
テーマ道ブログでは、WordPressに関するお得な情報を随時公開しています!
WordPressはブログだけではなく、ホームページとしても利用できます。
「WordPressはブログしか使ったことがないから不安」と思わなくても大丈夫!難しくありません。
今回はWordPressでのホームページの作り方を初心者でもわかるように解説したので是非参考にしてください。
ホームページを設計する

WordPressでホームページを作成する前に、まずはホームページを設計しましょう。
設計というと難しく感じるかもしれませんが、大切な部分なのでしっかり詰めていきます。
コンテンツ内容を確定する
今回は町中で見かける歯科医院のホームページをWordPressで作成するとします。
WordPressで必要なコンテンツ内容は以下の通りです。
- 診察内容
- 医師紹介
- 施設紹介
- アクセス
- 問い合わせページ
- お知らせ
以上のコンテンツを含めWordPressで作成したホームページ(サンプル)のリンクは以下の通りです。
ご興味のある方は訪問していただければ幸いです。
TCDサイトでは病院・クリニックに最適なWordPressテーマ「SERUM」が公開中です。興味のある方は公式サイトで確認してみてください。
フレームワークを作る

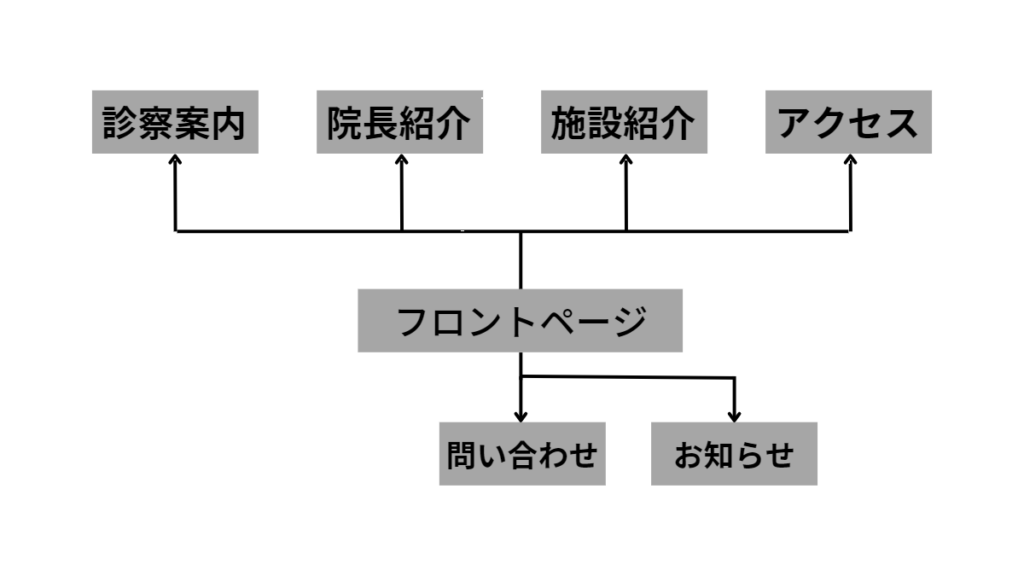
設計だからといって図面を書くわけではなくホームページの中でどのメニューにどんなコンテンツがあるのか、枠組(以下フレームワーク)を決めてください。
慣れている人はWebアプリを利用するといいでしょう。思いつかない方は手書きでも構いません。
ちなみに当ブログではフレームワークをCanvaで作成しました。
フレームワークを見てわかる通り、フロントページはホームページ上のトップページ、フロントページからさまざまなコンテンツにリンクが続いています。
図形描画アプリをお探しの方は以下の記事が参考になります。併せてご覧ください。
固定ページと投稿ページの違い

