テーマ道ブログでは、WordPressに関するお得な情報を随時公開しています!
Movable Type(ムーバブルタイプ※)はWordPress(ワードプレス※)と同じくCMS(文章や画像を用いて運用するコンテンツ管理システム)の一つ。※…以降カタカナ表記
以前はムーバブルタイプの利用が目立ったのですが、昨今はワードプレスが一人勝ちしている状況です。
参考元:Webサイト向けCMS、WordPressの圧倒的なシェア変わらず
今回は、ムーバブルタイプからワードプレスへ移行する手順やメリットをお伝えします。
ムーバブルタイプからワードプレスへ移行する手順

当記事を作成するにあたり、当ブログ管理人の多摩川がムーバブルタイプのブログからワードプレスへ記事を移行してみましたので、具体的に説明しますね。
ムーバブルタイプ立ち上げ時のまとめはqiitaに残しています。
当記事での移行における作業条件
今回の移行手順作成に当たり作業条件は以下の通りです。
- レンタルサーバーは移行前後で変わらない(エックスサーバー)
- ムーバブルタイプのバージョンは7、無料トライアル版(ソフトウェア版)を利用
- ワードプレスのバージョンは6.x、インストールは手動で行う

移行で一番苦労したのは、ムーバブルタイプを設置することでした。
大手のレンタルサーバーしか確認していませんが、ムーバブルタイプの簡単インストールの提供を終了していたからです。
ムーバブルタイプとワードプレスのサイト設計の違い
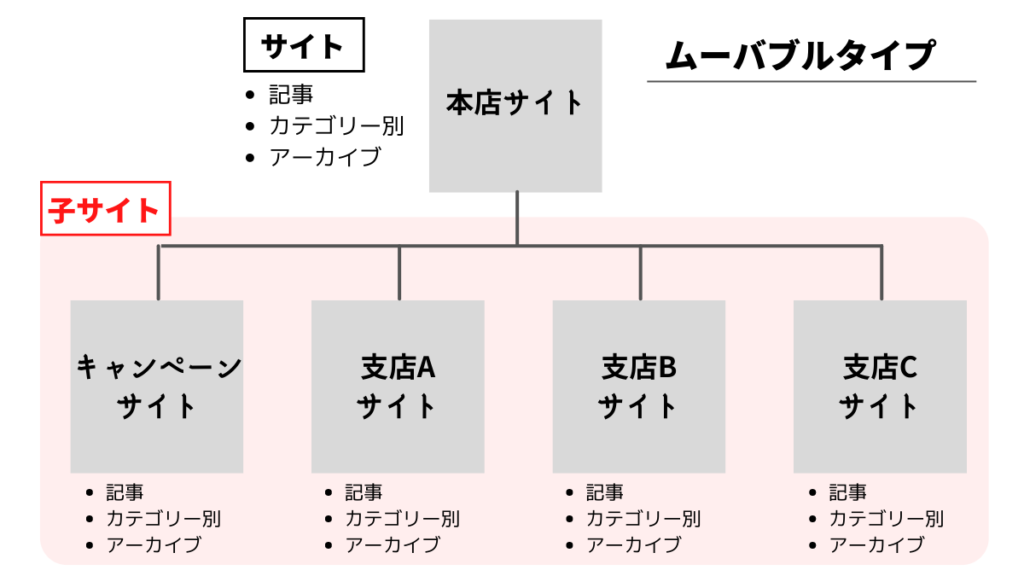
ムーバブルタイプはワードプレスと同じくCMSの一つですが、大きく異なる点としてサイト設計の段階で構想が異なります。
ムーバブルタイプでは、トップを司る「サイト」の存在下に「子サイト」が位置します。下記でいえば、本店以外の支店サイトや一時的なサイトを小分けしているイメージです。


ワードプレスで類似した構造にするならば、ホームページ形式を採用、固定ページをトップページに設置、記事のカテゴリーで支店やキャンペーンサイトを分ける
……などが考えられますが、根本的にサイト設計が異なります。
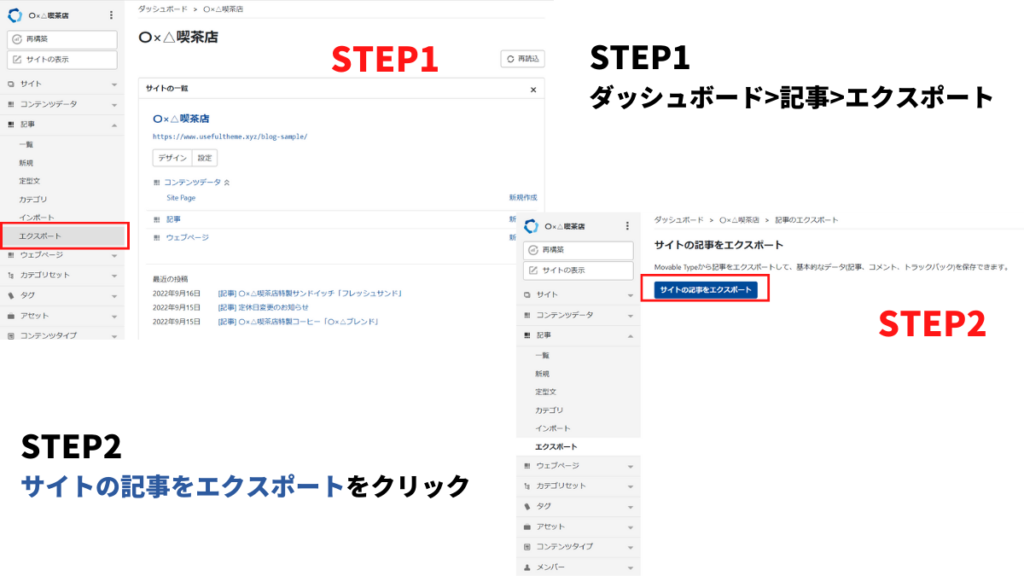
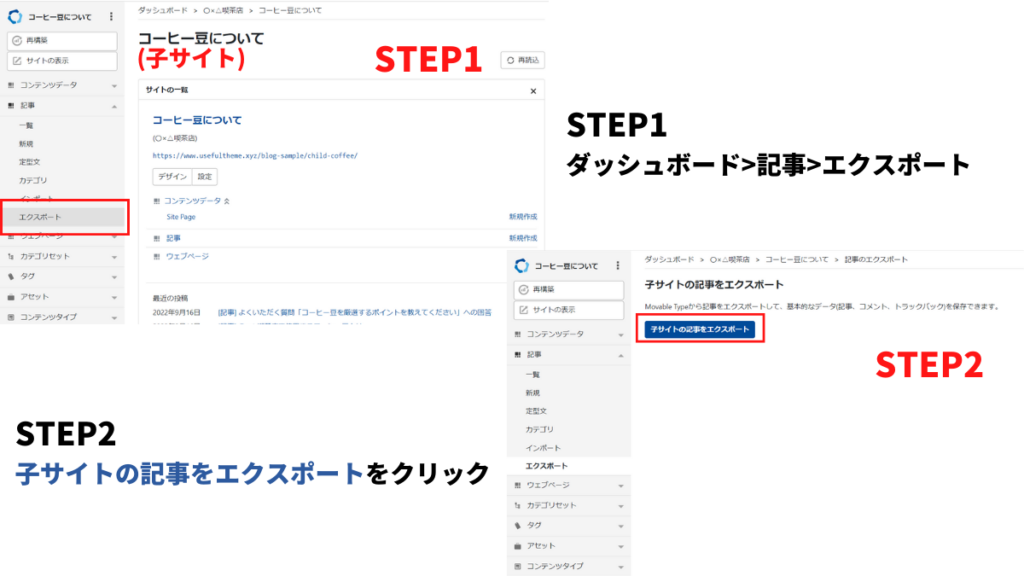
記事のエクスポート
ムーバブルタイプのエクスポートにはサイト全体のエクスポートのほか、記事のエクスポートがあります。初めにサイトの記事のエクスポートへ進みます。
ダッシュボード>記事>エクスポートを選択し、サイトの記事をエクスポートボタンを押すと、export-XXX.txtがダウンロードされます。

