます。
CanvaにはCanva Free・Canva Pro・Canva for Teamsの3つの料金プランがあるのですが、当ブログではCanva Proの利用を強くおすすめいたします。
【Canva Proをおすすめする理由】
- フォントの種類が豊富
- 使用可能な画像や素材数が豊富
- 画像編集機能をすべて利用できる(例:不要な部分を削除、フィルター追加など)
- 保存形式はPNG、JPG、SVG、GIF、PDF、MP4形式動画
Canva FreeよりもCanva Proの方が、より多くの素材を利用でき機能制限もないため、効率よく作業が進みます。
ちなみにCanva for Teamsは、Canva Pro複数人使用を前提とし、人数によって割引価格が異なる単に注意してください。
CacooやGoogle図形描画と同様に、Canvaは利用者同士でデータを共有できる点も便利です。
Canvaにも公式ツイッターがあり、随時利用者の要望を募集しているのでチェックしてみましょう。
Canvaで図(グラフ)を作成してみよう

先ほど取り上げた中のうち、当ブログで利用しているのはCanva Proです。
どのように図を作成しているのか事例を挙げますので、興味のある方は参考にしてみてください。
今回はGoogleスプレッドシートで作成した表をCanvaに取り込んでグラフ化してみます。
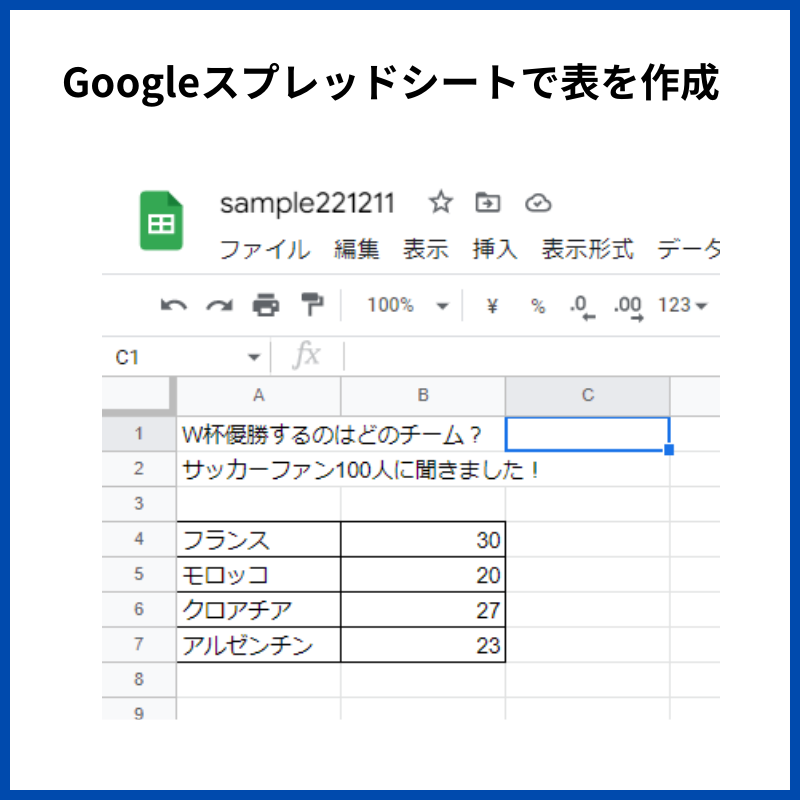
Googleスプレッドシートからグラフを作成

