
テーマ道ブログでは、WordPressに関するお得な情報を随時公開しています!
WordPressを立ち上げたものの、記事の書き方がわからない方はいませんか?
今回はWordPress初心者向けブログ記事の書き方をまとめました。
WordPress初心者向けブログの書き方【ここを抑えればOK!】

昨今は視覚的にとっつき易い「ブロックエディタ」が主流です。
ブロックエディタの種類は増える一方で、全てを覚えきるのは最適解ではありません。
よって本項では最低限押さえておきたい部分に着目します。
タイトルを決める
例えば記事のテーマを「○○サロン 脱毛 医療 評判」とします。
記事のテーマが決まれば、想定する読者もおおよそ見当がつきますね。今回は○○サロンで行われる医療脱毛の評判を求めている人です。
そして記事のテーマと想定読者を決めたらタイトルが想像できると思いますので、たとえば以下のようにまとめてください。
「○○サロン医療脱毛の評判」「○○サロンの医療脱毛【評判まとめ】」など。
カテゴリーを決める
カテゴリーとは記事の大分類です。
カテゴリーを決めるとカテゴリーごとに記事一覧ページが作成され、読者が記事を探しやすくなるメリットがあります。
カテゴリーはあらかじめ決めておくこともできますし、記事投稿時に作成することも可能です。
今回でいえば「医療脱毛」や「脱毛サロン評判」が当てはまります。
タグを決める
カテゴリーが記事の大分類とすれば、タグは記事同士を繋ぐ用語です。
今回でいえば「○○サロン」がいいでしょう。
○○サロンでは医療脱毛の他にインプラントのメニューがあるとします。
ある読者が○○サロンのメニューごとに評判を見たい場合、タグに○○サロンが設定していれば、タグを巡っていけば記事に辿りやすくなります。
アイキャッチを挿入
WordPressにおけるアイキャッチとは記事を象徴する画像であり、記事ごとに設定します。
記事一覧ページに表示されるため重要な役割を担っています。
一般的にはタイトルを含めた画像にするといいでしょう。
アイキャッチ作成
アイキャッチ作成にはWeb上で作業が完結するCanvaがおすすめです。
興味のある方は公式サイトを確認してください。
アイキャッチ推奨サイズ
テーマによってアイキャッチの推奨サイズが異なり、おおむね16:9や4:3の縦横比になっています。
記事投稿時点(2023/2/27)でのアイキャッチ推奨サイズをまとめましたので参考にしてください。
参考元:アスペクト比計算ツール
| テーマ名 | アイキャッチサイズ(単位はpx) |
|---|---|
| SWELL | 横1600以上推奨、縦は指定なし |
| Emanon Premium | 横1920x縦1080以上で16:9の縦横比 |
| Emanon Business | 横1118x縦538 |
| JIN:R | 横760x縦428以上で16:9の縦横比 |
| SANGO | 横680x縦390 |
| THE SONIC | 横810x縦540 |
| Cocoon | 特になし。主流である16:9の比率を推奨。 例:1200×675など |
| JIN | 横760x縦428以上で16:9の縦横比 |
| STORK19 | 横728x縦380〜450以内でバランスを見て調整 |
| AFFINGER6 | デフォルト状態で横1060、縦指定なしだが795を推奨 ※4:3の縦横比になるよう調整した方が無難 ※AFFINGER管理>スライド・カード型 サムネイル画像の縦横比 にて4:3を選択するとなおよし |
パーマリンクを決める
パーマリンクとは記事ごとに設定するURLを示します。
当ブログのトップページは【https://usefultheme.com】ですが、当記事は【https://usefultheme.com/writing-wordpress】になっていますね。
このwriting-wordpressの部分がパーマリンクです。
設定によって自動生成や任意設定ができます。(後述参照)
記事の抜粋を挿入
フィードは「記事がいつどんな内容で更新されたか」を、外部サイトに伝えるための仕組みです。
記事の抜粋を挿入すると、フィードに表示が可能となります。ただし事前にフィードに関する設定が必要です。
ブロックエディタで記事を作成
ブロックエディタはテーマによって独自のものがあります。ここではどのテーマでも使えるブロックを紹介するので安心してください。
見出し
見出しはタイトルの次に太字や大きな文字で書かれた文字であり、読者の目を引く部分かつ大変重要な部分です。
h2は章タイトル(中見出し)、h3は章の中でもさらに伝えたい部分をピックアップした箇所(小見出し)を示します。
今まで多くのリライト業務をこなしてきた経験上、h5以下の利用は控えた方が良いでしょう。
記事構成を細分化すると見出しと段落の見た目に違いがなくなる傾向があり、読みにくく感じるからです。
リスト
文章で書くよりもわかりやすいのであれば、リストを検討してください。
リストにするのであればリストに表示する文章は品詞を同一にするとわかりやすいでしょう。
例えば以下のように名詞だけで表現するなどです。
- 施術時間はおよそ1.5時間
- 施術前に医師と相談
- 可能な限り除毛が必要
画像
文章よりも画像で伝えた方がわかりやすいのであれば画像を検討しましょう。
画像にはALT属性を挿入でき、画像下に挿入した文章が表示されます。
ALT属性を挿入することで2点メリットがあります。
- 画像検索結果に反映されやすくなり読者が増える可能性がある
- 音声読み上げブラウザ上であればALT属性を読み上げるので、目が不自由な方にも情報提供が可能
引用
他サイトの情報を引用したい場合に使用してください。
全ての文章を引用すると著作権侵害になるので注意が必要です。
テーブル
比較検討や一覧作成時に使用するといいでしょう。
テーブルのデザインはテーマによって異なり、デフォルトのテーブルデザインはシンプルなものしかありません。
テーブルデザインを本格的に極めたいというのであれば、HTMLやCSSの知識が必要になります。
ページ区切り
ページ区切りを入れると、区切りを入れた次のブロックから次ページ扱いとなります。
続き
続きを挿入すると、記事一覧ページで続き挿入前までの箇所を表示できます。
カラム
カラムとは列を意味しており横方向を一定の割合で割り振るものです。
カラムレイアウトは何種類かあるのでお好みで合わせてください。
なおスマートフォンの場合は縦に連続して表示されるため、カラムの恩恵はありません。
| カラム名 | 割り振り方 |
|---|---|
| 100 | 割り振りなし |
| 50/50 | 横方向を2分割 |
| 33/66 | 横方向を1:2で割り振る |
| 66/33 | 横方向を2:1で割り振る |
| 33/33/33 | 横方向を3分割 |
| 25/50/25 | 横方向を1:2:1で割り振る |
例えば50/50は2カラムを2分割します。