WordPressには固定ページと投稿ページがあり、どちらも文章作成が可能です。
しかし固定ページと投稿ページには以下のように明確な違いがありますから、違いを理解した上で利用しましょう。
| 固定ページ | 投稿ページ |
|---|---|
| カテゴリやタグが設定できない | カテゴリやタグが設定できる |
| 記事一覧ページがない | 記事一覧ページがある |
| パンくずリストが表示できない(例外あり) | パンくずリストが表示できる |
| 固定ページ専用のテンプレートが用意される (例外あり) | 投稿ページ専用のテンプレートが用意される (例外あり) |
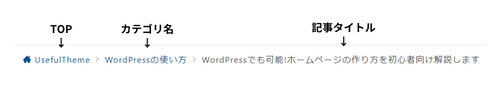
パンくずリストとは当ブログでも確認できるように現在位置を示す文章で、テーマによっては固定ページでも表示が可能です。

今回でいうと更新頻度の低いコンテンツ(診察内容、医師紹介、施設紹介、アクセス、問い合わせページ)は固定ページを利用し、お知らせを投稿ページを利用します。

当ブログで利用しているWordPressテーマ「Emanon Premium」ではパンくずリストが固定ページでも表示可能です。
Emanon Premiumについて詳細を知りたい方は以下の記事が参考になりますので併せてご覧ください。
WordPressをホームページとして利用する方法

WordPressをホームページを作成する方法をステップごとに紹介していきます。
今回サンプルホームページを作成した際に利用したテーマは当ブログと同じEmanon Premiumです。
設定方法はすべてEmanon Premiumに準拠していますので、他テーマによっては必要不要な設定が出てきます。その際は読み代えてください。
フロントページの作成

固定ページを新規作成し、フロントページを作成してください。そして以下の通り設定します。
| タイトル | フロントページ |
| URL | https://sample.com/front-page |
| テンプレート | デフォルトテンプレート |
| アイキャッチ | 不要 |
ホームページの表示設定

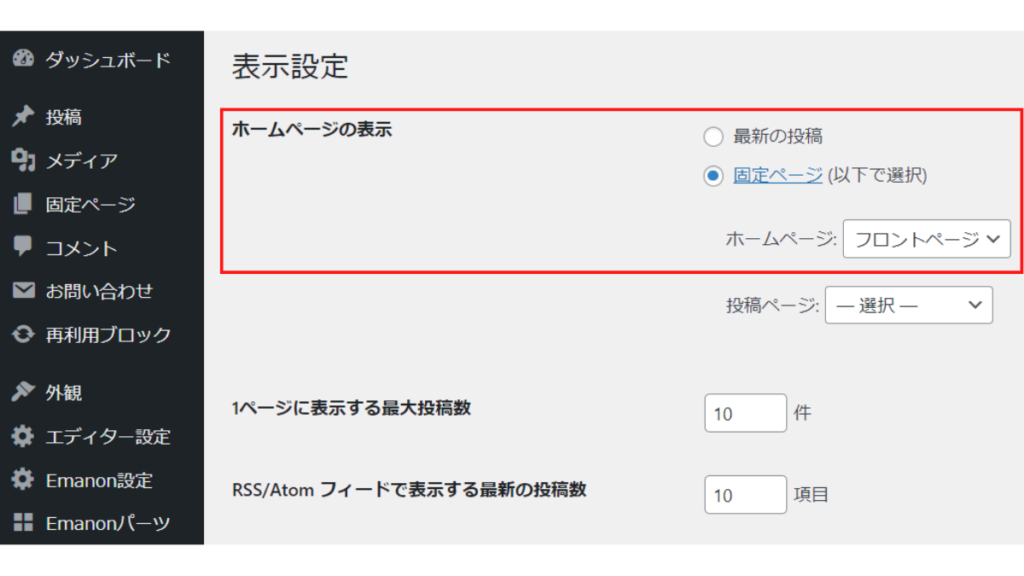
ダッシュボードに戻り設定メニューにある表示設定を確認します。
ブログで利用するのなら最初の投稿にチェックを入れていればよかったのですが、ホームページとして利用するのであれば固定ページを選択してください。
ホームページの部分から固定ページで作成したページを選択できるので、先ほど作成したフロントページを選択してください。
レイアウト設定を見直し
ここではEmanon Premiumを例に出していますが、ご自身が利用しているテーマに合わせて適宜更新してください。
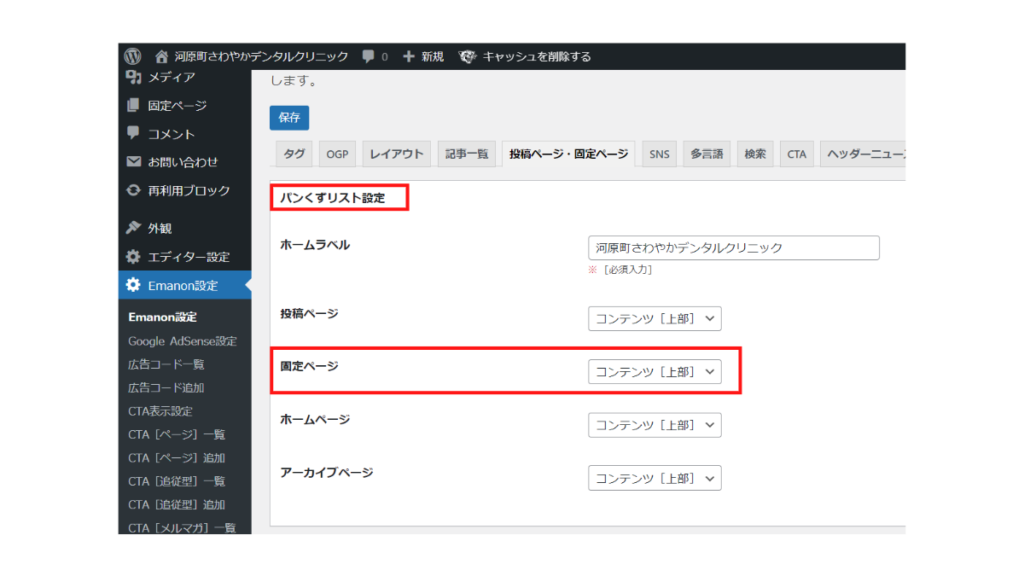
パンくずリスト設定