あらかじめGoogleスプレッドシートで表を作成してください。
今回は上記のような簡単なアンケート結果を元にグラフを作成します。
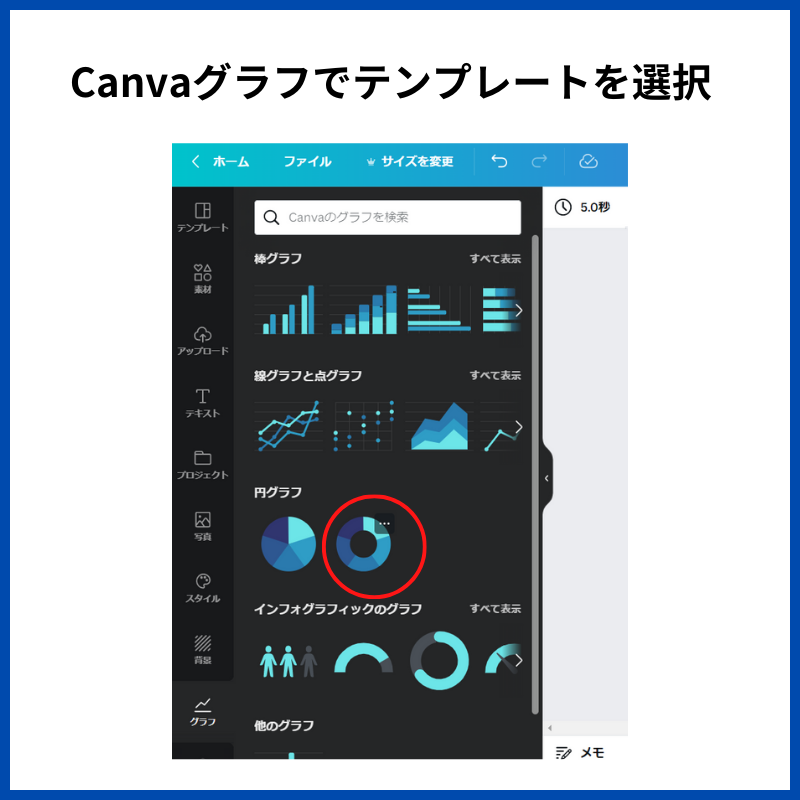
グラフのテンプレートを選択

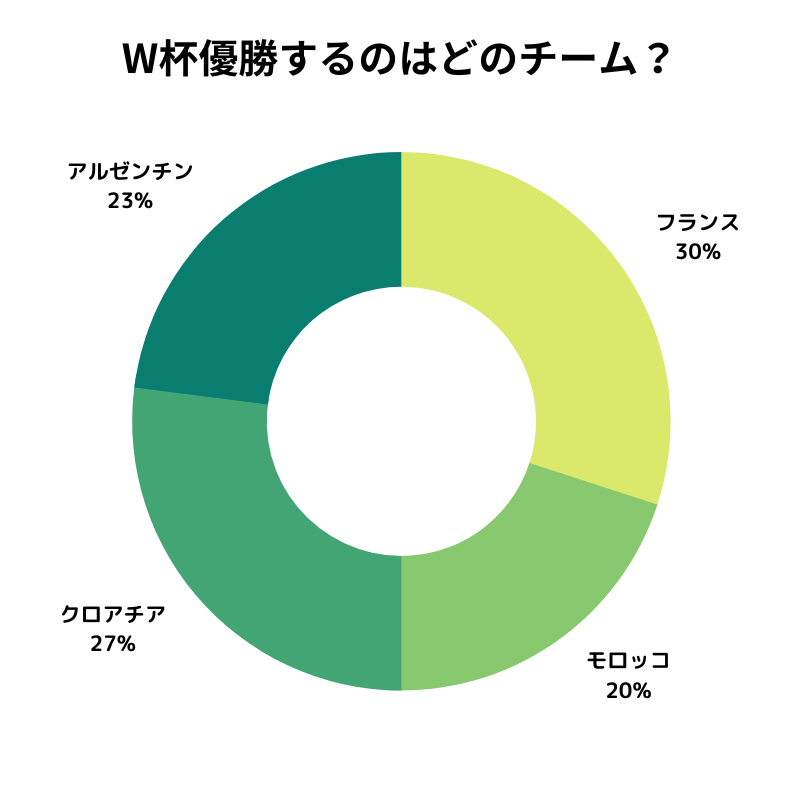
どのグラフを作成するのか確定しましょう。今回は円グラフを選択しました。
CanvaとGoogleを連携しよう
Canva Proのメニュー内からグラフを選択し、必要なスプレッドシートを選択すればデータを読み込めます。
その際Googleアカウントと連携を行います。連携にはパスワードが必要です。
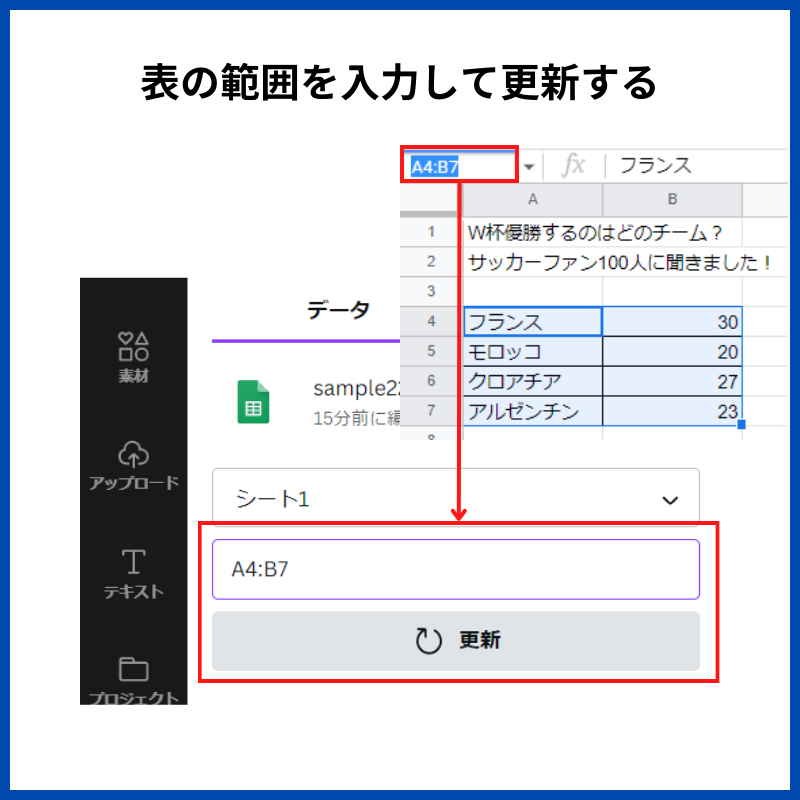
表の範囲は手動で入力