こちらは33/33/33で、3分割です。



カスタムHTML
HTMLコードを挿入したい時に使用します。
例えばGoogleマップやアフィリエイト広告を表示する場合に使用します。以下はGoogleMAPを挿入した例です。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3240.50008786878!2d139.69002786497416!3d35.68930948019247!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188cd4b71a37a1%3A0xf1665c37f38661e8!2z5p2x5Lqs6YO95bqB!5e0!3m2!1sja!2sjp!4v1677505170275!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>サイト内の別記事を紹介
サイト内の別記事を紹介したい場合、別記事のURLを貼り付ければ自動でレイアウトが完成します。
ただしレイアウトはテーマによって異なる点に注意。以下はEmanon Premiumでの例です。
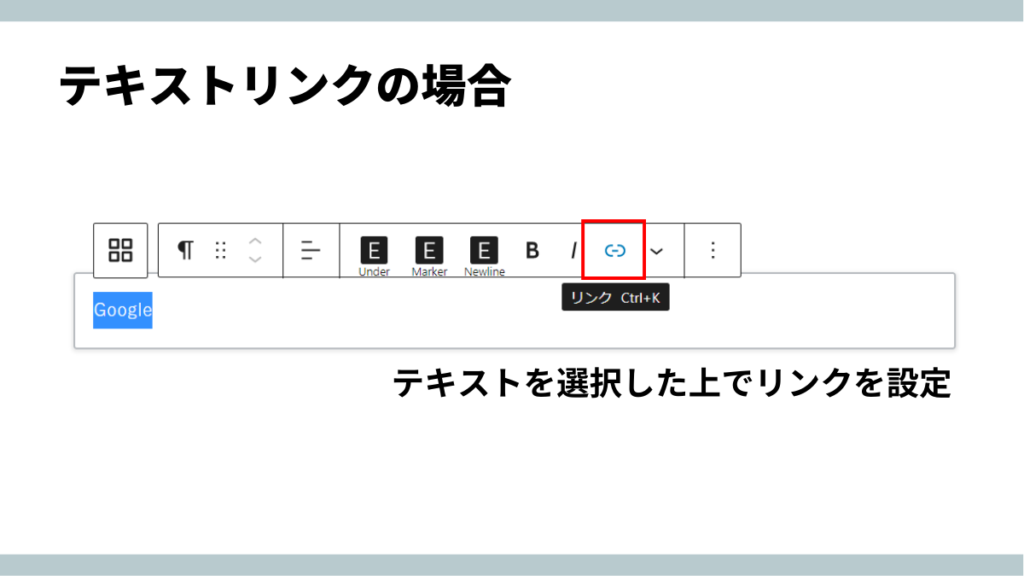
外部リンクを挿入