サイトの記事のエクスポートはこれで終了です。
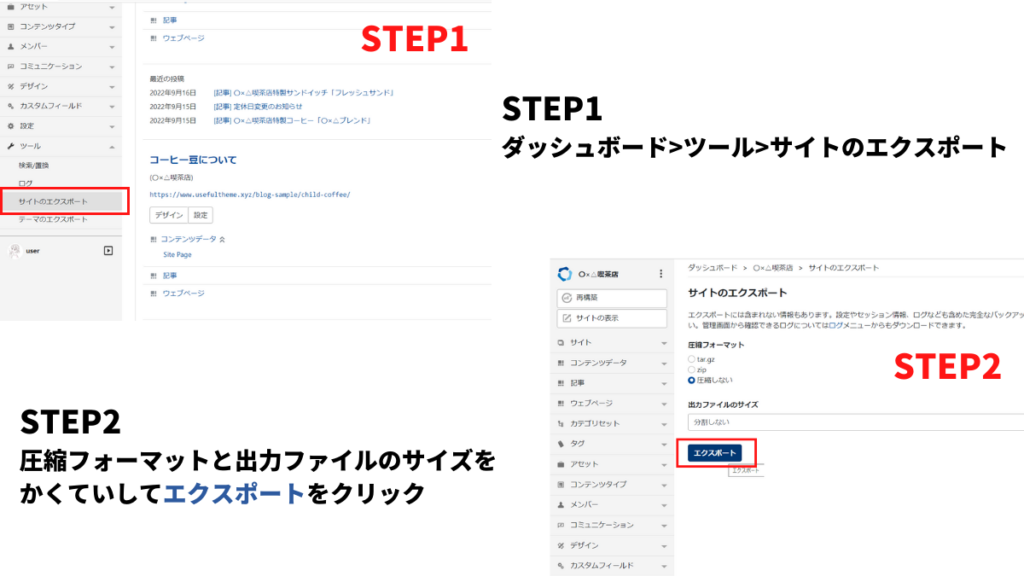
画像のエクスポート
画像のエクスポート(バックアップ)は、サイトのエクスポートで可能です。
ダッシュボード>ツール>サイトのエクスポートを選択し、圧縮フォーマットは画像の枚数が少なければ「圧縮しない」を、それ以外は「zip」もしくは「tar.gz」を選択してください。
tar.gzはWindows環境ではない方が使用するといいでしょう。
出力ファイルのサイズはサイズ量を見て分割するかしないか決めてください。今回は分割しません。

画像はムーバブルタイプのサイトでアップロードした物以外に、後述する子サイトで利用した画像やサムネイル画像も一緒にエクスポートされるので、不要であれば現時点で削除しておくといいでしょう。
画像のエクスポートはこれで終了です。
子サイトのエクスポート
子サイトも移行先のワードプレスで利用する場合、子サイトの記事のエクスポートも行いましょう。
なおワードプレスにサイト・子サイトの定義はないため、ワードプレスに移行するとカテゴリ分けされるだけになります。
ダッシュボード>サイト>子サイト>記事>エクスポートへ進み、子サイトの記事をエクスポートボタンを押すと、export-XXX.txtがダウンロードされます。

子サイトの記事のエクスポートは終了です。
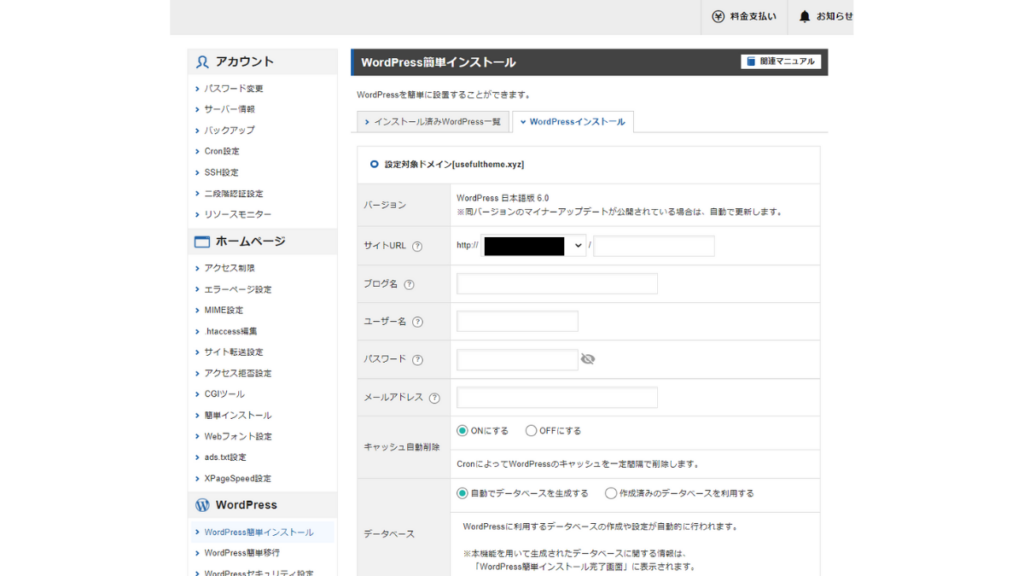
ワードプレスのインストール-自動の場合-
多くのレンタルサーバーではワードプレスのインストールを簡単に行えます。ご利用のサーバー状況に応じてインストールしてください。
下記の画像はエックスサーバーのワードプレス簡単インストール時のスクリーンショットです。