Googleスプレッドシートに書かれた表の範囲を手動でコピー&ペーストしたのち、更新ボタンを押すとグラフにデータが反映されます。
デザインを確定しよう

Googleスプレッドシートの情報を読み込めば、Canva側が自動で図を作成します。
その後は色や文字を整えて完成してください。なお項目のフォントは変えられない点に注意。
以下の記事内のうち「Emanon Businessの評判」「Emanon Premiumの評判」の部分で、Canva Proのグラフ機能を使用しています。興味のある方はご覧ください。

当ブログのアイキャッチや図、イラストはほとんどCanva Proで作成しています。
視覚的に使いやすい機能が多いので大変便利です。
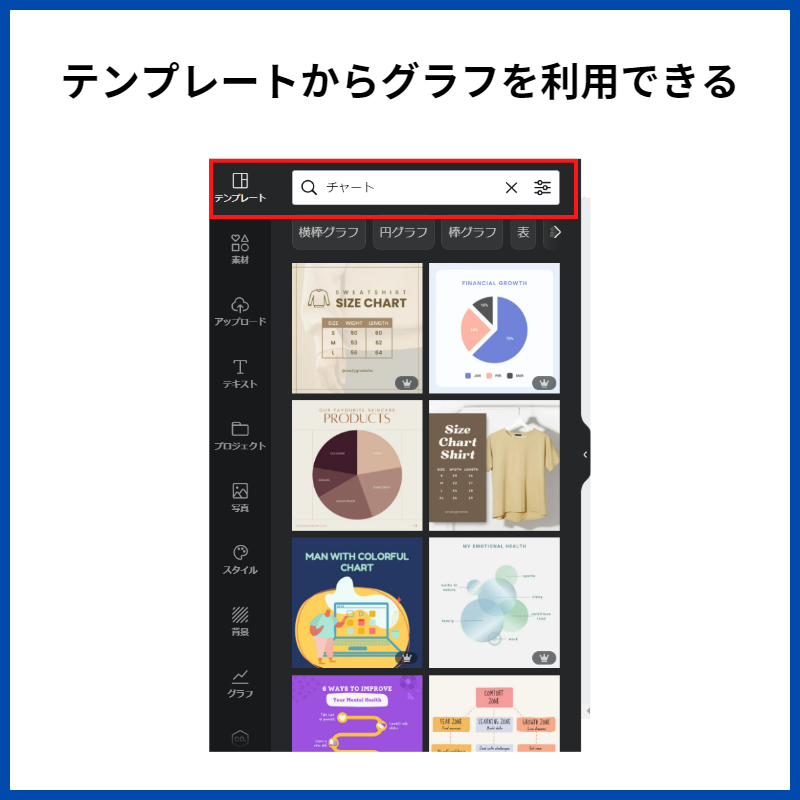
テンプレートからの作成