Emanon Premiumの固定ページではパンくずリスト設定が可能です。
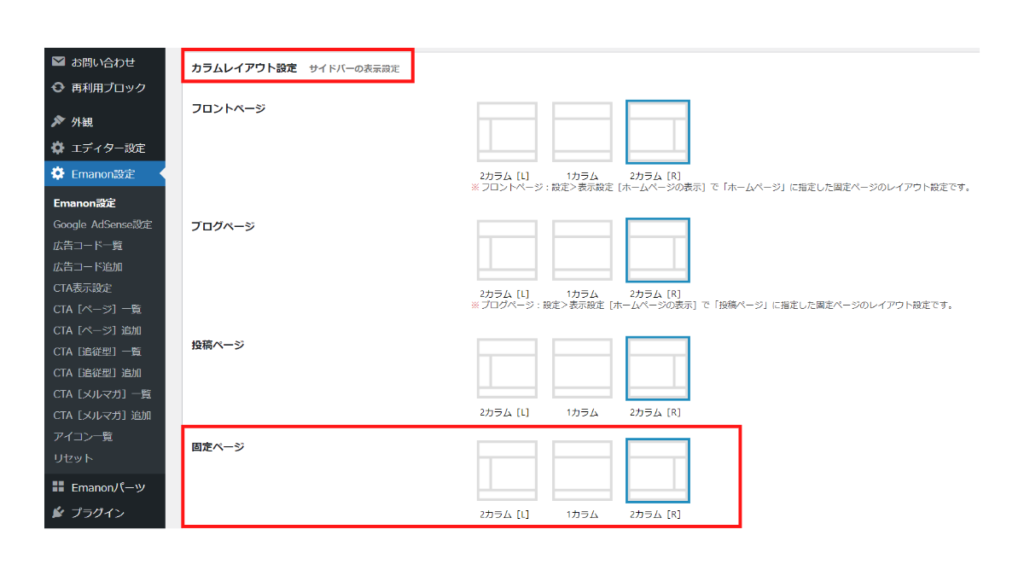
カラムレイアウト