URLを移行前後で合わせたい場合は、子サイトのエクスポートを終えた時点で子サイト側のフォルダ名やプログラムのコードを変更してください。
ワードプレスのインストール-手動の場合-
ワードプレスを手動でインストールも可能です。以下の方法でダウンロード&インストールしてください。
当記事はエックスサーバーを利用しています。他のレンタルサーバーをご利用の方は置き換えてお読みください。
ワードプレスの本体をダウンロード
WordPress.orgでワードプレスの本体をダウンロードします。不具合が出ていないのであれば、最新版をダウンロードしてください。
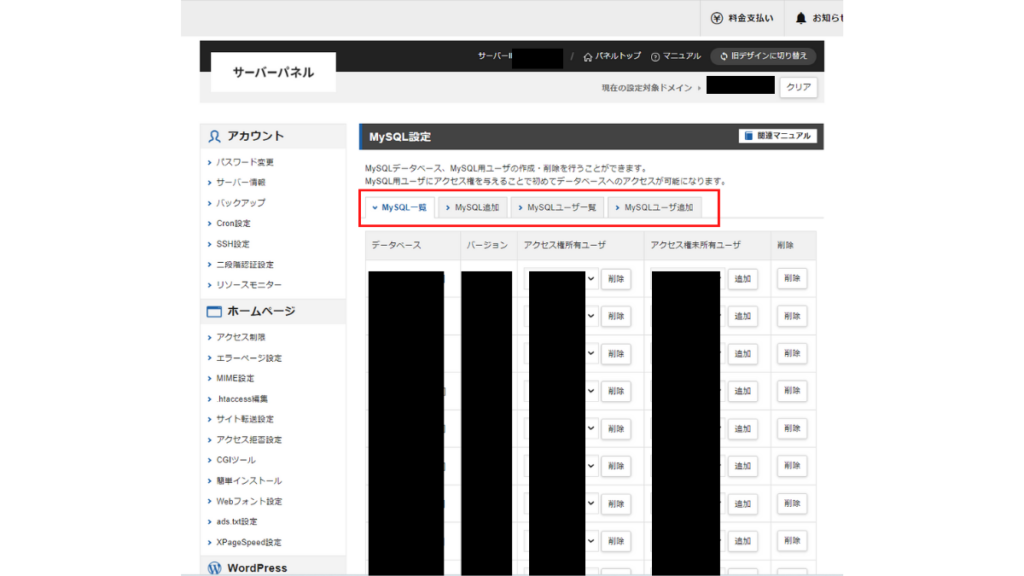
データーベース作成
次にデーターベースを作成します。
サーバーパネル>データーベース>MySQL設定へ進み、MySQL追加タブでデーターベース(1)を新規作成後、MySQLユーザ追加タブでユーザー(2)とパスワード(3)を新規作成してください。
データーベースを利用するには、アクセス権所有ユーザーでなければなりません。
MySQLユーザーを追加したら、MySQLユーザー一覧で該当するデーターベースのアクセス権未所有ユーザーとアクセス権所有ユーザの項目に作成したユーザー名を追加してください。

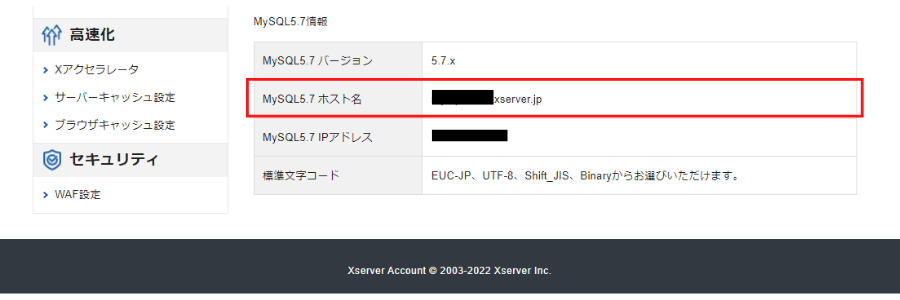
次項で必要になる情報(ホスト名)が、MySQLユーザ一覧の下側に書かれています。「MySQL5.7 ホスト名(4)」をメモに残して置てください。

wp-config.phpを修正
先ほどダウンロードしたwordpressのzipを解凍してください。
ディレクトリ内のwp-config-sample.phpをwp-config.phpにリネームしてVisual Studio Codeなどのコードエディタで開きます。
参考元:Visual Studio Codeダウンロードページ
修正する箇所は以下の通りです。DB_CHARSETとDB_COLLATEは変更不要。
define( 'DB_NAME', '(1):作成したデーターベース名' );
/** データベースのユーザー名 */
define( 'DB_USER', '(2):作成したMySQLユーザ一名' );
/** データベースのパスワード */
define( 'DB_PASSWORD', '(3):MySQLユーザ一名と一緒に作成したパスワード' );
/** データベースのホスト名 */
define( 'DB_HOST', '(4):MySQL5.7情報記載のMySQL5.7 ホスト名' );
FTPソフトを使ってワードプレスをアップロード
修正したwp-config.phpがある、wordpressディレクトリ内のデータをすべてアップロードします。
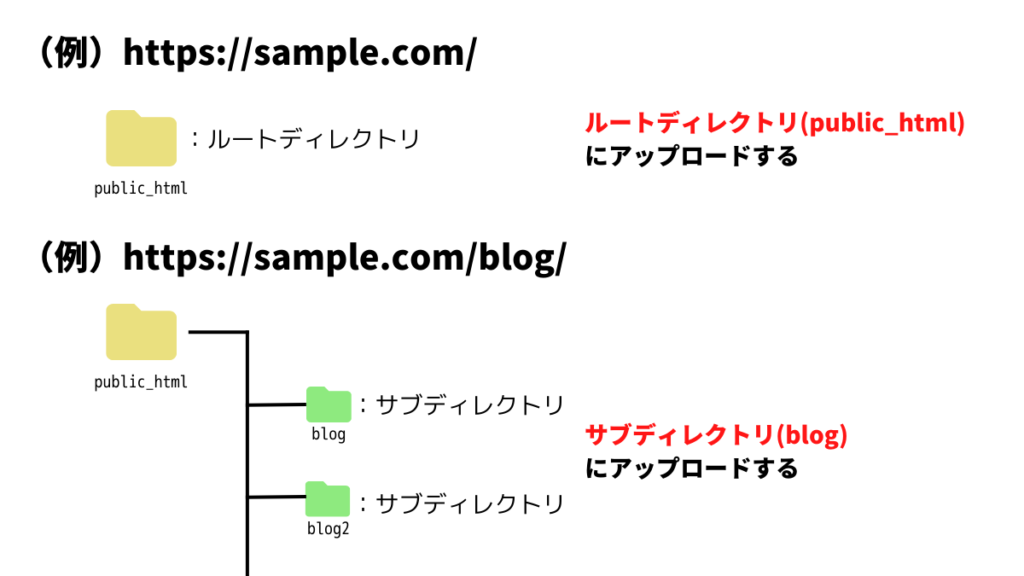
アップロード先は、https://sample.com/のようにルートディレクトリの場合はpublic_htmlディレクトリへ、https://sample.com/blogのようにサブディレクトリを利用するのならサブディレクトリです。