Googleスプレッドシートのデータを利用したグラフではなく、テンプレートを利用したグラフ作成も可能です。
検索ボックスに「チャート」と入力し検索すれば、あらかじめCanvaが保持している大量のテンプレートから選択できます。
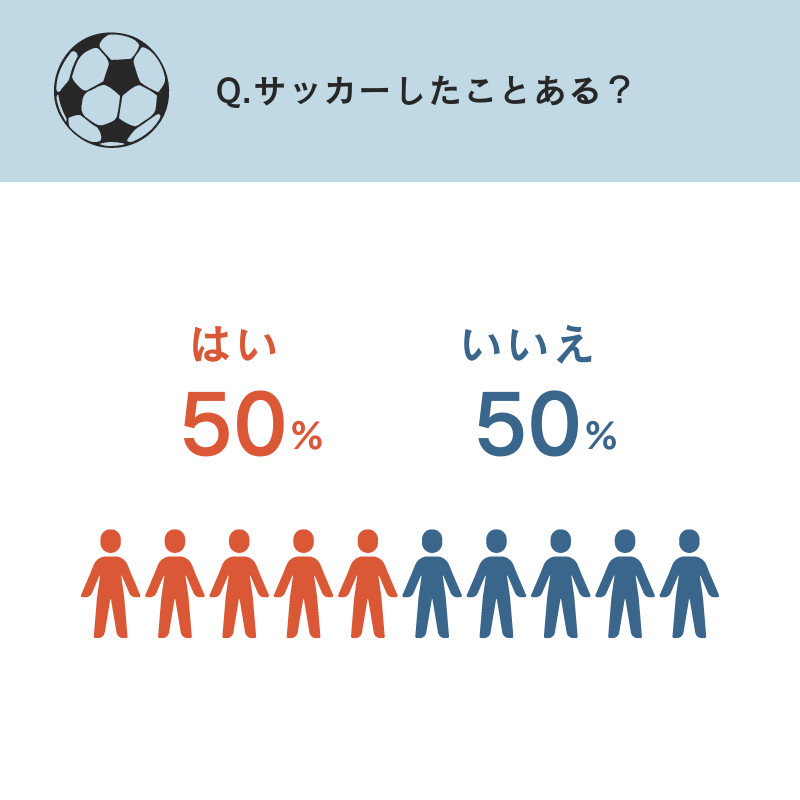
内容にもよりますがシンプルな内容であれば、テンプレートを使用して作った方が出来栄えがよいものが作れます。
サンプルを提示しますので参考にしてみてください。