テキストに外部リンクを挿入する場合はテキストを選択した上でリンクボタンを押せばリンク設定可能です。
画像リンクの場合もテキストリンク同様に、画像を選択すればリンク設定可能になります。

ツイートを挿入(Twitter)
ツイートのURLを貼り付けるとツイートを表示できますが、鍵アカウントのツイートは表示できません。
動画を挿入
YouTubeの場合は共有リンクをコピー&ペーストすればブログに表示されます。
Vimeoの場合は共有リンクをカスタムHTMLで挿入すればブログに表示されます。
下書き保存
記事が未完成の場合は下書き保存してください。公開せずにデータが保存されます。
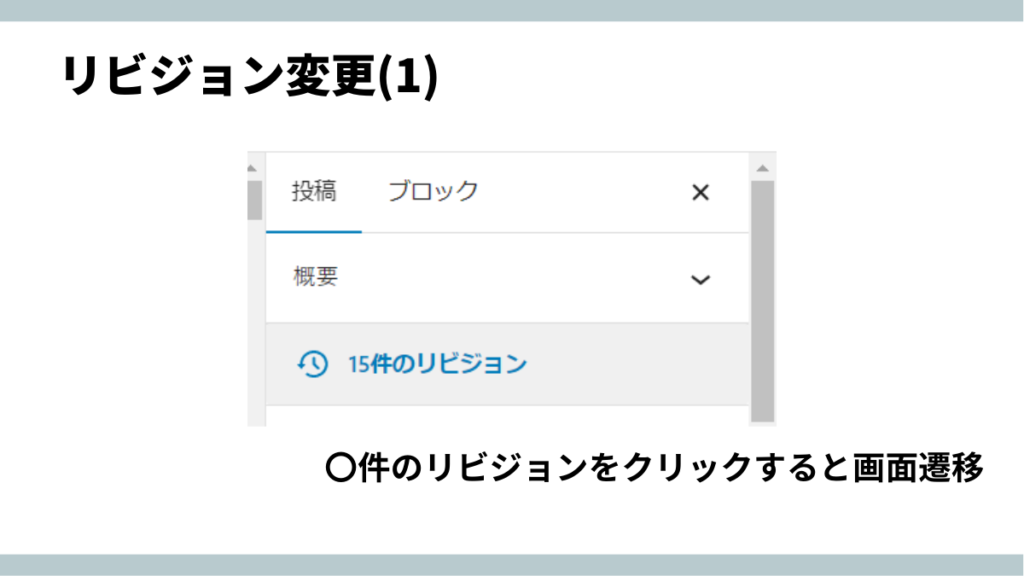
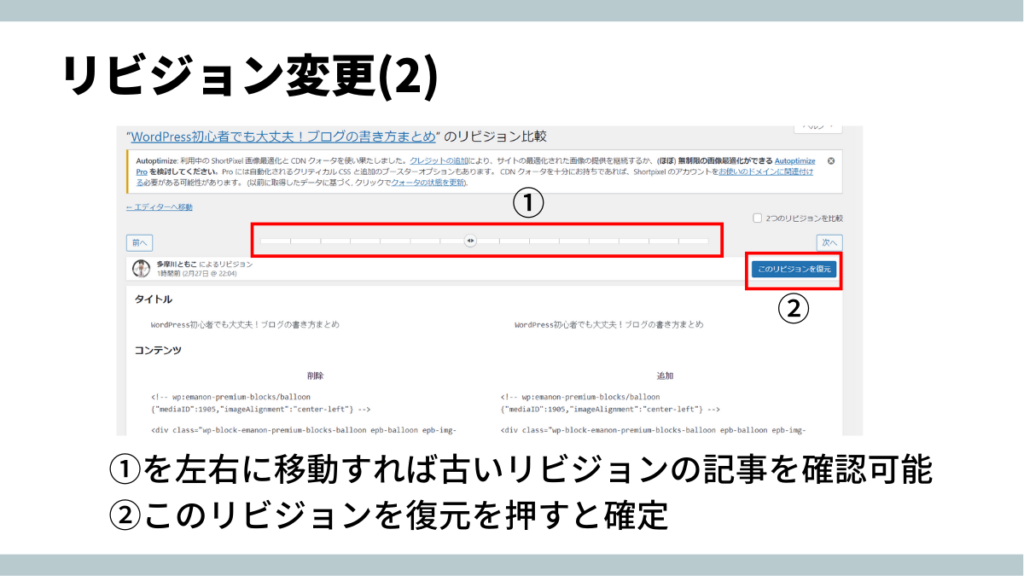
WordPressでは保存するたびにリビジョン(履歴)が残るので、下記画像のように過去のバージョンに戻すことも可能です。