固定ページのレイアウトを変更できます。1カラムと2カラムから選択可です。
今回は都合上1カラムではなく2カラムにしました。
レイアウトについてはテンプレートで調整するテーマも多くありますので適宜ご自身のテーマに合わせて変更をお願いします。
アイキャッチ画像設定

アイキャッチのサイズを変更します。今回は全幅を選択しています。
コンテンツを作成
診察内容、医師紹介、施設紹介、アクセス、問い合わせページをそれぞれ固定ページで作成します。
フロントページと異なり、これらのコンテンツ画面ではアイキャッチを設定してください。
WordPress自体にメールフォームの機能はありませんので、お問い合わせページのメールフォームはプラグインで対応します。
今回は有名な「Contact Form 7」を選択しました。
WordPressでGoogleMapを利用する方法

WordPressでGoogleMapを利用するのは簡単です。
GoogleMAPで表示したい箇所を右クリックして「この場所について」をクリックしてください。
すると共有ボタンが表示されるのでクリックするとコードが生成されるので「HTMLをコピー」しましょう。
このコードをカスタムHTMLを利用して貼り付ければ完了です。

更新履歴としてブログを作成

お知らせページは更新頻度が高いので、ブログとして利用します。
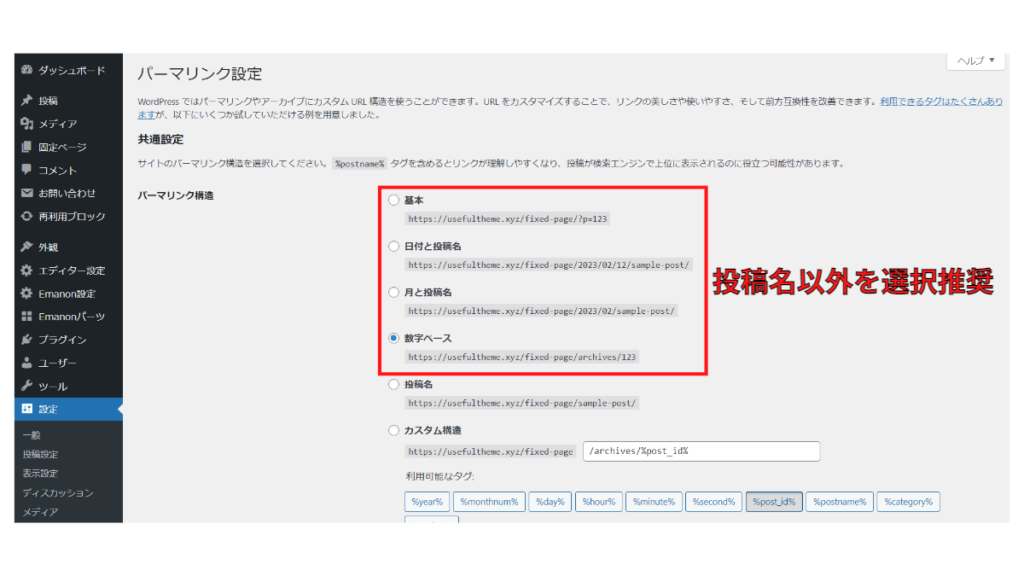
WordPressをブログとして利用するのであれば、パーマリンクの設定は記事毎に変更するべきです。
しかし今回は更新頻度特化を目的として利用するため、パーマリンクを記事更新する度に利用するのは面倒ので、自動生成してもらいましょう。
よって今回お知らせページとして投稿ページを利用する場合、パーマリンク設定では自動で生成してくれる投稿名以外を選択してください。
メニューを作成