ここまでの作業はCanva Proで作成しました。
Google図形描画で図解を作ってみよう

ここではGoogle図形描画で図解用の画像を作成してみましょう。
例えばツイッターでビジネス本を要約したものを数枚の画像にまとめたツイートを見たことはありませんか?
図解はGoogle図形描画で作れます。(上記画像、下記ツイート参考)
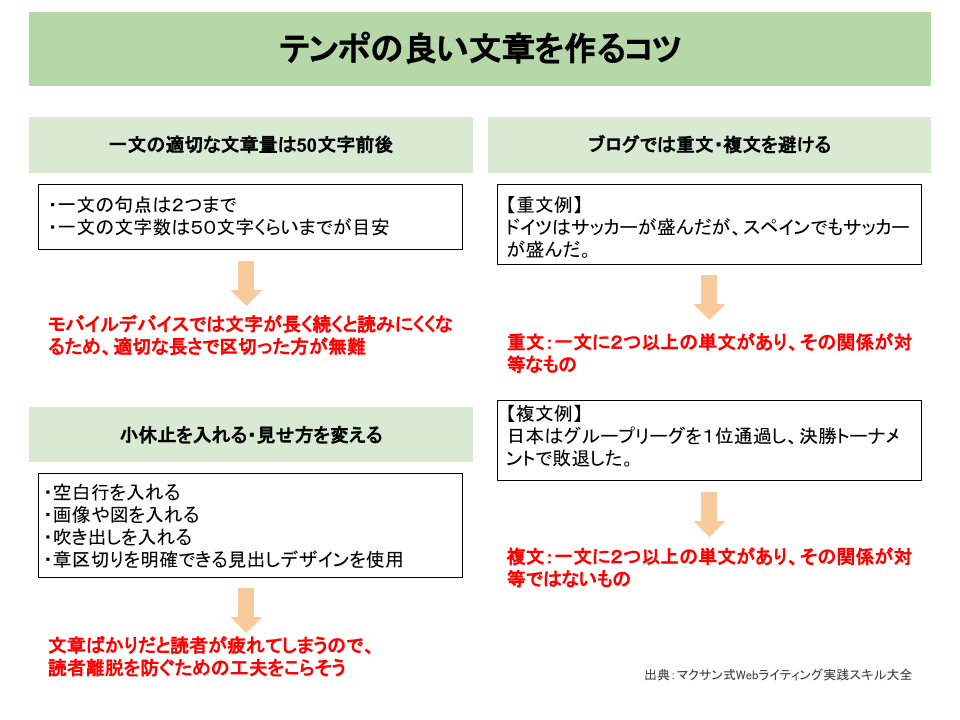
今回は「マクサン式Webライティング実践スキル大全」の一部を例にして図解を作成しました。
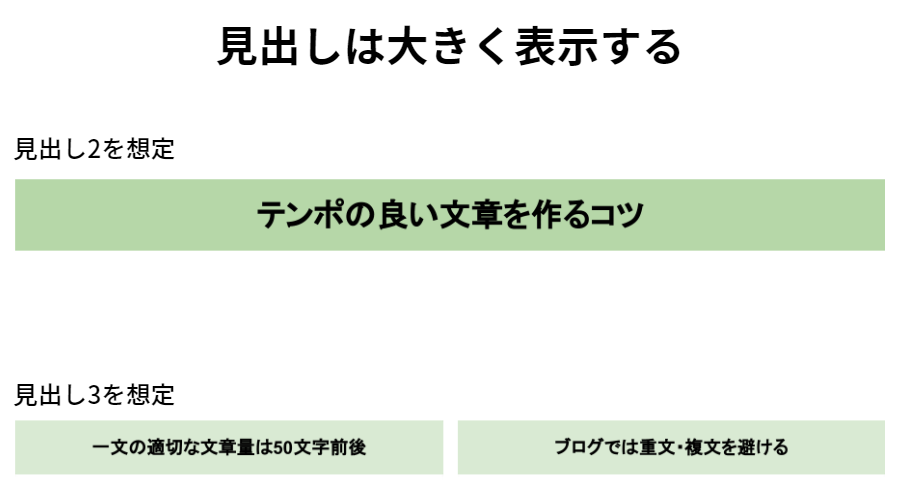
見出しは大きく表示する

ワードプレスで見出しを挿入するように画像内でも特に伝えたい箇所は大文字で表現します。
図形を見出しに使用する時、枠線の色は背景色と同色にした方が見栄えが良いです。
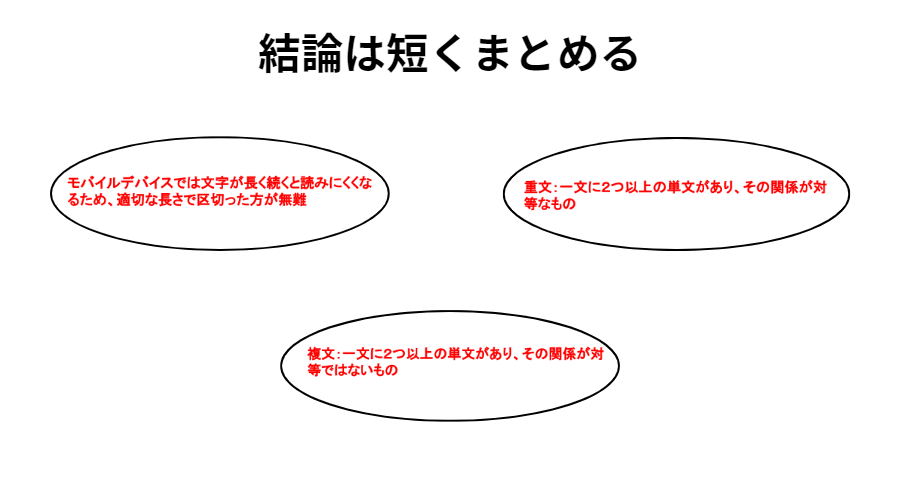
結論は短くまとめる