FTPソフトは設定が簡単な、フリーソフトFFFTPを利用します。
参考元:FFFTPダウンロード|窓の社
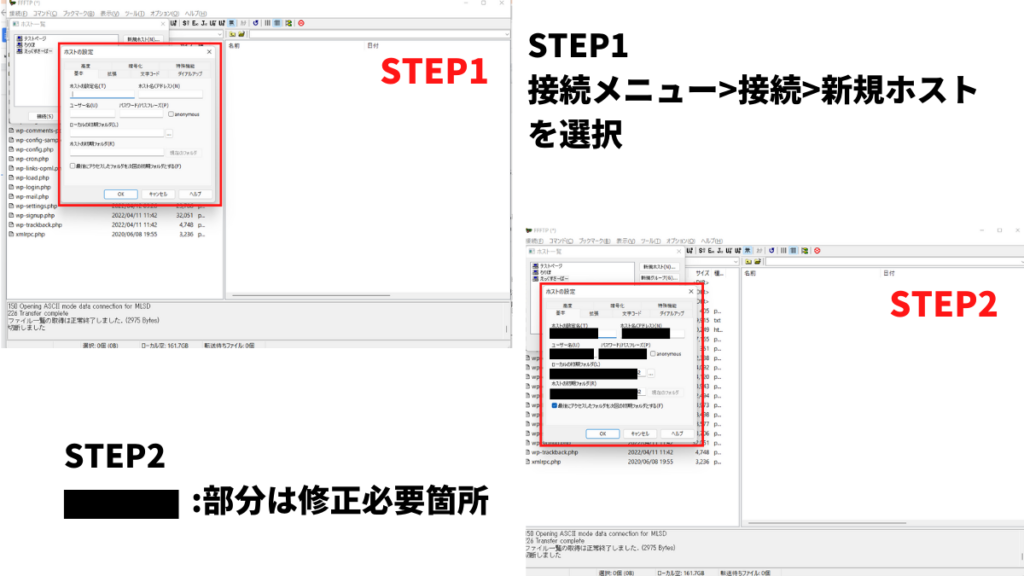
FFFTPの設定がまだの方は、接続メニュー>接続>新規ホストでいくつか設定する必要があります。
| 変更箇所 | 変更内容 |
| ホストの設定名 | 自由に決めてください。 ここでは「えっくすさーばー」 |
| ホスト名 | サーバーパネル>サーバー情報>サーバー情報タブ内 にある「ホスト名」を入力 |
| ユーザー名 | サーバーパネル上部にある、サーバーID |
| パスワード | サーバーパネルログイン時に使用するパスワード |
| ローカルの初期フォルダ | アップロードしたいデータのあるディレクトリ 今回は解凍したwordpressディレクトリ |
| ホストの初期フォルダ | サーバー接続後に確定 |

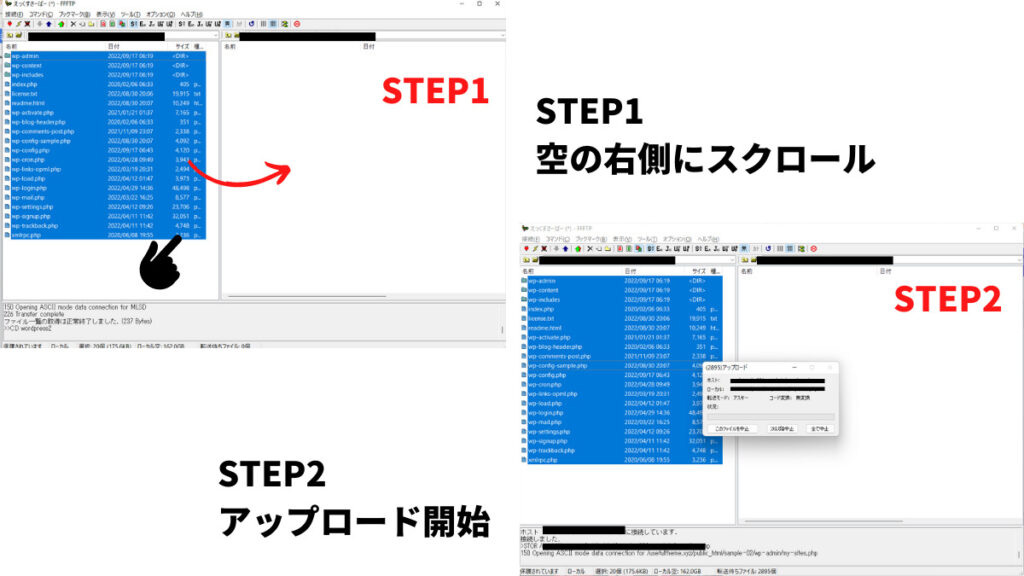
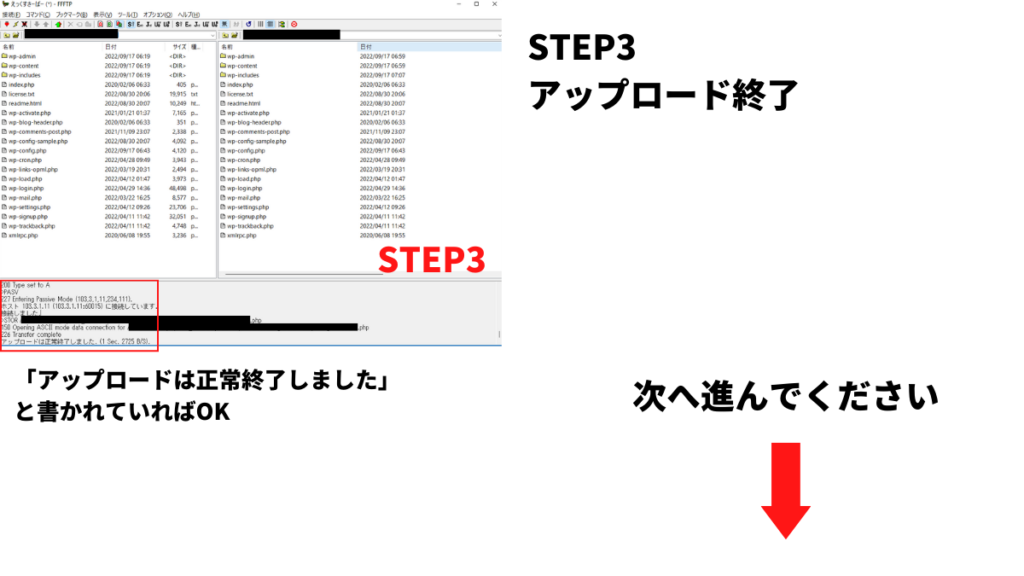
サーバーへ接続したら、解凍したwordpress内すべてをアップロードしてください。画像のようにCtrl+Aで全選択後、右にスクロールすれば自動でアップロードされます。