ダッシュボードに戻り外観からメニュー画面へ進み、ホームページ各所へ表示するメニュー画面を作成します。
お知らせは投稿ページで作成した内容なので、固定ページではない点に注意してください。
ウィジェット設定
2カラム表示のホームページですから、右側にサイドバーを表示するため外観からウィジェットメニューへ進んでください。
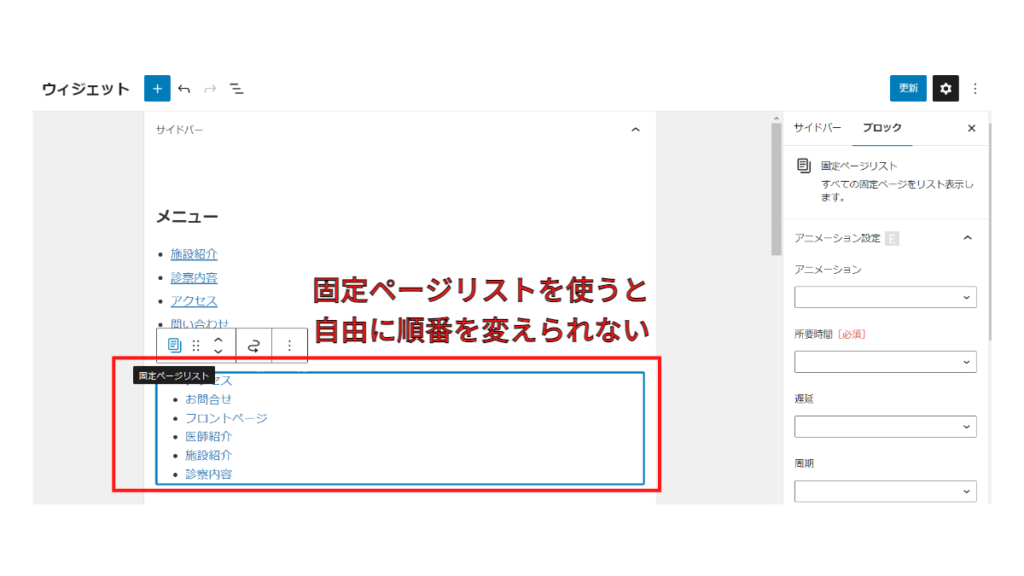
ウィジェットでは固定ページとお知らせをメニューとして表示しました。

挿入メニューの中に固定ページリストがあるのですが、リスト順を自由に変更できません。
今回は固定ページリストの利用を諦め、通常リストを使ったのちURLをコピペしてリンクを貼りました。

順番を自由に変更できないのは固定ページ独自の仕組みが原因です。
CTA設定

テーマの中にはCTA設置可能なものがあります。
CTAとはCall To Actionの頭文字を取ったもので直訳すると行動喚起、Webサービスの観点でいえば訪問者が広告やボタンをクリックして購入や資料取り寄せなどのリアクションを起こすことを示します。
サンプルページでもCTAのサンプルを置きました。
サンプルページの歯科医院では初診や予約は電話が必須なため、ボタンをクリックすると電話できるようになっています。(※サンプルページでクリックしても電話できません)
WordPressでホームページを作成してみた感想

最後に、今回記事のためWordPressでホームページを作成してみた感想をまとめます。
難しかった点
結論からいうとレイアウト選定が難しいと感じました。設定に手間と時間と調整がかかるからです。
当初は1カラムでシンプルなホームページにする予定でした。
しかしアイキャッチ画像サイズと固定ページ内の文字位置を同じ位置に直そうとすると、レイアウトの見直しが必要で予想以上に時間がかかります。
あまり時間をかけたくなかったので、途中から2カラムのレイアウトに変更しました。
良かった点
レイアウトや設定が一通り終わってしまえば後は粛々とコンテンツ内容を増やしていくだけなので更新が楽な点が魅力ですね。
コンテンツ内容は固定ページで、お知らせは投稿ページに集約すればいいですよね。
ですからWordPressでホームページを作成および運営するにあたり、どこで何をするべきか分かりやすい点は良かったと思います。
まとめ
- ホームページの枠組(フレームワーク)を設計しよう
- フロントページを作成しよう
- 表示設定で固定ページを選択しよう
設定を正しく行えばWordPressでホームページを作成するのは初心者でも可能です。
WordPressをブログだけではなくホームページ利用としても検討してみてくださいね。