結論は分かりやすく表現しましょう。
今回でいうと結論はすべて赤色で示しています。自分なりに伝えたいレイアウトにしてください。
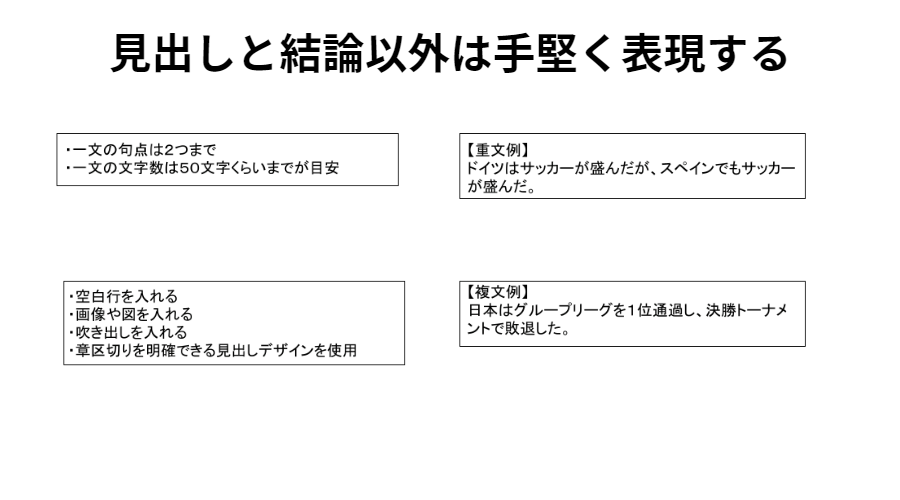
見出しと結論以外は手堅く表現する

説明文や補足事項は黒文字で見やすい大きさにして読みやすく表現してください。
伝えたい部分をいくつかピックアップ後にリスト化すると、読者に伝わりやすいです。
保存形式を決定しダウンロード
Google図形描画で作成したデータはPDF、JPEG、PNG、SVG形式でダウンロードが可能です。
ご自身の求める保存形式でダウンロードしてください。
サイズは指定できないため、別途画像編集ソフトやアプリで修正した方が良いでしょう。