左下がステータス画面です。「アップロードは正常終了しました」と出るまで待機してください。

ワードプレスのインストール
ブラウザ上でインストールします。インストールしたディレクトリがルートディレクトリかサブディレクトリかでURL構造が異なります。
| ルートディレクトリの場合 | (例)https://sample.com/wp-admin/install.php |
| サブディレクトリの場合 | (例)https://sample.com/blog/wp-admin/install.php |
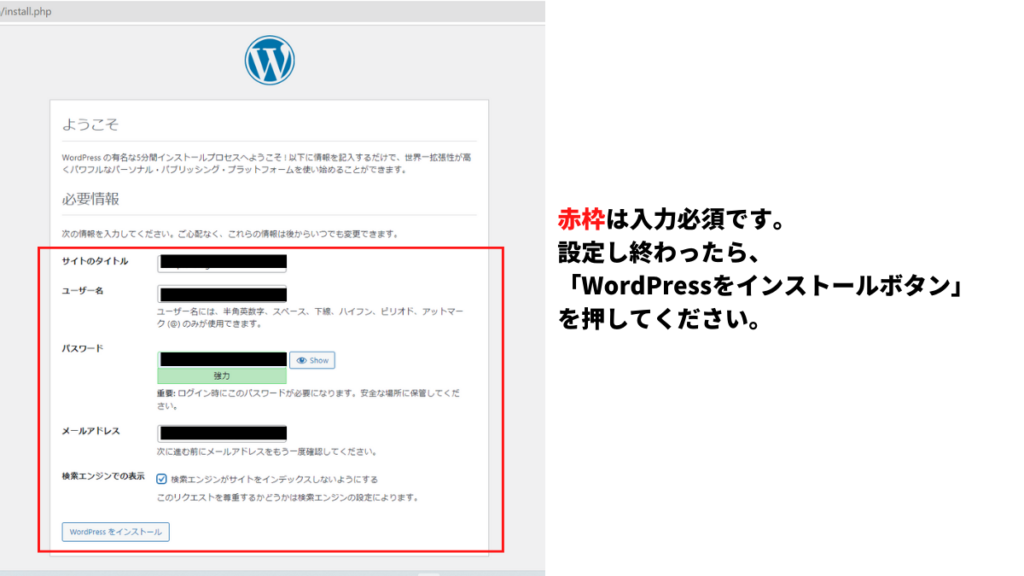
アップロードとwp-config.phpの修正が正しく完了していればようこそと書かれたページへ飛びますので、入力必須箇所を入力してWordPressをインストールをクリックしてください。

wp-config.phpやデーターベースの設定が間違っている場合、エラー表示になりインストールができません。

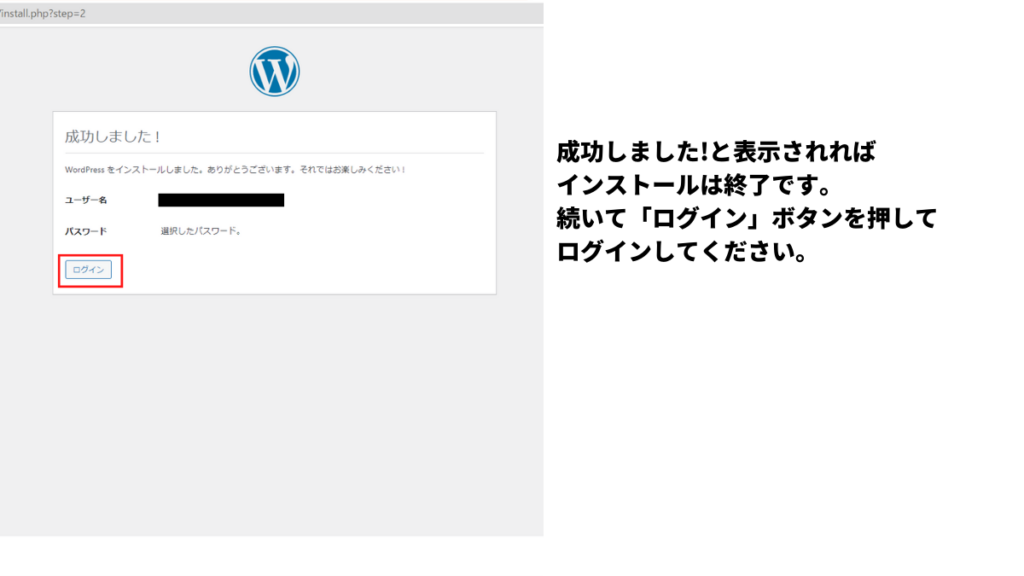
成功しました!と表示されればインストールは終了です。続いてワードプレスへログインして初期設定へ進みます。