公開
記事作成が終わったら公開しましょう。
記事は公開範囲を選択できるので、ご自身の環境に合わせて設定してください。
- 公開:全世界
- 非公開:ブログ管理者と編集者のみ
- パスワード保護:パスワードを知っている人のみ
投稿前に済ませておきたい設定5選

ここでは記事投稿前に済ませておけば後の作業が楽になる設定を5つ紹介します。
パーマリンク設定
パーマリンク構造をあらかじめ設定しておきましょう。
パーマリンクを「投稿名」で設定すると記事毎にパーマリンクを設定できるので、記事毎で収益化を目指すのであれば設定は「投稿名」を推奨します。
お知らせなどのように内容に変化の少ない投稿であれば自動生成してくれる「基本」や「数字ベース」が便利です。
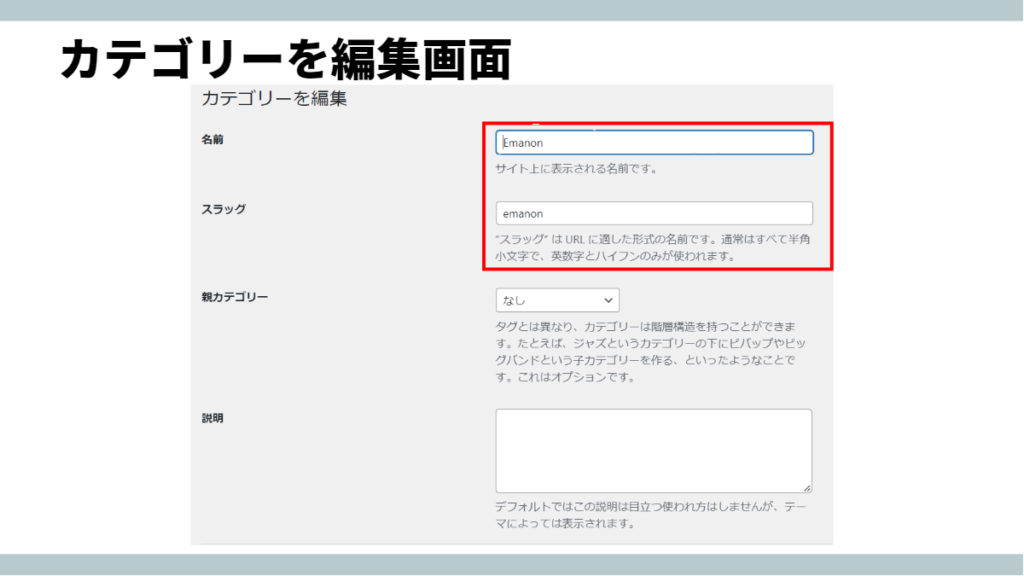
カテゴリー設定