無料でSVG出力できるので重宝します。
スプレッドシートやドキュメント使用者は操作感が似ているので使いやすく感じるでしょう。
Cacooで図を作ろう

テンプレートを使って図を作成してみます。
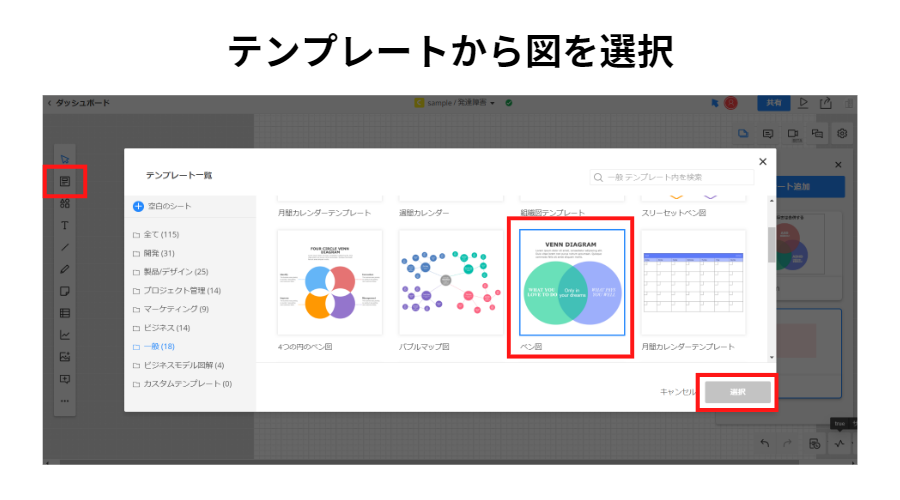
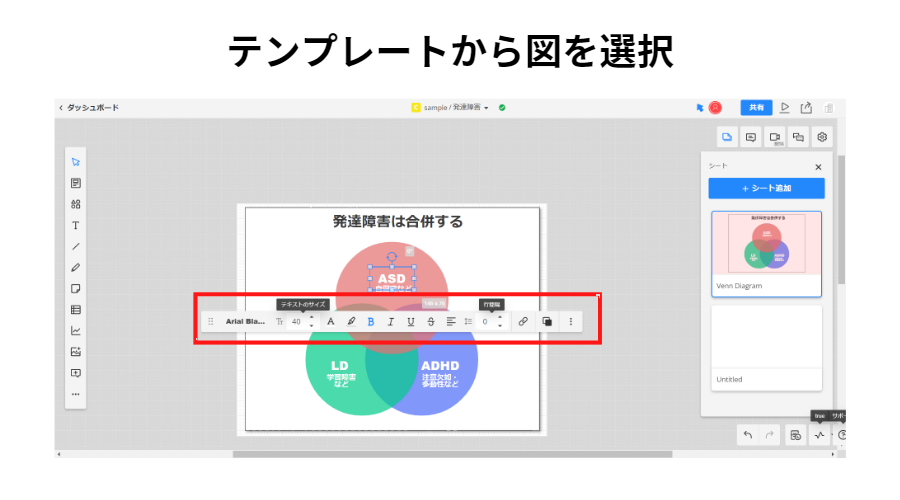
テンプレートから図を選択

画面左上にテンプレートメニューがあるのでクリックしてください。
数あるテンプレートの中からイメージに近いものを選びます。
図を調整

文字や装飾を整えて図を完成させてください。フォントの種類があまり多くないため、今後増えることを祈りたいですね。
図を保存

図が完成したら図をパソコンやスマートフォンなどに保存します。フリー版は保存形式がPNGのみである点に注意しましょう。

短時間でシンプルなチャートやフレームワークを作成するには十分な機能を持っています。
操作していて個人的に煮詰まった点は、画像のサイズ変更。
フリーサイズにする時にレイアウトが崩れるので、Caccoさんには修正してほしいですね。
画像挿入時に便利なプラグイン

図を挿入する際に便利なプラグインをご紹介します。
Image Watermark

自作した画像を第三者に無断利用をされないよう、画像へコピーライトを載せる手法を透かしと呼びます。
Canvaなどの画像編集ツールで毎回「透かし設定をするのは億劫だ」と思う方におすすめなのが、透かしを入れられるプラグインImage Watermark。
あらかじめ設定画面にて透かし画像とどのサイズに透かしを入れるかを設定してください。
設定を正しく行えば、アップロードした画像に透かし処理されます。
設定によってフィルターをかけられるので、たとえばアイキャッチ用のサイズには透かしを入れないなど自分の好みに合わせた透かし設定が可能です。
ただしメニューが日本語ではない点に注意。
EWWW Image Optimizer
画像を圧縮してくれるプラグインです。
画像が多いと読み込むときに時間がかかり、読者の待機時間が多くなってしまいます。
大量の画像があったり急ぎであったりしないのであれば、有料版ではなく無料版で十分です。
以下は当サイトの設定状態ですので参考にどうぞ。
- メタデータを削除:チェックを入れた方が無難
- 画像のリサイズ:既定のまま
- 不足している寸法を追加:チェックを入れない
- 遅延読み込み:チェックを入れる
まとめ
PhotoShopなどの画像編集ソフトをお持ちの方以外は、なるべく手間をかけずに図を作成するならCanvaなどの多機能アプリを使用して時短を目標にしてください。
ワードプレスは記事が増え画像を利用する毎にサイトに負荷がかかり、読者が求めるページに達成するための時間がかかってしまいます。
1記事毎に使用する画像はあらかじめMax値を決め、画像の容量を減らすことでページの読み込み時間を減らせます。
読者離れを防ぐための準備も欠かさず行いましょう。最後までお読みいただきありがとうございました。