ワードプレスの初期設定
初期設定は最低限設定した方がよい箇所のみを挙げます。
一般
| サイトのキャッチフレーズ | 空欄でも問題なし |
| WordPressアドレスとサイトアドレス | 必要がある場合のみ変更 |
| 日付形式、時刻接敵、週の始まり | 運用に合わせて変更 |
WordPressアドレスとサイトアドレスを同じURLに変更する分には問題ありませんが、片方のみ変更したい場合、WordPressアドレスのみを変更するとエラーが発生します。
詳しくは以下の記事内のサイトのURLを変更した[プログラム]をご覧ください。
表示設定
サイトをブログ形式にするか、もしくはホームページのように利用するか、形式を選びます。
| ホームページの表示 | ブログ形式で表示する場合は最新の投稿を選択、 ホームページとして表示する場合は先に 固定ページで元となるページを作成が必要 |
| 1ページに表示する最大投稿数 | 変更したい場合は適宜変更 |
| フィードの各投稿に含める内容 | テーマによっては表示が変更される可能性あり |
| 検索エンジンでの表示 | 初期設定が完了後にチェックの有無を決定 |
ディスカッション
主にコメント欄についての設定です。
| デフォルトの投稿設定 | 利用しない場合は 新しい投稿へのコメントを許可のチェックを外す |
パーマリンク
各記事のURL生成方法です。日付や数字の羅列など、いくつかの形式から選べます。
ムーバブルタイプのURL形式はhttps://sample.com/blog/2022/09/post-3.htmlのように年月+post-数字の組み合わせですが、SEOの観点からみると「投稿名」を選択した方が無難です。
投稿名にすると記事編集画面で自由に入力可能ですし、URLを見ただけでどのようなコンテンツなのか把握できるためです。
テーマの選定
すでにサイトコンテンツの方向性が定まっているのであれば、内容に合わせたテーマを利用しましょう。
コンテンツを見直す場合、とりあえずテーマを入れて雰囲気を確認したいなら無料テーマCocconや公式サイトが提供している無料テーマを使うといいでしょう。
有料テーマであれば、いきなり高価な有料テーマを利用するのではなく、安価なテーマを選択してみてはいかがでしょうか?

安価な有料テーマから試してみると、ワードプレスに対する億劫さや苦手意識が減ります。
記事をインポート
ワードプレスの設定が完了したら、次は記事をインポートします。
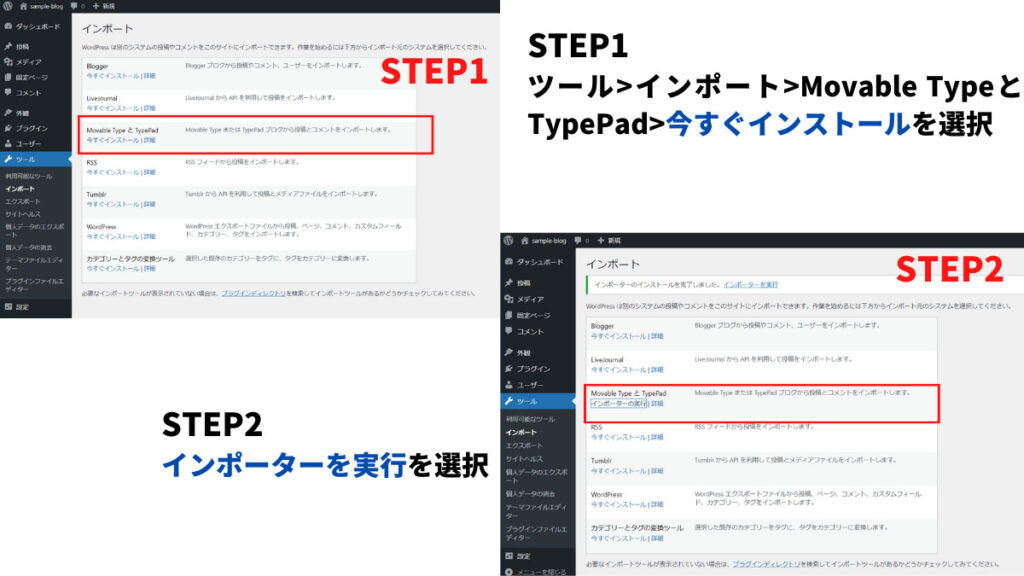
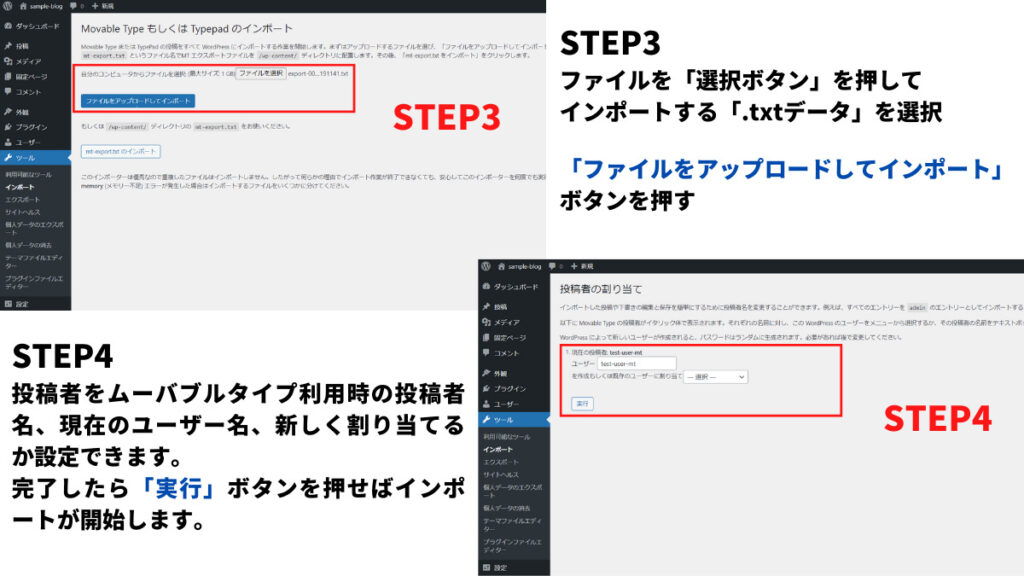
ダッシュボード>ツール>インポート>Movable Type と TypePad>今すぐインストール>インポーターの実行をクリックします。

前述したとおり、ワードプレスにはサイト・子サイトの定義はありません。インポートした記事はすべてカテゴリ別に分けられ、サイト・子サイトの括りはなくなります。
サイト及び子サイトの記事のエクスポートデータ(拡張子.txt)を選択し、「mt-export.txtのインポート」ボタンを押してください。