カテゴリーは記事投稿画面でも作成可能ですが、あらかじめ作成しておくと慌てずに済みます。
カテゴリーにはスラッグを英数字で作成するといいでしょう。
例えばカテゴリーをブログとした場合、スラッグはblogとします。
するとカテゴリー「ブログ」の一覧ページが自動生成されるのですが、自動生成されるURLは【https://sample.com/blog】になります。
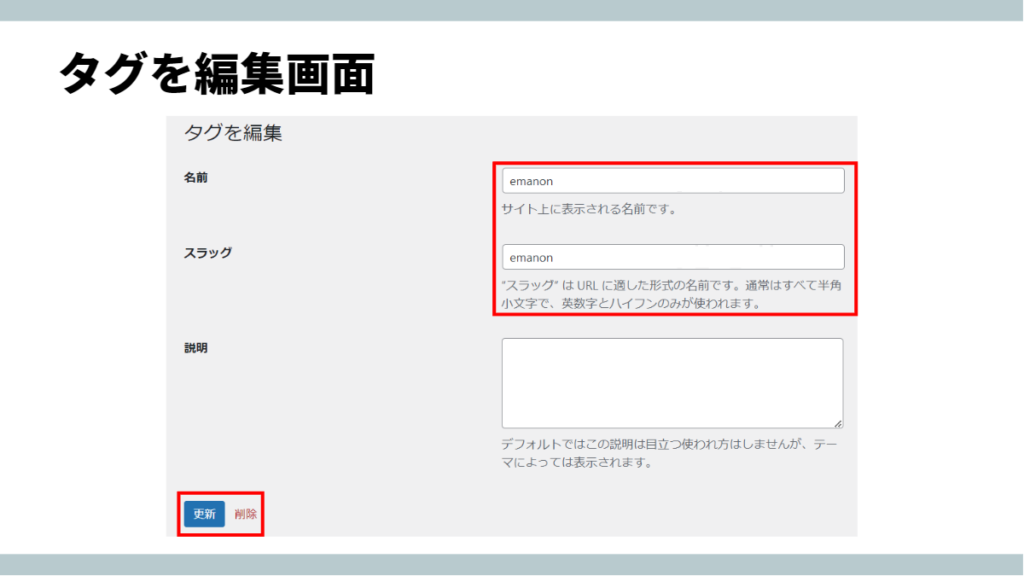
タグ設定

カテゴリーよりもさらに細分化したい時に利用を推奨します。
タグを設定すれば、読者が求めている記事により早く見つかるからです。
カテゴリーと同じくスラッグを設定できるため、あらかじめ設定しておくと使いやすいでしょう。
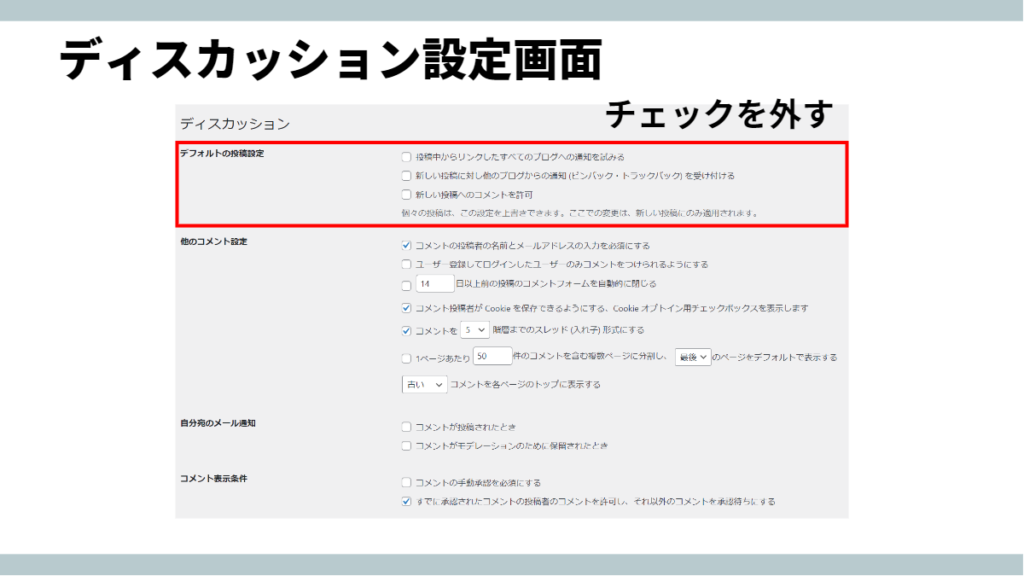
コメント受付有無