インポートされた記事のカテゴリーは引き継がれます。ただしスラッグ欄にもカテゴリーと同じ文字が入っているため、スラッグを利用する場合は変更が必要です。
「すべて完了しました。ではお楽しみください !」の文字が出れば、インポートは完了です。
画像をメディアにアップロード
ムーバブルタイプのエクスポートでは画像をエクスポートしてくれません。
枚数が少なければサイトのエクスポートで得た画像をメディアにアップロードすればいいでしょう。
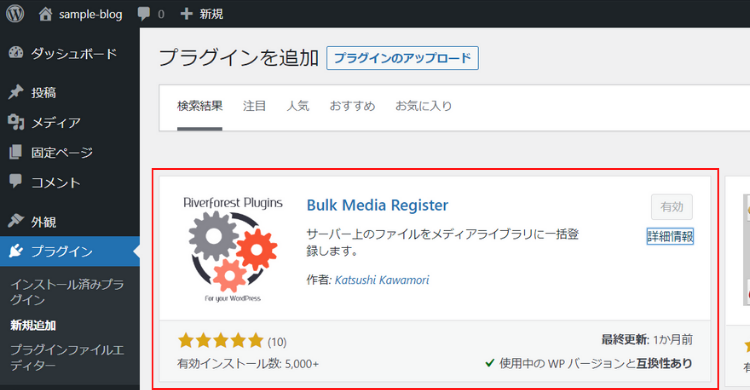
しかし大量に画像がある場合は、FTPソフト使用+プラグイン使用(Bulk Media Register※)で一括アップロードする方法が一般的です。
※…Media from FTPはここ2年更新がありません。同作者の後継プラグインであるBulk Media Register利用をおすすめします。
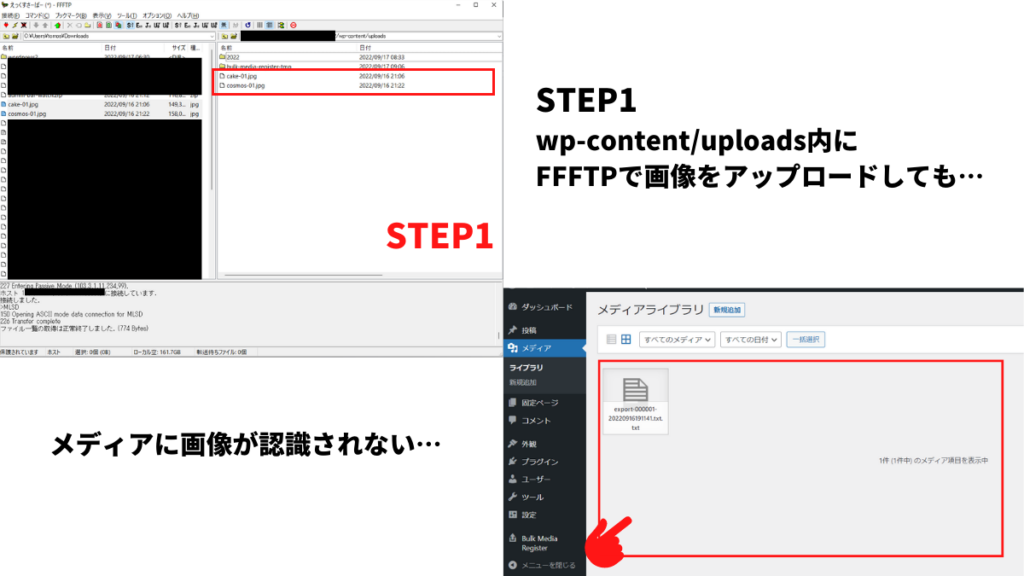
FTPソフトで画像を一括アップロード
ムーバブルタイプでエクスポートした画像をFTPソフトを利用してサーバーに一括アップロードする手順を説明します。
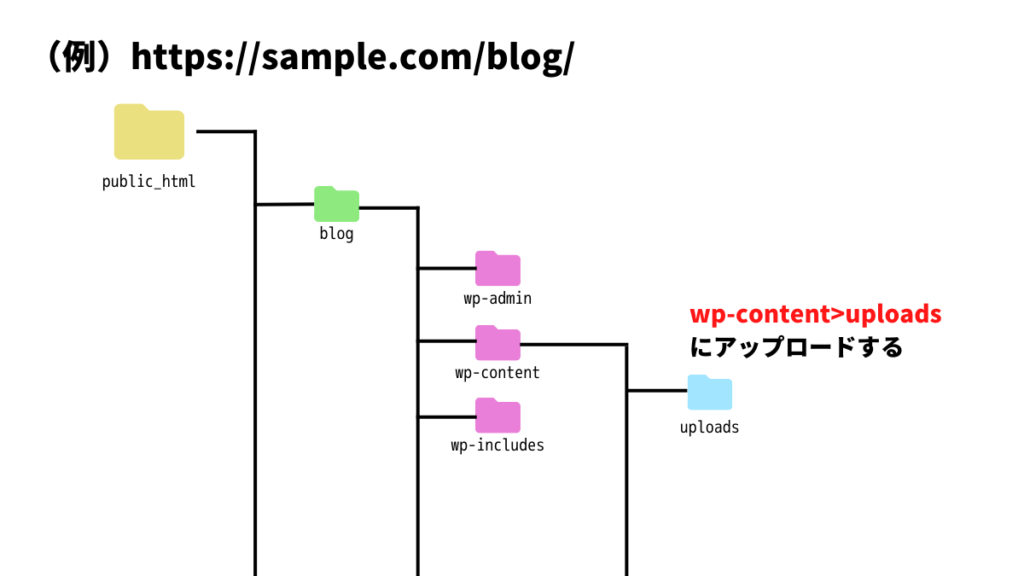
アップロード先はuploadsディレクトリ
サーバーに接続すれば確認できますが、アップロード先はwp-content/uploads/です。

しかしuploadsディレクトリにアップロードしただけでは、ワードプレス側が画像を認識してくれません。認識させるために必要な作業にはプラグイン「Bulk Media Register」を利用します。

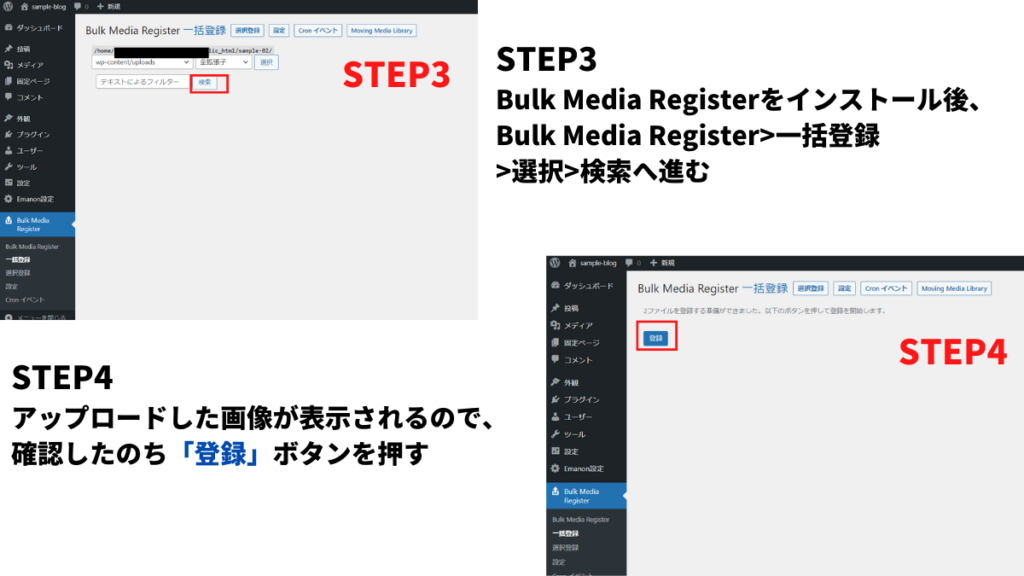
無料プラグイン「Bulk Media Register」をインストールしたら、ダッシュボード>設定>Bulk Media Registerへ進み、画面上にある「一括登録」ボタンを押してください。
続けて選択ボタン>検索ボタンを押しましょう。

プラグイン「Bulk Media Register」インストール&実行
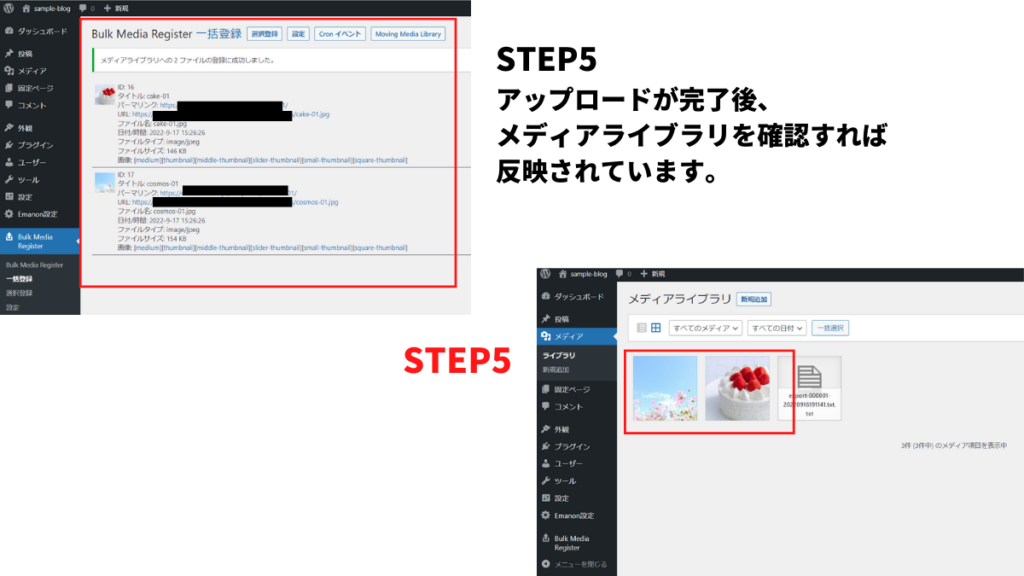
uploadsのフォルダに画像があれば「〇ファイルを登録する準備ができました。以下のボタンを押して登録を開始します。」と表示されるので、説明文のまま登録を押してください。

アップロードした画像をメディアライブラリへ反映
画像がワードプレスに認識されるのでそのままメディアに登録してください。メディアライブラリを開けば、画像が反映されています。

不要なムーバブルタイプのデータを削除
ワードプレスへの移行が済んだら、ムーバブルタイプのデータは削除しましょう。
同じコンテンツがインターネットにあると検索エンジンが質の低いサイトと認識してしまい、悪影響を及ぼします。
ムーバブルタイプからワードプレス移行時の注意点

ムーバブルタイプからワードプレスへ移行する際の注意点をお伝えします。

実際移行作業をしたので実感していますが、サーバーの設定、ワードプレスのインストール、初期設定、インポートなどいくつか関門があるのが厄介ですね。
移行後のURL変更
先ほどもお伝えしたように、記事のURLを移行前と移行後で同じにするのが難しいですね。
どうしても同じ構造URLにしたいという場合、パーマリンクの設定のカスタム構造で以下のように設定するといいでしょう。
移行前URL一例
https://sample.com/blog/2022/09/post-1.html
移行後URL(パーマリンク>カスタム構造で設定)
https://sample.com/blog//%year%/%monthnum%/post-%post_id%.html%/post_id/%でpost-〇.htmlを繋げています。%/post_id/%は自動で数字が作成されるため、URL完全一致は難しいと感じました。

検証時はどうすればいいのわかりませんでしたので、もしご存じの方はTwitterまでご一報願います。
子サイトの移行は別途必要
子サイトをインポートすると、固定ページではなく通常の記事と同じ扱いになります。
コンテンツ内容が異なるので分割したいとなると、別途ブログを用意するか、固定ページへの移動を検討してください。
ムーバブルタイプからワードプレスへ移行するメリット

移行方法は確認できました。次にムーバブルタイプからワードプレスへ移行するメリットを挙げてみます。
自由度が高い
ランディングページや固定ページを使えば更新頻度の高いコンテンツとそうではないコンテンツを分けられるので、管理はしやすいでしょう。
レイアウトは設定からある程度自由にできますし、不足要素はプラグインで補えば充実したコンテンツを提供できます。
SEO設定がしやすい
ムーバブルタイプに比べてワードプレスはSEO設定がしやすいといえます。
SEO設定の肝であるmetaコードやSNS対策の設定は初心者でも分かるように設計されているテーマが多いからです。
再構築の手間が削減する
ムーバブルタイプは記事を更新したり設定を変更するデーターベースが更新されます。その後記事に反映するために再構築が必要です。
この再構築ですが特に設定部分をいじると毎回再構築を求められ、短時間ではあるものの時間を要するため時短を意識している人からすれば厄介です。
ワードプレスは記事の更新と設定の更新は分かれており、自動更新ONにしておけば自動で更新してくれるので時短になります。
まとめ
今回はムーバブルタイプからワードプレスへの移行についてお伝えしました。
移行作業は画像の再アップロードに手間がかかってしまう点と、URLの移行がやや面倒な部分です。
しかし移行してしまえば、ワードプレスは流行している分わからない点があっても調べれば答が分かりやすい傾向にあるので安心できます。
最後までお読みいただきありがとうございました。