コメント欄オフにするにはディスカッション設定で「新しい投稿へのコメントを許可」の部分のチェックを外してください。赤枠内はすべて外しても問題ありません。
コメント欄オフを推奨する理由
コメント欄オフを推奨するのは、まれに悪意のあるURLを投稿してくる読者がいるからです。
悪意のあるURLを別の読者が踏んだ場合、運営者は安全を保障できません。危険は最初から取り除くべきといえます。
コメントオフにする代わりに問い合わせ対応兼コメント用として、メールフォームを設置すれば良いのです。
コメント欄の代わりとしてメールフォームを設置
WordPressにはメールフォームの機能が備わっていないため、プラグインで対応してください。
メジャーなプラグインとして「Contact Form 7」があり、容易に設置できるので初心者に向いています。
参考元:Contact Form 7
フィードの各投稿に含める内容
フィードは「記事がいつどんな内容で更新されたか」を、外部サイトに伝えるための仕組みです。
外部サイトへ伝える際、記事上部から本文丸ごと表示もしくは記事の抜粋を表示の2択になります。
記事の抜粋を伝えた方が読者は長い本文を見なくても理解しやすいといえます。
しかし必須項目ではないためご自身の上記用に合わせて利用してください。
WordPress初心者でもブログ運営はできる!

これまで多くの記事を作成、またはリライトしてきた経験から初心者の方へ簡単に取り組めるアドバイスをお伝えします。
テーマによって投稿しやすさは変わる
投稿のしやすさはテーマによってだいぶ異なります。
テーマによって利用できるブロックの種類も仕様も異なるため、ご自身に合ったテーマを探してみるといいでしょう。
当ブログでは皆様のニーズに合わせたテーマを随時紹介していますので、是非他の記事も併せてご覧ください。
個人的に今まで使用して使いやすかったテーマは「SANGO」「STORK19」「JIN:R」「Emanonシリーズ」「THE SONIC」です。
初回投稿は70%程度の出来で良し
あれもこれもと意気込んで完璧主義を目指すと永遠に投稿できないので、ご自身の感覚で70%程度出来上がったら公開してください。
細かいことが気になるとは思いますが、全体を見渡して違和感がないか確認しましょう。
そして明らかな誤字脱字は初回投稿時に極力減らしておくと後々の修正が楽になります。
誤字脱字の判定は日本語校正サポートを利用すると便利です。
参考元:日本語校正サポート
修正はおおよそ半年を目途に
初回投稿からおおよそ半年を目処に修正してください。
というもの検索結果は日々変更しますが、検索サイトの仕様が大きく変動する(大型アップデート)のはおおよそ3か月~半年に1回のペースです。
軽微な修正であればすぐに修正しても構いませんが、大幅な修正は検索サイトの大型アップデートが完了してからの方が後戻りせずに済みます。
画像や動画は使いすぎに注意
目を引く画像や動画は使いすぎるとサイト来訪時に読み込みが遅くなる原因になります。
あくまでも補完としての利用をお勧めします。
まとめ
ブログは何記事も書き上げていくことで慣れていきます。
しかし書き方を誤ったまま書いてしまうと読者に見向きもされず独りよがりな記事になる可能性が出るかもしれません。
誰のために記事を書くのか、何を伝えたいのかを忘れずブログを楽しんでくださいね。

